Obrázek produktu je v eshopu jedna z nedůležitějších částí, protože zákazník se dost často rozhoduje „očima“.
WooCommerce v tomto případě používá mechnismu náhledových obrázku, jenž je ve WordPressu všeobecně známý. Kromě náhledového obrázku však umožňuje navíc vytvořit galerii produktu.
Obrázek produktu můžeme najít ve výpisu produktů a na jeho detailu. Nejprve se podíváme na detail produktu.
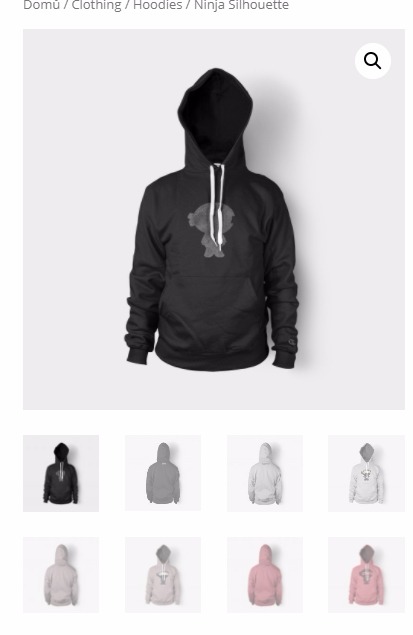
Obrázek produktu v detailu produktu
Ve výchozím zobrazení detailu produktu se obrázek zobrazuje v levé polovině obsahu, jenž je pro zobrazení detailu produktu určen.
Jak můžete vidět, v pravé části jsou informace, jenž se k produktu vztahují a v levé části je velký obrázek a pod ním malé náhledy.
Velký obrázek je „náhledový obrázek“ a zadává se v adminstraci produktu, v metaboxu na pravé straně:
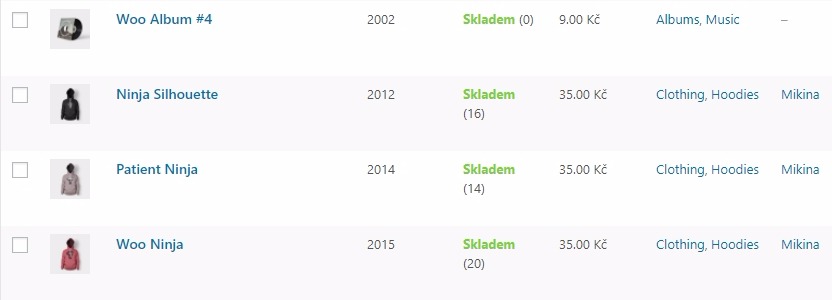
Jakmile je vložen, je automaticky zobrazován ve výpisech produktů a to jak v administraci, kde je vidět u každého produktu malý náhled:
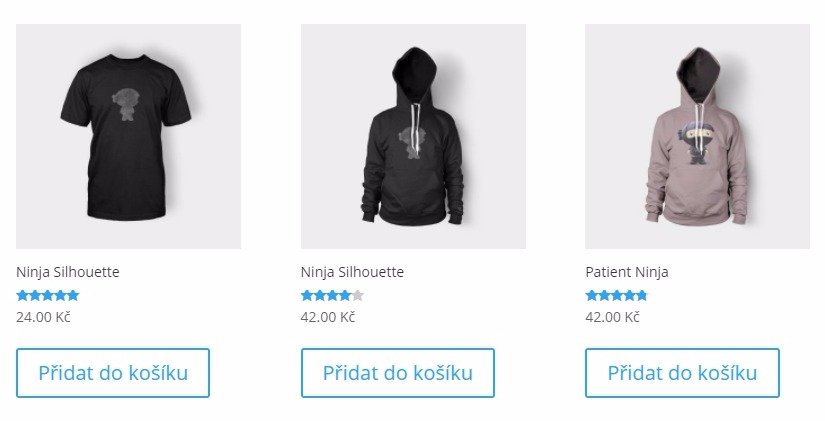
a zároveň ve výpisu produktů, ať se již jedná o vypis kategorie, štítku, nebo stránku obchodu:
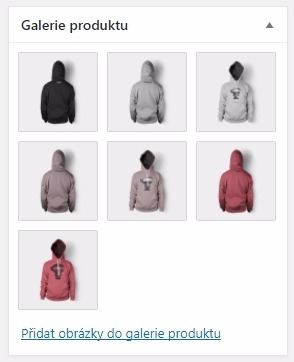
Galerie produktu
Na rozdíl od „náhledového obrázku“, kdy je obrázek přiřazen postu, funguje galerie produktu trochu jinak.
Vytváří se také v metaboxu, ne pravé straně administrace produktu:
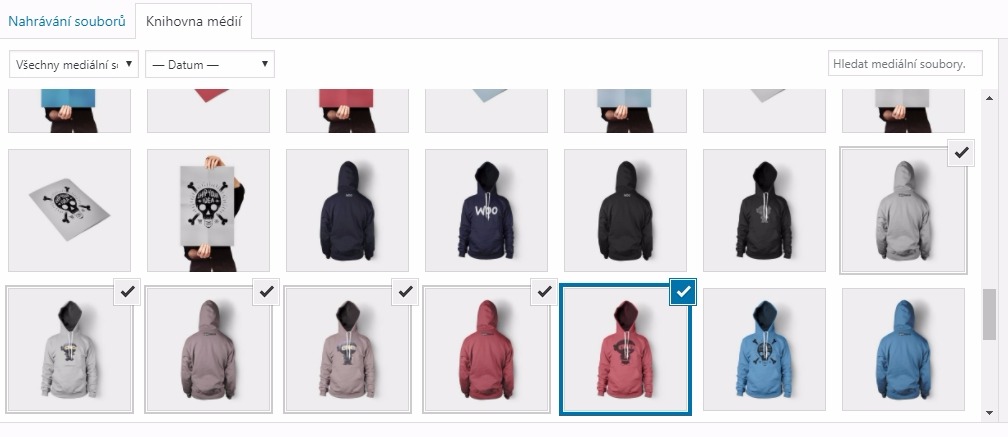
Kdy v mediích nahráváte a přidáváte další obrázky do galerie. Pokud podržíte shift, můžete jich kliknutím označit více a vložit je do galerie zároveň:
WooCommerce si pak uloží id těchto souborů do custom fieldu, se kterým dále pracuje a zobrazuje všechny obrázky, jako součást galerie:
Na frontendu to pak vypadá následovně:
Existují pluginy, jenž toto zobrazení mění do carouselu, takže náhledy nejsou takto pod sebou. Osobně to ale mám raději takto a navíc, když se jedná o obrázky variant, je to velmi přehledné.
Příště se podíváme na recenze produktu.