WooCommerce je super na menší e-shopy. V kombinaci s WordPressem si můžete vytvořit stránky, které jako e-shop vůbec nevypadají.
Typickým příkladem jsou jedno produktové e-shopy.
U nich, nebo u e-shopů, které mají jednotky produktů, což bývají dost často různé e-booky a podobně, jsou prodejní stránkou landing page.
V Elementoru, či jiném builderu si naklikáte design, do něj přidáte tlačítko s odkazem na přidání do košíku a máte v podstatě hotovo. Zákazník je přesměrován na pokladnu a vše je super.
A co na to Google?
Nejdřív trošku odbočka ke custom post type ve WordPressu.
Když definujete custom post type, tak říkáte, zda ten custom post type (v našem případě product), bude mít archívy. Pro e-shop to jsou štítky produktů a kategorie produktů.
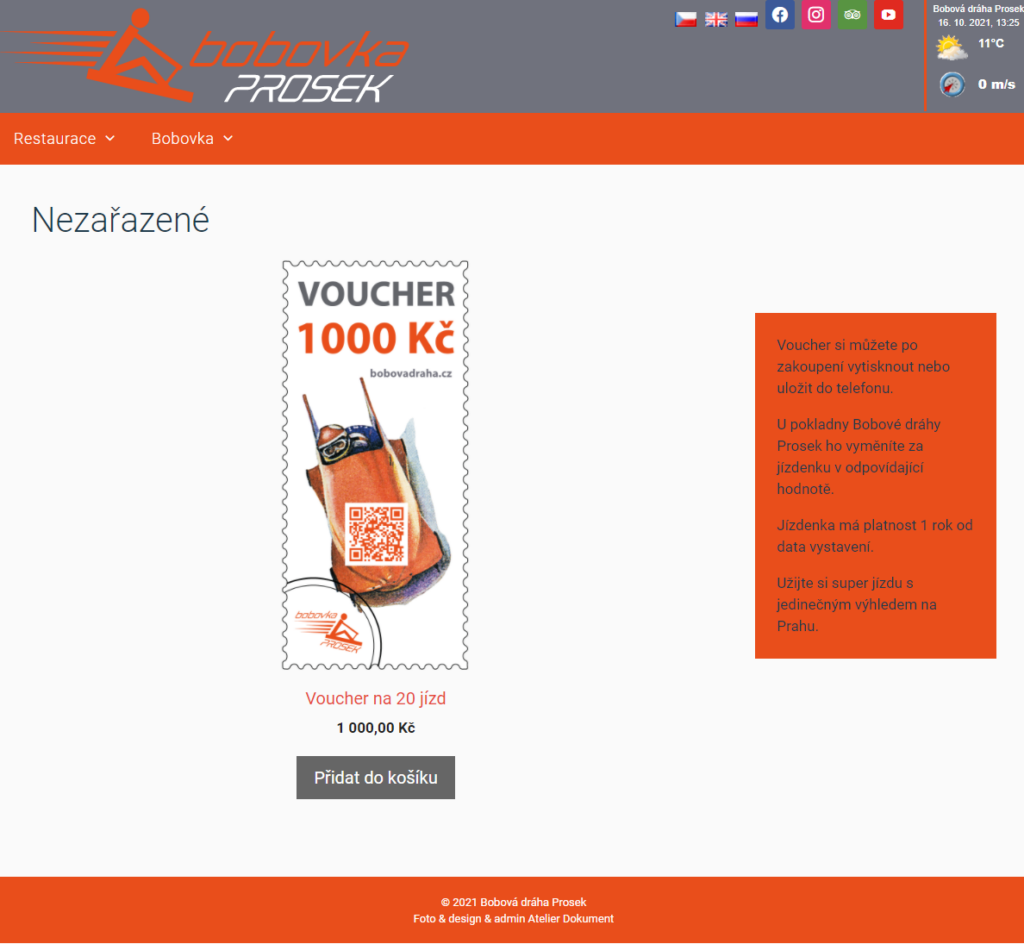
A každý e-shop na WooCommerce má obě tyto taxonomie a jejich archívy definované. Navíc, každý produkt musí mít nějakou kategorii. Proto je hned po instalaci každý produkt zařazený do kategorie „Nezařazené“.
Což znamená, že i když máte jedno produktový e-shop, stejně na něm máte dostupnou url https://eshop.cz/kategorie-produktu/nezarazene/.
Navíc, pokud nainstalujete nějaký seo plugin, tak ten automaticky vytvoří xml sitemapu pro kategorie produktů. A Google tu url zaindexuje a bude ji zobrazovat ve výsledku vyhledávání.
Což nechceme.
Bohužel toto řada webů nemá ošetřené. Na obrázku vidíte výpis kategorie nezařazené u stránky s jedním produktem:

Naštěstí má WooCommerce filtry na všechno
Nakonec jsme se dostali až k snippetu, který nám vypne archívy kategorií na e-shopu.
add_filter( 'woocommerce_taxonomy_args_product_cat', 'musilda_disable_product_category', 10, 1 );
function musilda_disable_product_category( $array ) {
$array['public'] = false;
return $array;
}
Když WooComerce registruje faxonomii product_cat, pole argumentů jde skrze filtr woocommerce_taxonomy_args_product_cat a vy tak můžete WordPressu říc, že kategorie produktů nebude mít na frontendu viditelný archiv.
Nezapomeňte jít do Nastavení -> Trvalé odkazy a přeuložit, aby se změna projevila.