Cart fragments se ve WooCommerce stará o to, aby kód mini košíku byl vždy aktuální. Což znamená, že když na kliknete na přidat do košíku, zaktualizuje se vám zobrazení toho, co máte v košíku, bez obnovení stránky.
Mini košík je na čisté instalaci widget, který umístíte do sidebaru. Tvůrci šablon tuto funkci ale používají i k zobrazení obsahu košíku, při najetí na ikonku v hlavičce. Když na ni najedete myší, rozbalí se vám aktuální obsah.
Zároveň na ikonce bývá často zobrazen počet produktů v košíku, aby zákazník věděl, zda v něm něco má, nebo ne.
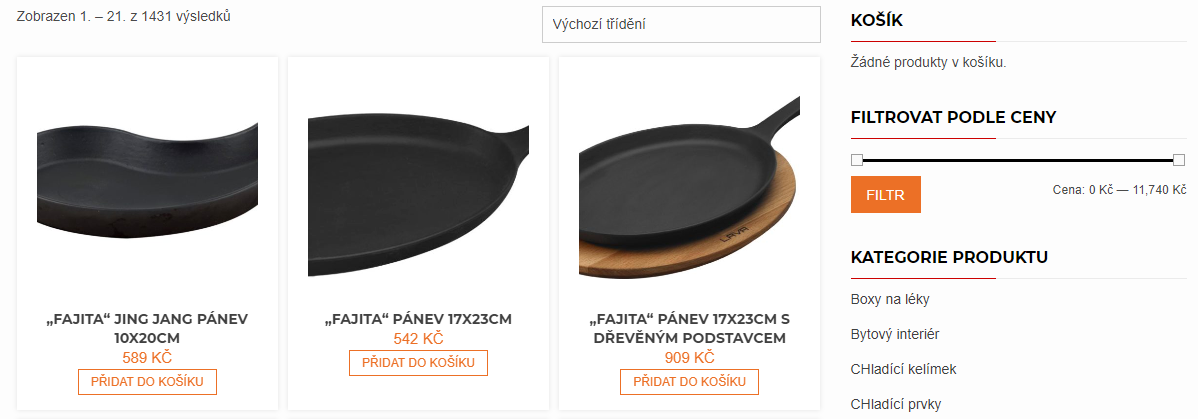
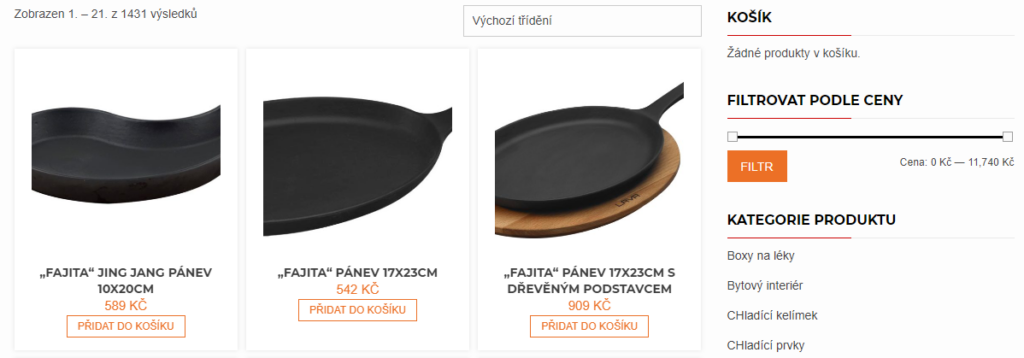
Takto vypadá zobrazení minikošíku v sidebaru před přidáním produktu:

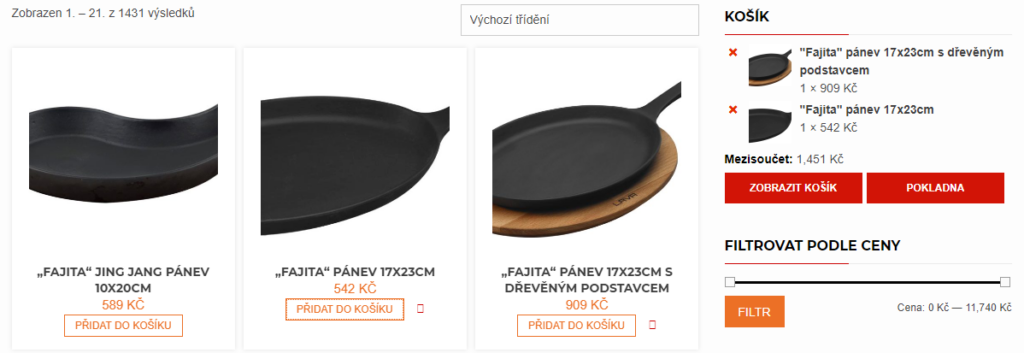
Po přidání produktu:

Jak WooCommerce ajax cart fragments funguje?
Ze slova ajax v titulku je zřejmé, že se jedná o asynchronní volání javascriptu (AJAX = Asynchronous JavaScript And XML), bez nutnosti obnovení stránky.
Pokud na stránce obchodu kliknete na tlačítko „Přidat do košíku“, pomocí javascriptu se přidají do obsahu košíku data o produktu.
V souboru woocommerce/assets/js/frontend/add-to-cart.js na řádku 20 najdete kód
.on( 'added_to_cart removed_from_cart', { addToCartHandler: this }, this.updateFragments );Zde vidíte, že při eventu „bylo přidáno do košíku“ a „bylo odebráno z košíku“, je pomocí volání wc-ajax=get_refreshed_fragment cart fragments aktualizován.
Samotný mini košík je vypisován pomocí šablony cart/mini-cart.php, což je soubor, který se použije při načítání stránky. Je vložen do divu s třídou widget_shopping_cart_content.
A přesně tento div používá WooCommerce k přenačtení aktualizovaného obsahu pomocí kódu v souboru woocommerce/assets/frontend/cart-fragments.js.
Nás však v tuto chvíli zajímá spíše soubor woocommerce/includes/class-wc-ajax.php, metoda get_refreshed_fragments.
Tam můžete vidět, že obsah mini košíku ( funkce woocommerce_mini_cart() pouze volá šablonu zmíněnou výše ) je vložen do proměnné $mini_cart, jenž je prohnána filtrem woocommerce_add_to_cart_fragments.
WooComerce tak pomocí ajaxu načte šablonu mini košíku s aktuálními daty a získané html přepíše v divu widget_shopping_cart_content.
Filtr woocommerce_add_to_cart_fragments
Použití tohoto filtru je častější, než by se mohlo zdát. Protože mini košík je v základu pouze widget, autoři e-shopových šablon, používají pro vytvoření košíku v hlavičce vlastní funkce.
Kód filtru vypadá takto:
'fragments' => apply_filters( 'woocommerce_add_to_cart_fragments'
array(
'div.widget_shopping_cart_content' =>
'<div class="widget_shopping_cart_content">' . $mini_cart . '</div>',
)
)Můžete vidět, že $fragments je pole, takže těch divů, které chcete aktualizovat můžete přidat kolik chcete a autoři toho hojně využívají. Pokud chcete upravit cart fragments u Divi, která to v základu neumí/neuměla, stačí použít tento kód:
add_filter('woocommerce_add_to_cart_fragments', 'child_et_show_cart_total');
function child_et_show_cart_total( $fragments ) {
if ( ! class_exists( 'woocommerce' ) || ! WC()->cart ) {
return;
}
$args = array(
'no_text' => false,
);
$items_number = WC()->cart->get_cart_contents_count();
ob_start();
echo sprintf(
'<a href="%1$s" class="et-cart-info">
<span>%2$s</span>
</a>',
esc_url( wc_get_cart_url () ),
( ! $args['no_text']
? esc_html( sprintf(
_nx( '%1$s Item', '%1$s Items', $items_number, 'WooCommerce items number', 'Divi' ),
number_format_i18n( $items_number )
) )
: ''
)
);
$fragments['a.et-cart-info'] = ob_get_clean();
return $fragments;
}Do pole fragmentů jsme přidali a.et-cart-info a použili funkci, kterou Divi vykresluje ikonu košíku. Nyní se nám bude u ikony měnit číslo s počtem produktů.
Cart fragments a zpomalení WooCommerce
Pokud se ponoříte do hlubin internetu a budete pročítat články o zrychlení WooCommerce, dříve nebo později narazíte na tip, aby jste deaktivovali wc-ajax=get_refreshed_fragment, že tím zrychlíte načítání stránky.

Je pravda, že zrovna zrovna fragments je jeden ze scriptů, které budou v grafu bít do očí. WooCommerce se sice snaží používat local storage prohlížeče, ale analytické nástroje, jako je Webpagetest ji nepoužívají.
A protože se fragments při načtení generují, je rychlost závislá na výkonu stroje, jenž je k dispozici. Na screenu, který jsem použil a je z WebPage testu, to tak nemusí vypadat, ale e-shop je na vlastním serveru, což není případ běžných hostingů.
Například sdílený hosting na nejslabším tarifu už cart fragments v testu pěkně vykreslí.
Některé pluginy pro cache, jako je třeba WP Rocket se snaží callback ukládat do transient a pokud je beze změny, vracet uloženou hodnotu.
Pokud chcete ovlivnit rychlost načítání, je možností deaktivovat cart fragments a to buď globálně, nebo selektivně, pomocí podmiňovacích tagů WooCommerce.
Jak deaktivovat Ajax Cart Fragments?
Deaktivace je poměrně snadná, stačí odregistrovat script pomocí dequeue.
Nejprve si musíme najít id registrovaného souboru. WooCommerce má všechny scripty na frontendu definované v metodě register_scripts v souboru class-wc-frontend-scripts.php, pokud budete někdy hledat id scriptu pro deregistraci.
Na řádku 238 najdeme id scriptu : wc-cart-fragments
Pomocí kódu odregistrujeme globálně fragments na celém webu:
add_action( 'wp_enqueue_scripts', 'musilda_deregister_fragments' );
function musilda_deregister_fragments(){
wp_dequeue_script( 'wc-cart-fragments' );
}V případě, že chceme odregistrovat fragments pouze na stránkách e-shopu, použijeme podmiňovací tag is_woocommerce().
add_action( 'wp_enqueue_scripts', 'musilda_deregister_fragments' );
function musilda_deregister_fragments(){
if( !is_woocommerce() ){
wp_dequeue_script( 'wc-cart-fragments' );
}
}Pomocí podmiňovacích funkcí můžete deregistraci poměrně vhodně škálovat pro konkrétní stránky, výpisy archívů a podobně.
Promyslete si, zda cart fragments potřebujete
Asi nejsnazší cestou je, nepoužívat fragments vůbec, pokud vám opravdu brzdí web. Můžete v nastavení vypnout ajax pro přidání do košíku. Pak se bude stránka pokaždé přesměrovávat a fragments nepotřebujete.

Pokud provozujete jednostránkový e-shop, nebo máte u produktů rovnou možnost zaplatit (quick checkout, one page checkout a podobně), takéž fragments můžete odregistrovat.
U standartních e-shopů vám ale pomůže mít kvalitní hosting a dobře napsanou šablonu, aby se načítání cart fragments na rychlosti projevilo co nejméně.