Přestože je možné poměrně jednoduše upravovat šablonu e-mailu, bývá někdy potřeba přidat obsah do konkrétního e-mailu.
Představte si, že potřebujete do e-mailu přidat kupón na slevu pro příští nákup. Běžný postup je přidat do šablony e-mailu kód, který vám nabídku zobrazí.
Když to samé budete chtít udělat na dalším e-shopu, budete muset znovu upravit soubor e-mailu.
Proto je elegantnější řešení, využít akci a pomocí id e-mailu detekovat, o jaká e-mail se jedná.
Přidání obsahu před souhrn objednávky

Na screenu vidíte hlavičku tabulky se souhrnem objednávky a tam pomocí kódu přidáme řádek s informací o kupónu.
Ještě musíme definovat do kterého e-mailu se bude text vypisovat.
Seznam defaultních e-mailů
Každý e-mail má své id a pomocí něj jej můžete identifikovat. Jsou to:
- cancelled_order
- customer_completed_order
- customer_invoice
- customer_new_account
- customer_note
- customer_on_hold_order
- customer_refunded_order
- customer_reset_password
- failed_order
- new_order
Pro zobrazení obsahu použijeme následující kód:
add_action( 'woocommerce_email_order_details', 'musilda_completed_order_coupon', 5, 4 );
function musilda_completed_order_coupon( $order, $sent_to_admin, $plain_text, $email ) {
if ( 'customer_completed_order' === $email->id ) {
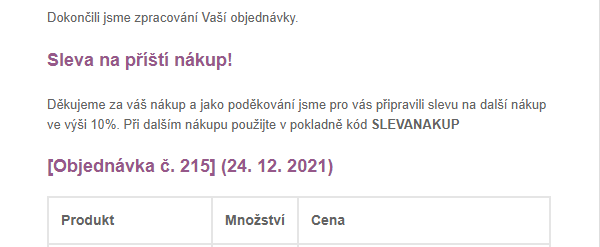
echo '<h2>Sleva na příští nákup!</h2>';
echo '<p>Děkujeme za váš nákup a jako poděkování jsme pro vás připravili slevu na další nákup ve výši 10%. Při dalším nákupu použijte v pokladně kód <strong>SLEVANAKUP</strong></p>';
}
}Jako id e-mailu jsme použili customer completed order, protože vygenerování kupónu na další nákup má smysl, až když je objednávka dokončena.
V e-mailu to pak bude vypadat takto:

Samozřejmě, že obdobným způsobem můžete vložit různý obsah do ostatních transakčních e-mailů, stačí jen změnit id e-mailu.




