Každý, kdo používá internet, se musel setkat s takzvanou favicon. Jedná se o malý obrázek (ikonu), která vizuálně odlišuje záložku vašeho webu v prohlížeči.
Pokud web faviconu definuje, můžete pak vidět podobný obrázek

Malé obrázky u každé záložky jsou právě favicony. V případě, že máte otevřeno více záložek, tak vám usnadňují orientaci, mezi jednotlivými weby.
Jak přidat favicon do WordPress webu?
Manuální vložení:
Do souboru header.php vaší šablony, vložíte následující kód:
<link rel=“shortcut icon“ href=“<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico“ />
<link rel=“shortcut icon“ href=“<?php echo get_stylesheet_directory_uri(); ?>/favicon.png“ />
Druhý řádek je pro favicon s průhledným pozadím, kde změníte jen soubor ikony. Ikonu musíte samozřejmě nahrát do složky šablony.
Vložení z administrace:
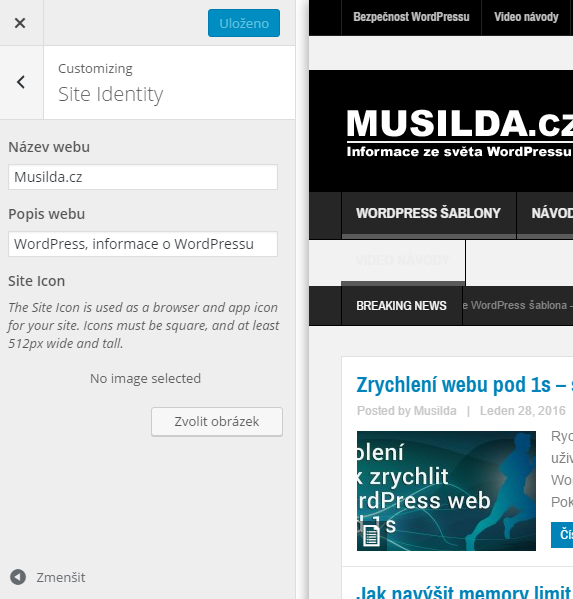
Ve WordPressu, od verze 4.3, je přidána funcionalita customizeru, pro vložení favicon, přímo z administrace. Půjde do Vzhled->Přizpůsobit a tam použijete na záložce site identity, tlačítko pro nahrání ikony.
Použití pluginu:
Co by mohlo přinést, použití pluginu?
V dnešní době retina displejů a mobilních operačních systémů, se mohou vyžadované velikosti ikony lišit. Nejprve dostačovalo 16x16px, pak 32x32px, ale pro váš iPhone, je taková velikost nepoužitelná.
A podporu, pro různá zařízení, umí nabídnout, například plugin Favicon by RealFaviconGenerator.
Po aktivaci přejdeme do nastavení Vzhled > Favikona:

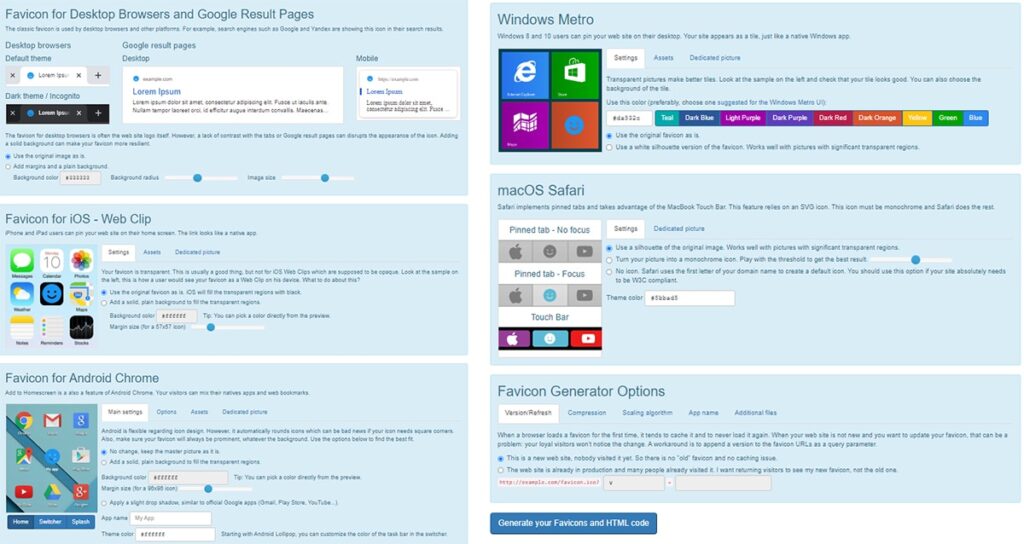
V nastavení pluginu přidáme náš Favicon a nastavíme si vzhled pro individuální zažízení. Vše následně vygenerujeme:

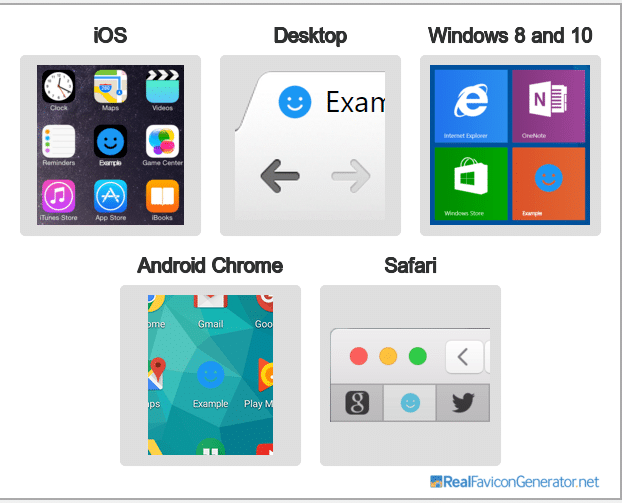
Po úspěšném nastavení uvidíme náhled faviconu pro různá zařízení: