Vítám vás již u šestého dílu seriálu Jak vytvořit vlastní šablonu pro WordPress. V minulém díle jsme si vytvořili dvě šablony stránek, upravili jsme css třídy pro novější verzi Bootstrapu a přidali trochu stylů.
Dnes se budeme věnovat zobrazení metadat u výpisu článků a zobrazení komentářů.
Co jsou post meta?
Nejsem si jist, zda se jedná o oficiální název, ale v šabloně jsou většinou tyto informace takto nazvány a jedná se o data, která jsou nějakým způsobem spojena s článkem.
Například:
- Autor
- Počet komentářů
- Výpis kategorií
- Tagy
- Počet shlédnutí
- A další…
V tuto chvíli se náš výpis článků zobrazuje takto:
- Náhledový obrázek
- Titulek
- Zkrácený výpis článku
A právě mezi titulek a zkrácený výpis vložíme tato metadata.
Otevřeme si soubor content.php a do něj vložíme nový div přímo za h2:
<!-- Post meta -->
<div class="entry-meta">
</div>Autor článku
Pro zobrazení jména autora článku použijeme funkci the_author_posts_link(), jenž nám zobrazí jméno autora, společně s odkazem na výpis jeho další články. Div upravíme:
<!-- Post meta -->
<div class="entry-meta">
<span class="entry-author">
<?php the_author_posts_link(); ?>
</span>
</div>A protože jsme použili Bootstrap, který má celkem dost komponent, můžeme jednoduše před autora vložit ikonku:
<!-- Post meta -->
<div class="entry-meta">
<span class="entry-author">
<span class="glyphicon glyphicon-user"></span>
<?php the_author_posts_link(); ?>
</span>
</div>V tuto chvíli vypadá výpis takto:
Datum publikování
Podobně, jako autora, přidáme datum publikace, pouze použijeme funkci the_time(), pomocí níž definujeme tvar zobrazovaného data. Já jsem použil j – pro den, n – pro měsíc a Y – pro rok.
Za span autora přidáme další span, pro datum:
<span class="entry-date">
<span class="glyphicon glyphicon-calendar"></span>
<?php the_time( 'j.n. Y' ); ?>
</span>Počet komentářů
Pro zobrazení počtu komentářů, společně s odkazem na ně, použijeme funkci comments_popup_link(). Ta umožňuje definovat text pro nula komentářů, jeden komentář a více komentářů. To sice není ideální, ale existuje plugin, který toto dokáže vyřešit správným způsoben.
Za span data publikace, přidáme počet komentářů:
<span class="entry-comments">
<?php comments_popup_link(__('No Comments', 'theme'),
__('1 Comment', 'theme'),
__('% Comments', 'theme')); ?>
</span>Kategorie
Výpis všech kategorií, ve kterých je článek zařazen, dosáhneme pomocí funkce get_the_category, výsledek pak projdeme pomocí cyklu a seznam kategorií vypíšeme.
<span class="entry-category">
<?php
$categories = get_the_category();
$separator = ', ';
$output = '';
if($categories){
foreach($categories as $category) {
$output .= '<a href="'.get_category_link($category->term_id ).'"
title="' . esc_attr( sprintf( __( "View all posts in %s" ), $category->name ) ) . '">'.
$category->cat_name.'</a>'.$separator;
}
echo trim($output, $separator);
}
?>
</span>Výsledek
Kód, který jsme vytvořili, nám zobrazí takto vypsaná meta data:
Drobné úpravy
Protože je zkrácený výpis ihned pod post meta, přidáme třídě entry-meta spodní margin, aby to nebylo tak sražené.
Co ještě musíme udělat, je odkaz na detail článku. sice můžeme kliknout na nadpis, ale běžný čtenář očekává viditelné tlačítko, či odkaz na detail.
Nejprve tedy přidáme tlačítko a opět využijeme Bootstrap, tentokrát css třídu btn a btn-danger:
<a class="btn btn-danger" href="<?php the_permalink(); ?>">
<?php _e('Read more','theme'); ?>
</a>Nakonec upravíme styl:
/* Entry */
.entry-meta{
margin-bottom:10px;
}
.post-content{
margin-bottom:34px;
}
Výsledek
Komentáře
Pokud v tuto chvíli kliknete na vytvořené tlačítko Read more, zobrazí se vám detail článku, ale bez komentářů. Výpis komentářů a formulář pro jeho přidání, můžeme zobrazit dvěma způsoby. Dnes si ukážeme ten snazší.
Otevřeme si soubory single.php a page.php, najdeme následující kód:
<div class="entry-content">
<?php the_content(); ?>
</div>a ten upravíme:
<div class="entry-content">
<?php the_content(); ?>
</div>
<?php comment_form(); ?>Před úpravou
Po úpravě
Bohužel však tato funkce zobrazí jen formulář pro přidávání komentářů. Pro zobrazení schválených komentářů, musíme ještě použít funkci wp_list_comments().
Bohužel však tato funkce nepracuje správně v single.php a proto musíme nahradit comment_form() funkcí comments_template(). Kód v single.php a page.php bude vypadat takto:
<div class="entry-content">
<?php the_content(); ?>
</div>
<?php comments_template(); ?>
</div>Dalším krokem je vytvoření souboru comments.php, do nějž vložíme kód:
<ol class="commentlist">
<?php wp_list_comments(); ?>
</ol>
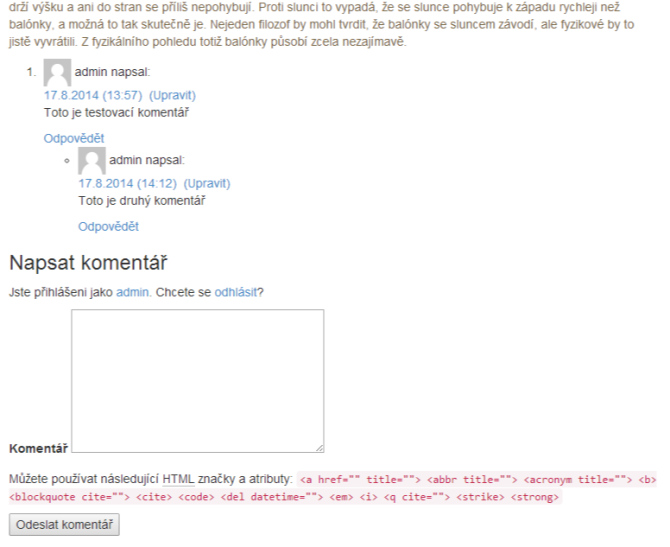
<?php comment_form(); ?>Výsledek
Tím jsme vytvořili soubor pro definování vzhledu komentářů a jeho úprava bude součástí sedmého dílu.
Doufám, že si na další díl najdu čas co nejdříve a seriál bude brzy pokračovat.
Seriál: Jak vytvořit vlastní šablonu pro WordPress
- Jak vytvořit vlastní šablonu pro WordPress 1.díl
- Jak vytvořit vlastní šablonu pro WordPress 2.díl
- Jak vytvořit vlastní šablonu pro WordPress 3.díl
- Jak vytvořit vlastní šablonu pro WordPress 4.díl
- Jak vytvořit vlastní šablonu pro WordPress 5.díl
- Jak vytvořit vlastní šablonu pro WordPress 6.díl
- Jak vytvořit vlastní šablonu pro WordPress 7.díl
- Jak vytvořit vlastní šablonu pro WordPress 8.díl