Nastavení zobrazovaní produktů, je jedno z nastavení, které může ovlivnit celkový vzhled vašeho eshopu. Proto si projdeme jednotlivé prvky této sekce.
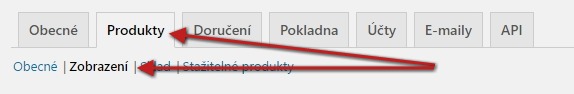
Zobrazování produktů najdete ve menu WooCommerce -> Nastavení -> Produkty, záložka Zobrazení:
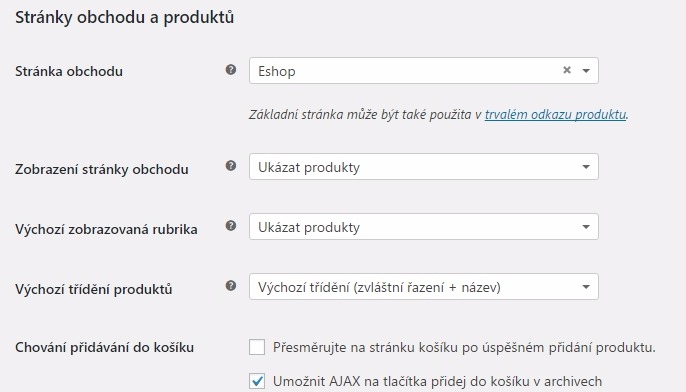
Stránky obchodu a produktů
Nastavení stránky obchodu a produktů obsahuje následující položky:
- Stránka obchodu
- Zobrazení stránky obchodu
- Výchozí zobrazovaná rubrika
- Výchozí třídění produktů
- Chování při přidání do košíku
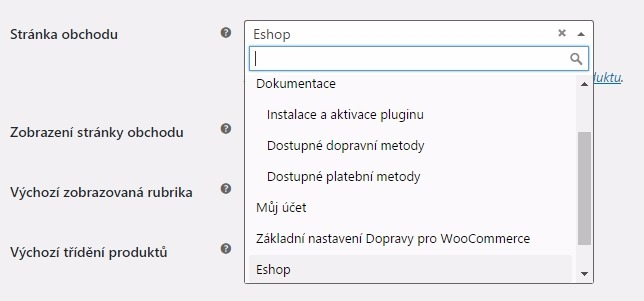
Stránka obchodu
Při instalaci WooCommerce, se automaticky vytvoří výchozí stránka obchodu. Je to v podstatě výpis produktů, ale není to kategorie produktu. Proto je výpis realizován pomocí shortcodu, který je obsahem stránky. Vy se můžete rozhodnout, že použijete jinou stránku, než tu defaultní a zde to můžete změnit. Vybraná stránka by měla obsahovat příslušný shortcode.
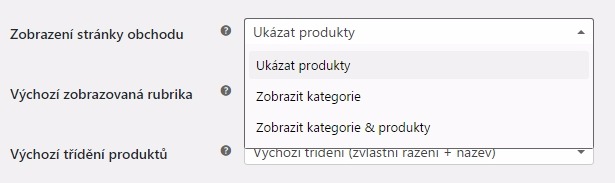
Zobrazení stránky obchodu a výchozí zobrazování rubriky
Tato dvě nastavení jsou identická, první se týká stránky obchodu a druhé je pro výpis kategorie.
WooCommerce má ve výpisu produktu, možnost zobrazovat kategorie obchodu. V případě, že se jedná o výpis kategorie, zobrazuje na prvních místech, místo produktů, náhledy a odkazy na podkategorie.
- zobrazit produkty – ve výpisu budou jen produkty
- zobrazit kategorie – ve výpisu budou jen podkategorie
- zobrazit obojí – na prvních místech výpisu budou podkategorie, následují produkty
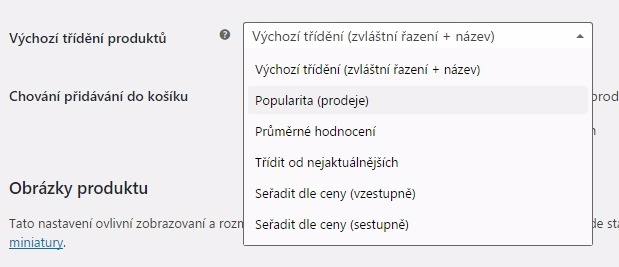
Výchozí třídění produktů
Ve výpis produktů, najdete na pravé straně, roletku, pomocí níž můžete seřadit produkty. V tomto nastavení určíte, podle čeho se má řadit výchozí výpis, po načtení stránky.
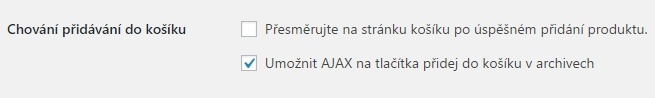
Chování, při přidávání do košíku
Toto nastavení má jen dva checkboxy
- Přesměrování do košíku po přídání produktu
- AJAX tlačítka“přidat do košíku“, ve výpisu produktů.
První nastavení vynutí přesměrování do košíku, pokaždé, když přidáte produkt. Pokud je vypnuté, zůstáváte na stránce produktu.
Druhé, AJAX na tlačítku ve výpisu produktů, umožní použít efekt přidání, bez přesměrování stránky.
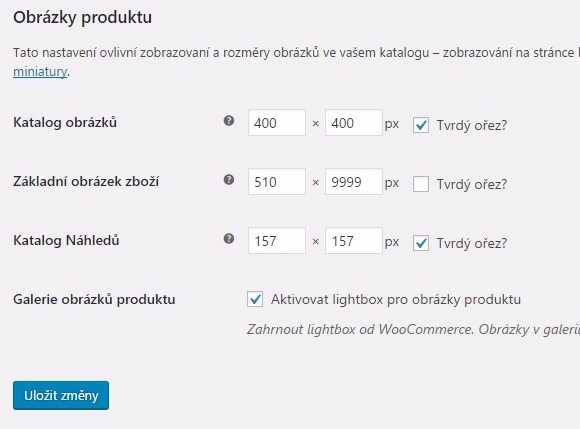
Nastavení obrázků produktu
Toto nastavení, definuje velikost náhledových obrázků pro eshop. Jsou to tyto tři:
- Základní obrázek – to je velký obrázek na detailu produktu
- Obrázek ve výpisu produktů – to je menší obrázek, zobrazovaný v kategoriích
- Katalog náhledů – to je nejmenší obrázek, zobrazující se pod hlavním obrázkem produktu, nebo se používá například ve widgetech
Nastavení vpadá takto:
Jak můžete vidět, u každého typu obrázku, jsou tři položky:
- šířka
- výška
- druh ořezu
Druh ořezu je zde asi nejdůležitější položkou.
O náhledových obrázcích jsem psal zde http://musilda.cz/nahledove-obrazky-ve-wordpressu/
V podstatě stačí dodržovat jedno pravidlo – obrázek by měl být vždy větší, než nastavení rozměry obrázku produktu.
Tvrdý ořez (hard crop) vždy zmenší obrázek na nejbližší použitelnou šířku/výšku a zbytek ořízne. Obrázek má tak stále stejný rozměr.
Občas se stane, většinou u oblečení, kdy je obrázek vyšší, že chybí hlavy, či nohy postav. To je nežádoucí.
V tomto případě vypneme tvrdý ořez a jednu stranu, většinou to bývá výška, nastavíme na co největší číslo. 9999 je dostatečná hodnota.
V tuto chvíli se obrázek zmenší na nejmenší použitelný rozměr, nyní je to šířka a protože není nastaven tvrdý ořez, ponechá výšku bez úpravy. Tím docílíte správného zobrazení obrázků, jenž nejsou čtvercové. Je však důležité, aby měly obrázky stejný rozměr, jinak bude každý jinak vysoký.
V dalším díle se podíváme na nastavení skladu.
Předchozí články: