V minulém článku jsme si upravili zobrazení metaboxu data produktu, tak aby nebyly vidět nepotřebné taby. Dnes si ukážeme, jak si přidat vlastní tab, viditelný jen pro náš typ produktu.
Vytvořili jsme funkci musilda_event_product_data_tabs, do které přidáme definici dalšího tabu:
add_filter( 'woocommerce_product_data_tabs', 'musilda_event_product_data_tabs', 10, 1 );
function musilda_event_product_data_tabs( $option ) {
global $post;
$product = wc_get_product( $post->ID );
if ( 'event' == $product->get_type() ) {
$option['general']['class'][] = 'show_if_event';
$option['general']['class'][] = 'active';
$option['inventory']['class'][] = 'hide_if_event';
$option['shipping']['class'][] = 'hide_if_event';
$option['linked_product']['class'][] = 'hide_if_event';
$option['attribute']['class'][] = 'hide_if_event';
$option['advanced']['class'][] = 'hide_if_event';
$option['event'] = array(
'label' => __( 'Event', 'musilda-eventpress' ),
'target' => 'musilda_eventpress_product_option',
'class' => array( 'show_if_event' ),
'priority' => 60,
);
}
return $option;
}Do pole option přidáme položku s key event. Důležitá je hodnota target, která označuje id divu, který se bude zobrazovat po kliknutí na tab.
Do akce woocommerce_product_data_panels, která se volá po zobrazení všech tabů, přidáme vlastní funkci:
add_action( 'woocommerce_product_data_panels', 'musilda_eventpress_product_option' );
function musilda_eventpress_product_option() {
echo '<div id="musilda_eventpress_product_option" class="panel woocommerce_options_panel">';
echo __( 'Event data', 'musilda-eventpress' );
echo '</div>';
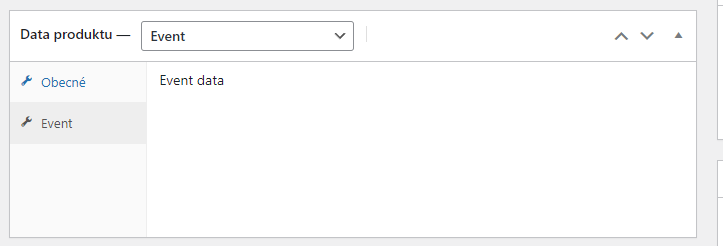
}Vše co v této funkci vypíšeme, se zobrazí v našem tabu

To je dnes vše, kód najdete na Githubu https://github.com/Musilda/musilda-eventpress a příště si záložku vyplníme formulářovými poli pro doplňující informace k eventu.




