Plugin WooCommerce funguje s jakoukoliv WordPress šablonou, právě díky šablonám, které obsahuje. A my si ukážeme, jak s nimi správně pracovat.
Pokud si nainstalujete WooCommerce plugin, na vašem webu se objeví několik stránek, které defaultní WordPress neobsahuje.
Jsou to:
- Obchod
- Košík
- Pokladna
- Můj účet
- Kategorie produktu
- Detail produktu
Obchod
Obchod je výpis produktů, které jsou v eshopu. Přestože se jedná o výpis, nejedná se o archív (výpis příspěvků), ale statickou stránku, kam WooCommerce vypisuje produkty. Díky tomu, že Obchod je stránka, používá se často, jako hlavní strana eshopu.
Košík
Košík je statická stránka, jenž obsahuje shortcode, starající se o funkce košíku.
Pokladna
Pokladna je technicky stejná, jako košík, liší se pouze použitým shortcodem a funkcemi. Součástí pokladny je i děkovná stránka, což občas řadu uživatelů mate.
Můj účet
Stejně, jako u Košíku a Pokladny, jde o statickou stránku, s výpisem osobních údajů zákazníka a jeho objednávek.
Kategorie produktu a štítky produktu
Zde je potřeba říci, že produkty ve WooCommerce jsou custom post type a jako takové mají i vlastní výpis archívu. Stejně, jako například kategorie článků, lze vypsat i kategorie produktů.
Detail produktu
Podobně, jako u detailu článku, má produkt svůj vlastní detail. Liší se jen v zobrazení a funkcích, technicky se jedná o detail custom post type.
Proč ale vypadají stránky eshopu jinak, než zbytek webu? Odpovědí jsou právě custom templates, které plugin WooCommerce obsahuje.
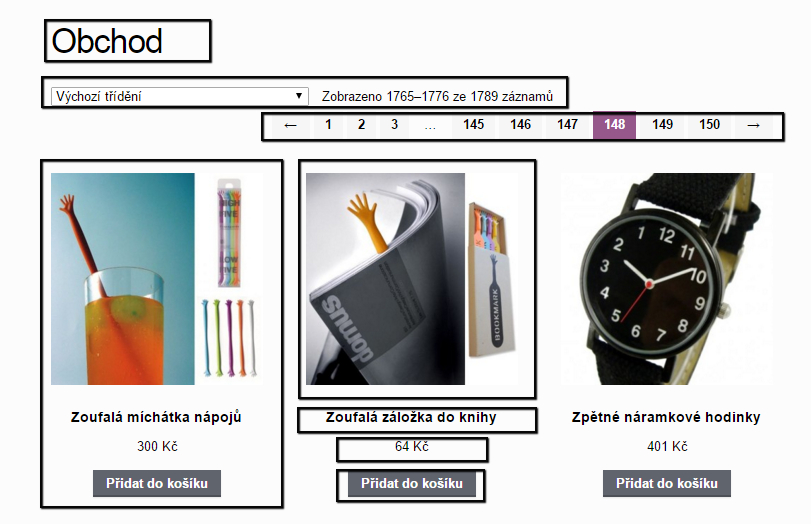
Každá stránka je totiž složená ze samostatných šablon (souborů) a vypadat to může i takto:
Každý obdélník na obrázku, prezentuje jeden soubor šablony, nebo přinejmenším funkci zavěšenou do hooku v příslušném souboru šablony. Například cenu v tomto výpisu, zobrazuje kód, umístěný v souboru price.php, ve složce loop.
<?php if ( $price_html = $product->get_price_html() ) : ?> <span class="price"><?php echo $price_html; ?></span> <?php endif; ?>
Kde jsou soubory šablon umístěny?
Jako každý jiný plugin, se WooCommerce nainstaluje do složky plugins a tam je lze najít:
/wp-content
/plugins
/woocommerce
/templates
Pro pochopení způsobu načítání souborů šablon si ukážeme část kódu z template loader třídy:
if ( is_single() && get_post_type() == 'product' ) {
$file = 'single-product.php'; $find[] = $file; $find[] = WC()->template_path() . $file;
}
Tato podmínka zjišťuje, zda se aktuálně nacházíme na detailu produktu a pokud ano, tak do pole definuje jméno souboru a poté cestu ke kopii souboru v šabloně webu. Následující kód se postará o zjištění, zda v šabloně webu, existuje kopie souboru z pluginu:
if ( $file ) {
$template = locate_template( array_unique( $find ) );
if ( ! $template || WC_TEMPLATE_DEBUG_MODE ) {
$template = WC()->plugin_path() . '/templates/' . $file;
}
}
Funkce locate_template nejprve zjišťuje, zda existuje kopie souboru a pokud ne, tak načte originální soubor z pluginu.
Celé toto vysvětlování má jediný důvod. Ukázat, proč, pro úpravu custom souborů pluginu v šabloně, je nutné, uložit je do složky:
/wp-content
/themes
/theme-name
/woocommerce
Díky tomu, můžete vzít, výše zmíněný soubor price.php, původně umístěný v
wp-content/plugins/woocommerce/templates/loop/price.php
a přesunout jej do
wp-content/themes/theme-name/woocommerce/loop/price.php
Důvod je jednoduchý. Vy můžete soubor upravovat, dle libosti a aktualizace pluginu samotného se vašich úprav nedotknou.
<?php if ( $price_html = $product->get_price_html() ) : ?> <div class="my-custom-class"><span class="price"><?php echo $price_html; ?></span></div> <?php endif; ?>
Zde jsem přidal div kolem tlačítka, pokud jej budete chtít upravit. Můžete nahradit v podstatě všechny soubory z pluginu a upravit je, ale doporučuji, u souborů checkoutu (pokladny), postupovat opatrně, protože na html kód je navázána řada jQuery funkcí.
Přesunujte pouze ty soubory, které upravujete!
Protože jsme bytosti pohodlné, bývá jednoduché, vzít složku templates, přesunout ji do šablony a přejmenovat na woocommerce. Práce kvapná, málo platná. Každý soubor šablony má v hlavičce číslo verze:
* @see http://docs.woothemes.com/document/template-structure/
* @author WooThemes
* @package WooCommerce/Templates
* @version 1.6.4
Pokud dojde k aktualizaci a vy máte v šabloně starší soubory, i když jste je neupravovali, aktualizace se jich nebude týkat, protože aktualizované soubory pluginu, budou přepisovány těmi zastaralými ze šablony.
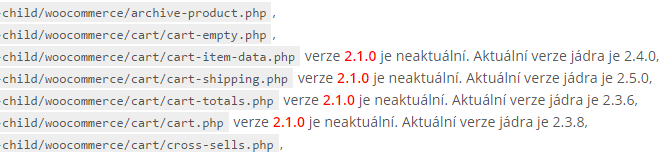
Navíc se ve stavu systému, budou zobrazovat podobná hlášení:
Takže si vytvořte strukturu složky a přesuňte pouze ty souboru, se kterými pracujete.
A nakonec upozornění:
Nikdy neupravujte soubory v pluginu!
Kam dál?
Nastavení skladu ve WooCommerce
Vlastní WooCommerce šablony – jak je používat?