O tom, jak vytvořit editovatelné menu v šabloně jsme si již psali – Jak vytvořit v šabloně editovatelné menu. Dnes si ukážeme, jak postupovat, pokud chcete mít odlišnou navigaci, pro různé stránky.
Tento postup nemusíte používat jen pro horizontální menu, ale v podstatě pro cokoliv, co chcete v šabloně zobrazovat jen na některých místech.
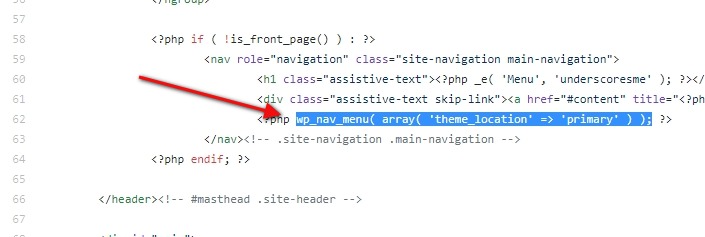
Nejprve musíme najít místo, kde se v šabloně menu zobrazuje. Podíváme se do šablony underscores.me, kde otevřeme soubor header.php. Na řádku 62 najdeme umístění horizontálního menu:
Tento řádek nahradíme funkcí – custom_menu_position_9876();
A tuto funkci zapíšeme do souboru functions.php aktivní šablony, nebo do nějakého pluginu, jenž si vytvoříme. O tom Jak si vytvořit vlastní plugin pro WordPress jsem psal již dříve.
function custom_menu postion_9876(){
wp_nav_menu( array( 'theme_location' => 'primary' ) );
}
Tím jsme si připravili funkci, díky níž můžeme manipulovat se zobrazením menu. Na první pohled se nic nezměnilo.
Vytvoření umístění pro další menu
Dalším krokem je vytvoření dalších menu. To provedeme pomocí tohoto kódu, jenž přidáme k naší funkci:
add_action( 'after_setup_theme', 'custom_setup_9876' );
function custom_setup_9876(){ register_nav_menus( array( 'primary-second' => __( 'Landing page menu', 'underscoresme' ), 'primary-third' => __( 'Emailing page menu', 'underscoresme' ), ) ); }
Tím se nám v přiřazení menu v administraci, kromě Primary menu, zobrazí další dvě položky. Následně vytvoříte vlastní menu a přiřadíte jej do nových položek.
Příklady jsou nejlepší a řekněme, že máte nějakou landing page, kde nechcete mít stejné menu, jako na ostatních podstránkách. Naklikáte si jiné položky menu a přiřadíte do Landing page menu.
Nyní již jen zbývá, upravit naši první funkci, aby to fungovalo. K tomu použijeme WordPress podmiňovací tagy. Pomocí nich můžeme kontrolovat, kde se nacházíme. Zjistíme, zda se jedná o stránku s konkrétním id, pomocí global $post. Pokud ano, zobrazíme naše menu, pokud ne, zobrazíme výchozí menu.
function custom_menu postion_9876(){
global $post;
if( $post->ID == 123 ){
wp_nav_menu( array( 'theme_location' => 'primary-second' ) );
}else{
wp_nav_menu( array( 'theme_location' => 'primary' ) );
}
}
V případě, že budete potřebovat rozlišit, kde se nacházíte, na vyšší úrovni, použijte podmiňovací tagy.