WooCommerce s daněmi a jejich zobrazováním pracuje tak nějak přes ruku. V základu ukazuje položku košíku s cenou včetně daně.
Ukážeme si, jak přidat do tabulky košíku položku ceny bez DPH.
Musím upozornit na to, že úprava má jednu chybu. Není zcela univerzální, protože předpokládá, že na e-shopu se s daní pracuje. Na e-shopu, který nemá DPH nastaveno nebude logicky fungovat.
Otevřeme si ve složce šablony soubor cart.php a v něm upravíme kód takto:
<tr>
<th class="product-thumbnail"> </th>
<th class="product-name"><?php esc_html_e( 'Product', 'woocommerce' ); ?></th>
<th class="product-price"><?php esc_html_e( 'Price', 'woocommerce' ); ?></th>
<th class="product-quantity"><?php esc_html_e( 'Quantity', 'woocommerce' ); ?></th>
<th class="product-subtotal"><?php esc_html_e( 'Celkem bez DPH', 'woocommerce' ); ?></th>
<th class="product-subtotal"><?php esc_html_e( 'Subtotal', 'woocommerce' ); ?></th>
<th class="product-remove"> </th>
</tr>A v řádku tabulky přidáme buňku:
..............
<td class="product-subtotal" data-title="<?php esc_attr_e( 'Celkem bez DPH', 'musilda' ); ?>">
<?php
$row_price = wc_get_price_excluding_tax( $_product, array( 'qty' => $cart_item['quantity'] ) );
echo wc_price( $row_price );
?>
</td>
<td class="product-subtotal" data-title="<?php esc_attr_e( 'Subtotal', 'woocommerce' ); ?>">
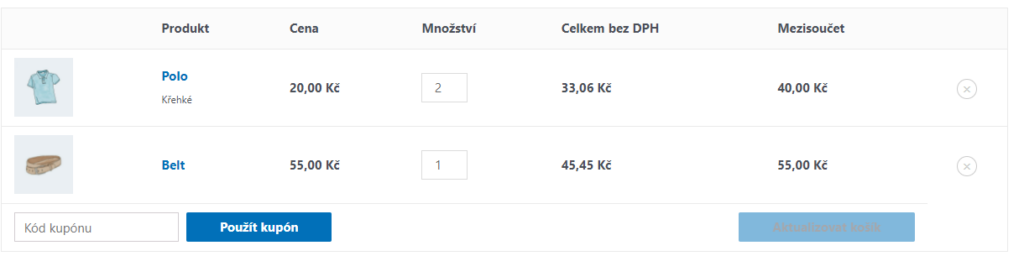
..............A tady máme výsledek: