Varianta produktu se ve WooCommerce zobrazuje jako součást variantního produktu. Ukážeme si, jak rozšířit data, která se mění při výběru varianty.
Varianta produktu má data, která se mezi sebou liší. Viditelné to je u ceny a vlastností varianty, jenž se při výběru většinou mění.
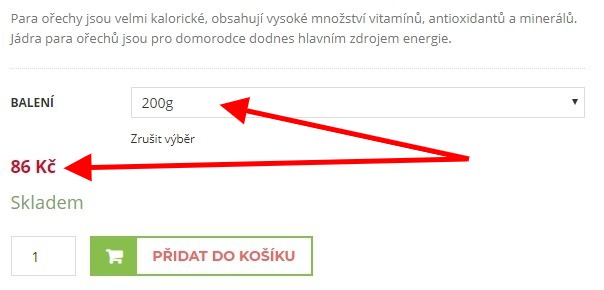
Oblast, který se na detailu produktu dynamicky mění, je umístěná kolem tlačítka přidat do košíku.

V případě, že chceme do tohoto prostoru zobrazit další data, která varianta obsahuje, musíme otevřít soubor šablony /woocommerce/single-product/add-to-cart/variation.php.
Pokud jej v aktivní šabloně nemáte, vemte soubor z pluginu a do šablony si jej přeuložte. O umístění souborů šablony WooCommerce jsem již psal.
Po otevření souboru najdete zápisy, jenž vypadají takto:
{{{ data.variation.price_html}}}
Jedná se o součást javascriptového šablonovacího systému a zjednodušeně lze říct, že script vezme hodnotu, kterou má načtenou v poli data – variation a doplní do html kódu cenu varianty – price_html.
Mění se to při výběru varianty:

V případě, že chcete rozšířit data, jenž se u varianty zobrazují ( my si přidáme katalogové číslo ), musíte zasáhnout do kódu šablony.
Pole hodnot totiž obsahuje i položku sku, pomocí které vypíšete i katalogové číslo. Výsledek si můžete prohlédnout na e-shopu nutily.cz z kterého jsou i screeny v článku, konkrétně z detailu produktu para ořechy, kde se sku mění podle zvolené varianty.
Je také možné data rozšiřovat o vlastní hodnoty, ale to už je na jiný článek.
Další užitečné snippety najdete na stránce Užitečné snippety pro WooCommerce





