Poněkud krkolomný titulek uvádí článek, v kterém se budu věnovat úpravě výpisu článku v administraci. Dá se říci, že navazuje na předminulý článek, kdy jsme do výpisu přidali zobrazení statusů článku.
Protože se dost často setkávám s tím, že při větším množství článků, je poměrně zdlouhavé a nepříjemné otevřít každý článek a zjišťovat post id, nebo jiná data. Ukážeme si tedy, jak přidat do výpisu článků id postu, náhledový obrázek a post meta.
U post meta se zastavím. Já sem zde zvolil post meta s názvem template, protože si dovedu představit, že hledám jen články se sidebarem vlevo. Ale vy můžete použít pro výpis jakoukoliv hodnotu a můžete si tak například načítat počet obsazených reklamních pozic v článcích.
Nyní už samotný kód.
Nejprve vytvoříme funkci, pomocí které přidáme columns do výpisu tabulky:
add_filter('manage_posts_columns', 'posts_columns', 5);
function posts_columns($defaults){
$defaults['musilda_post_id'] = 'ID';
$defaults['musilda_post_thumbs'] = 'Náhled';
$defaults['musilda_post_template'] = 'Šablona';
return $defaults;
}
Pomocí manage_posts_columns jsme funkci přiřadili pro výpis článků. Pokud budeme chtít udělat obdobnou úpravu pro stránky, přidáme funkci do filtru manage_pages_columns.
Nyní vytvoříme funkci pro zobrazení hodnot jednotlivých buněk:
add_action('manage_posts_custom_column', 'posts_custom_columns', 5, 2);
function posts_custom_columns($column_name, $id){
if($column_name === 'musilda_post_id'){
echo $id;
}
if($column_name === 'musilda_post_thumbs'){
echo the_post_thumbnail(array(50,50));
}
if($column_name === 'musilda_post_template'){
echo get_post_meta($id,'template',true);
}
}
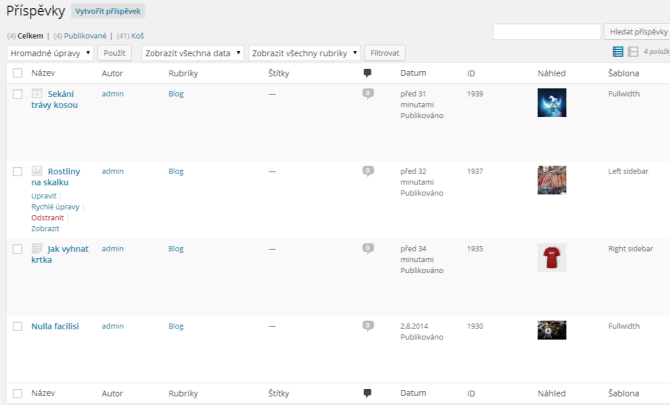
Díky těmto dvou jednoduchým funkcím se nám výpis zobrazuje takto:

Paráda – nebo ne?
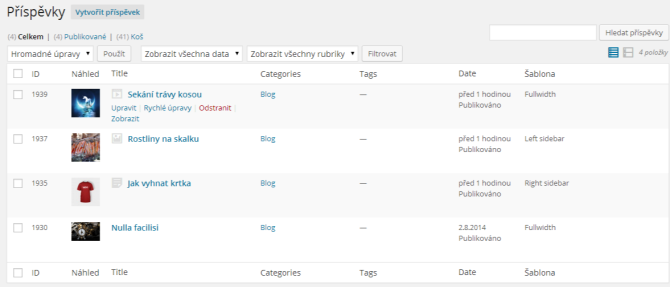
Bohužel to bude chtít ještě jednu úpravu. Funkce automaticky přiřadí hodnoty na konec pole. Osobně preferuji mít id článku hned za checkboxem pro hromadné úpravy a za ním náhledový obrázek. U post meta to je asi jedno. Takže funkci musíme upravit:
add_filter('manage_posts_columns', 'posts_columns', 5);
function posts_columns($defaults){
$new_columns = array();
$new_columns['cb'] = '';
$new_columns['musilda_post_id'] = 'ID';
$new_columns['musilda_post_thumbs'] = 'Náhled';
$new_columns['title'] = 'Title';
$new_columns['categories'] = 'Categories';
$new_columns['tags'] = 'Tags';
$new_columns['date'] = 'Date';
$new_columns['musilda_post_template'] = 'Šablona';
return $new_columns;
}
Úplným závěrem trochu stylů:
add_action('admin_head','musilda_columns_style');
function musilda_columns_style(){
echo '
#musilda_post_id,
#musilda_post_thumbs{
width:50px;
}
';
}
Pokud si děláte podobné úpravy častěji, vytvořte si css soubor pro administraci, ať necpete kód zbytečně do hlavičky.