Prostřednictvím notifikační lišty můžete efektivně sdělit důležité informace, které by návštěvníci vašeho webu rozhodně neměli přehlédnout. Způsobů využití a výhod tohoto prvku je mnoho, ale o tom třeba někdy jindy. V tomto článku se dočtete, jak vytvořit notifikační lištu tak, aby neměla negativní dopad na výkon webu. Což může být problém, pokud použijete některý z mnoha pluginů či služeb třetích stran.
Pár možností, jak vytvořit notifikační lištu pomocí pluginu:
Hello Bar – z hlediska výkonu nic moc, a navíc s odkazem
WP Notification Bar Pro – tento plugin zpomaluje načítání webu o 150-200 ms
BugMeBar – poměrně rychlý plugin, ale kvůli animacím vypadá pomalejší. Přesto slušné řešení.
3 kroky k vlastní notifikační liště
Vytvořit notifikační lištu pomocí HTML je snadné. A protože chybí zavírací tlačítko, není ani cookie. Což je důvod, proč je dané řešení rychlejší.
Krok 1
První krok se může mírně lišit podle toho, jakou používáte šablonu. Většina však umožňuje editaci souboru header.php.
Krok 2
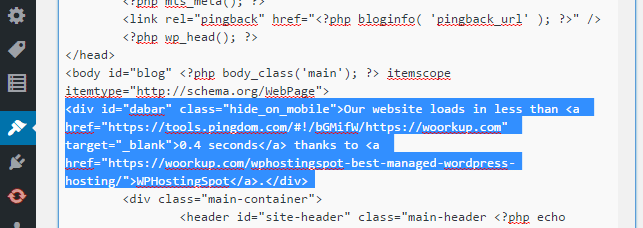
Zde je HTML kód, který dáte rovnou za </head>. Napíšete si tam, co zrovna potřebujete sdělit ostatním.
<div id="dabar" class="hide_on_mobile">Váš vzkaz světu.</div>
Krok 3
Nyní budete muset přidat nějaké vlastní CSS, aby lišta vypadala k světu. Pokud vaše šablona nemá custom CSS panel, můžete CSS přidat pomocí nějakého šikovného pluginu (např. Simple Custom CSS and JS).
#dabar{
background: #2c3644;
color: #fff;
font-size:16px;
top: 0px;
left: 0px;
width: 100% !important;
padding: 10px 0px;
text-align: center;}
#dabar a {color: #ffffff; border-bottom: 1px dotted;}
Standardně bude lišta statická a zmizí, když zaskrolujete směrem dolů. Samozřejmě můžete modifikovat CSS a připevnit ho navrch stránky natrvalo. Stačí použít následující kód.
#dabar{
background: #2c3644;
color: #fff;
font-size:16px;
position: fixed;
z-index:1;
top: 0px;
left: 0px;
width: 100% !important;
padding: 10px 0px;
text-align: center;}
#dabar a {color: #ffffff; border-bottom: 1px dotted;}
A máte hotovo. Právě jste vytvořili krásnou notifikační lištu 🙂
Jak lištu skrýt na mobilním zařízení?
Asi jste si všimli třídy zvané hide_on_mobile. Ta umožňuje skrytí lišty na mobilním zařízení. Jednoduše přidejte následující CSS.
@media only screen and (max-width:480px) {
.hide_on_mobile {
display: none !important;}
}