PageSpeed Insight(PSI) je bezplatný nástroj od společnosti Google, který efektivně pomáhá při testování a diagnostice rychlosti webu.
Můžeme díky němu poznat, z jakých důvodů je náš web pomalý a odhalit tak zdroj problému. Dokonce nám dává specifické tipy ke zlepšení. Jak již bylo řečeno, nástroj je plně zdarma online bez nutnosti registrace. PSI podporuje velké množství jazyků a je schopný data vyhodnocovat i v češtině.
Obsah článku
- Jak rychlost načítání webu ovlivňuje jeho návštěvnost?
- Úvod do Google PageSpeed Insight
- Objevte, co zažívají skuteční uživatelé
- Metriky – Zobrazí se nám výkon, přístupnost, doporučené postupy a SEO webu a dále:
- Příležitosti – v bodech se nám ukáží možné příležitosti pro zlepšení webu
- Diagnostika – seznam nejčastějších chyb na webu
- Úspěšné audity – všechny prvky, které prošly. Ze všech tabů nás tento bude zajímat nejméně.
- Jaké je dobré skóre v Google PageSpeed Insight?
- Jak dosáhnout lepších výsledků v Google PageSpeed Insight?
- Ukázka komplexních WordPress pluginů pro optimalizaci webu
Jak rychlost načítání webu ovlivňuje jeho návštěvnost?

Rychlost načítání webu má zásadní vliv na jeho návštěvnost. Lidé mají tendenci opustit stránku, která se dlouho načítá nebo reaguje pomalu. Nízká rychlost načítání může dále vést k horšímu hodnocení ve vyhledávačích, což může snížit organickou návštěvnost webu.
Rychlé weby mají vyšší pravděpodobnost na udržení stávajících uživatelů a dokáží zvýšit počet zobrazených stránek. Web tedy svou rychlostí může ovlivnit např. SEO, organický provoz, zapojení uživatelů…
Webové stránky by se neměly načítat déle než 1,3 s na desktopu a 3,4 na mobilních zařízeních. Pokud jste zjistili, že je váš web pomalý, tento článek by Vám mohl přijít vhod.
Úvod do Google PageSpeed Insight
Pokud jste na tento nástroj již někdy narazili, určitě jste zjistili, že valná většina webových stránek na internetu je dost pomalá a špatně optimalizovaná. Někteří „webmasteři“ si s rychlostí nedělají obtíže hlavně proto, že není tolik vidět z pohledu klienta. Majitelé webu jsou pak nešťastný z menší návštěvnosti, nebo pouze mírných prodejů co se e-shopů týče.
Rychlost je ta část na webu, která by se rozhodně neměla jen tak přecházet a měli bychom ji nějaký ten svůj čas věnovat. Tím, že je většina webu pomalá získáváme výhodu nad konkurencí hned v samotném počátku. V tomto článku si komplexní problematiku rychlosti webu vysvětlíme.
Pro začátek se s nástrojem trochu seznámíme. Google PageSpeed Insight najdete zde, a můžete si tak sami otestovat svůj web. V nástroji netestujete celý web, ale pouze jednotlivé stránky. Z toho důvodu je vhodné zkontrolovat alespoň ty nejnavštěvovanější. Populární stránky webu lze snadno nalézt například pomocí bezplatného nástroje Google Search Console.
Diasgnostika změří rychlost webu na mobilních a desktopových platformách. Pokud má náš web vyšší návštěvnost, uvidíme i průměrnou rychlost, kterou zažívají skuteční uživatelé.
Google PageSpeed Insight – objevte, co zažívají skuteční uživatelé

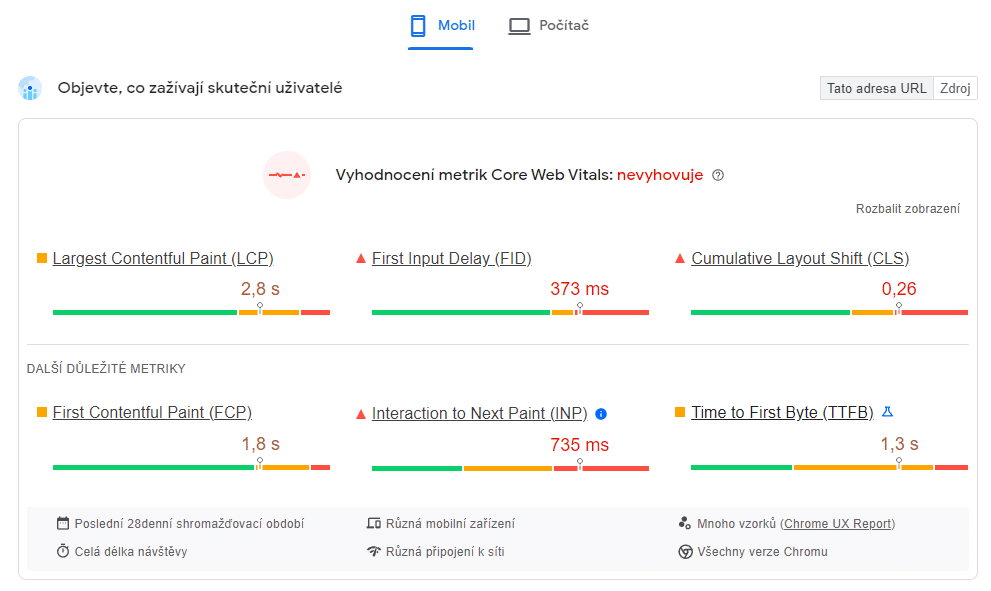
Nástroj nabízí i přehled o tom, co zažívají skuteční uživatelé. Tato možnost je však dostupná pouze pro weby s vyšší návštěvností.
Core Web Vitals
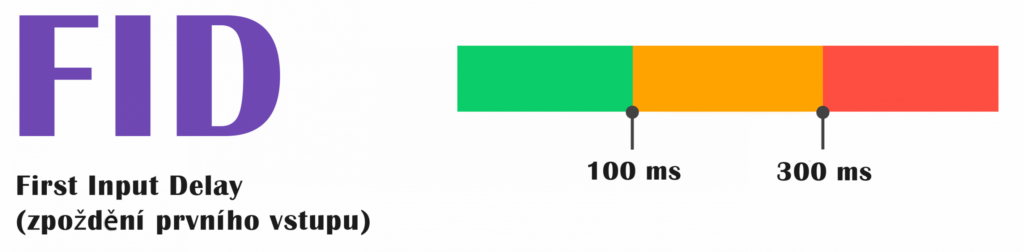
FID – First Input Delay – zpoždění prvního vstupu

Metrika FID udává čas od návštěvníkovi první interakce s webem až do doby, kdy prohlížeč začne požadavek zpracovávat.
Metrika FID bude v březnu 2024 nahrazena novější metrikou INP(Interaction to Next Paint). INP je oproti FID daleko přísnější. Na pozoru by měli být především vývojáři pracující s Reactem a Next.js.
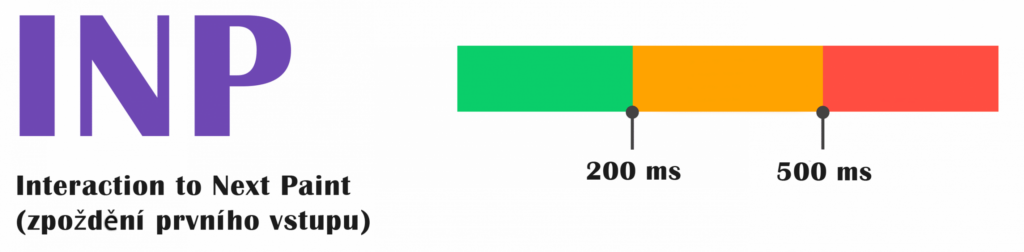
INP – Interaction to Next Paint – metrika, která v březnu 2024 nahradí FID

Informuje o vzniklých prodlevách v průběhu načítání stránky. Prodlevy bývají ve většině případů způsobené JavaScriptem a dlouhotrvajícími úlohy, které běží na pozadí a blokují prohlížeč.
V praxi to vypadá tak, že po načtení stránky nemůže návštěvník provádět jakékoliv interakce.
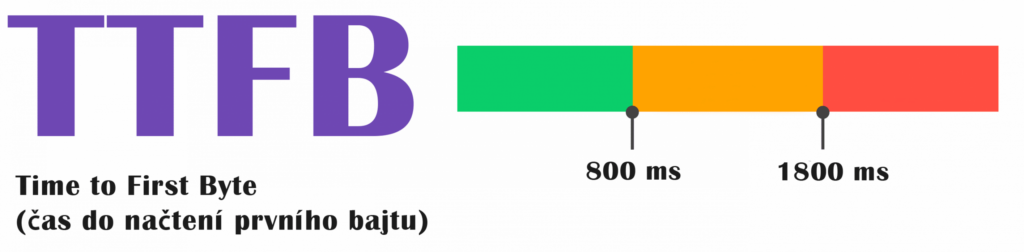
TTFB – Time to First Byte – Čas do načtení prvního bajtu
TTFB měří čas mezi vzniklým požadavkem a dobou, kdy dorazí odpověď v podobě prvního bajtu. Během tohoto procesu vidíme na webu pouze bílou obrazovku.
Rychlost může být ovlivněna pomalým připojením prohlížeče se serverem, nebo pomalým serverem.

Google PageSpeed Insight metriky
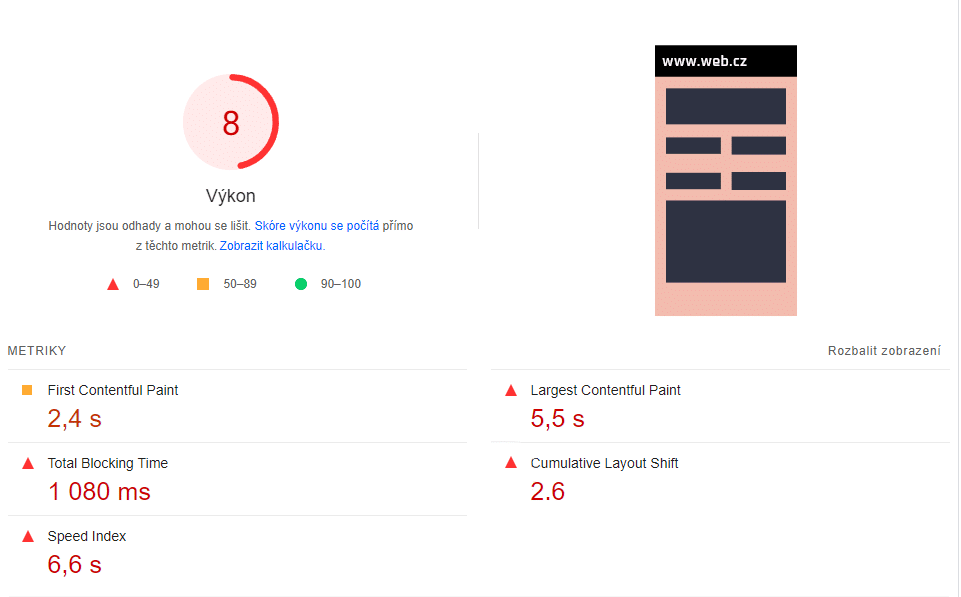
Pro začátek si uvedeme příklad špatně optimalizovaného webu:

Výkon je celkové zhodnocení webu, které se vypočítává z níže uvedených metrik. Hodnocení je od 0-100, kdy 0 znamená nejhorší a 100 nejlepší. Ideální je se držet v zelených číslech, tedy od 90-100, což může být někdy docela problém, obzvlášť pokud používáme velké množství pluginů, web běží na zastaralém PHP…
Pokud pochopíme následující metriky, budeme tak moci efektivněji pracovat na celkovém zrychlení webu.
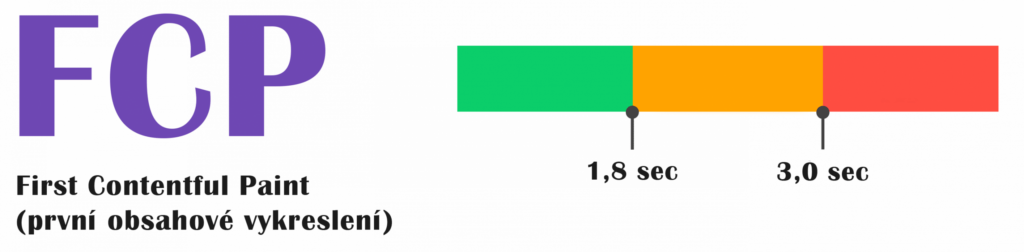
FCP – First Contentful Paint – první vykreslení obsahu

Jedná se o metriku, která měří čas od chvíle, kdy uživatel rozklikne stránku do doby, než se vygeneruje jakýkoliv viditelný obsah na obrazovce. Může se jednat o jakýkoliv prvek(text, obrázek…). Text dokáže vykreslit ještě před načtením webfontů. Jedná se tedy o prvotní seznámení návštěvníka a webu.
Stránky by měly usilovat o první vykreslení obsahu do 1,8 vteřiny nebo méně.
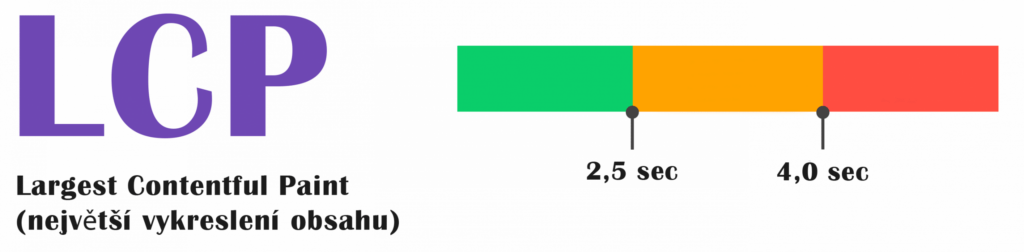
LCP – Largest Contentful Paint – největší vykreslení obsahu

Díky LCP změříme dobu, během které se vykresluje hlavní obsah webu. S touto metrikou bychom mohli podrobněji zjistit, co nejvíce zpomaluje náš web.
Mezi nejčastější elementy, které se dají považovat jako LCP, spadají především blokové prvky, sekce s obrázkovým pozadím, nebo videa.
Vykreslení LCP by mělo trvat méně než 2,5 vteřiny.
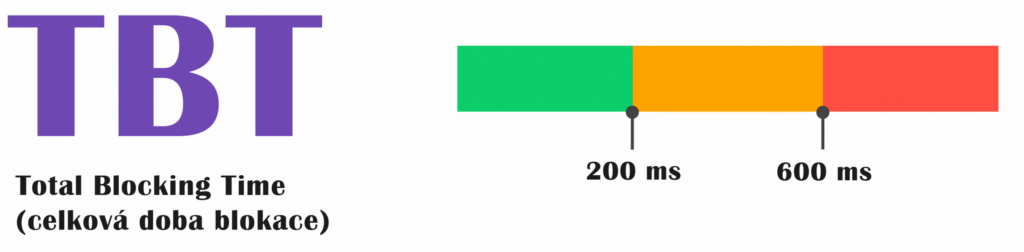
TBT – Total Blocking Time – celkový čas blokace

Jedná se o metriku, která udává celkový čas blokace, kdy vykreslená stránka není schopná reagovat. Prohlížeč během této doby zpracovává určitou úlohu, během které nejsme schopni s webem pracovat.
Maximální doba, po kterou probíhá blokace je doporučován maximálně do 200 ms.
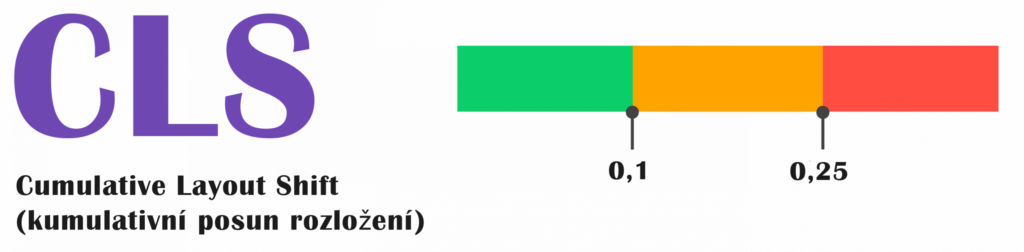
CLS – Cumulative Layout Shift – Kumulativní posun rozložení

Velmi častý problém webů, který dokáže způsobit neplechu. Jedná se o stabilitu webových stránek.
V praxi to vypadá tak, že navštívíme web, např. E-shop, který se zdá být zcela vykreslený. Prohlížíme si produkty a v momentě, kdy daný produkt chceme přidat do košíku, tak se celá stránka náhle posune. Problém dokáže vytočit nejen zákazníky, ale i běžné čtenáře a návštěvníky. Jistě se každý z nás s tímto již setkal.
Špatný CLS je ve většině případů způsobený chybějícími atributy „width“ a „height“ u obrázků a externím načítáním fontů.
Metrika CLS by měla být ideálně menší než 0,1 a neměla by přesahovat hodnotu 0,25.
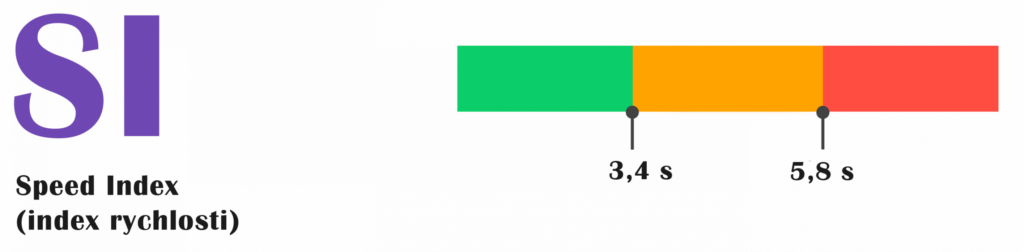
SI – Speed Index – index rychlosti

Index rychlosti je jedním z nejdůležitějších metrik. Určí nám čas, během kterého probíhá kompletní vykreslování webu. Zjistíme tedy, kolik vteřin trvá, než se web stoprocentně načte.
Pokud jste zdiagnostikovali web a zjistili, že je doba jeho načítání extrémně pomalá, bylo by vhodné zkontrolovat, jestli na testované stránce nejsou animace, které by kompletní vykreslení webu zpomalovali.
Web by měl být na mobilních zařízeních rychlejší než 3,4 vteřiny a v případě desktopu by mělo načtení proběhnout maximálně do 1,3 vteřin.
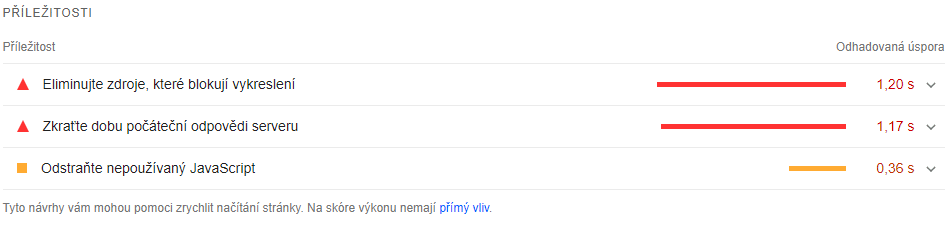
Google PageSpeed Insight příležitosti

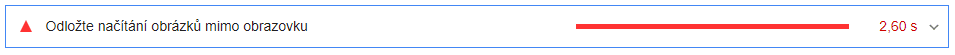
Nástroj nám také odhalí největší příležitosti, které na webu našel a možné způsoby jejich nápravy. Jednotlivé chybové hlášky se dají pro bližší informace rozkliknout, a my tak jednoduše dokážeme zjistit, co na webu způsobuje ten největší problém. Řešení těch nejčastějších chybových hlášek najdete v tomto článku.
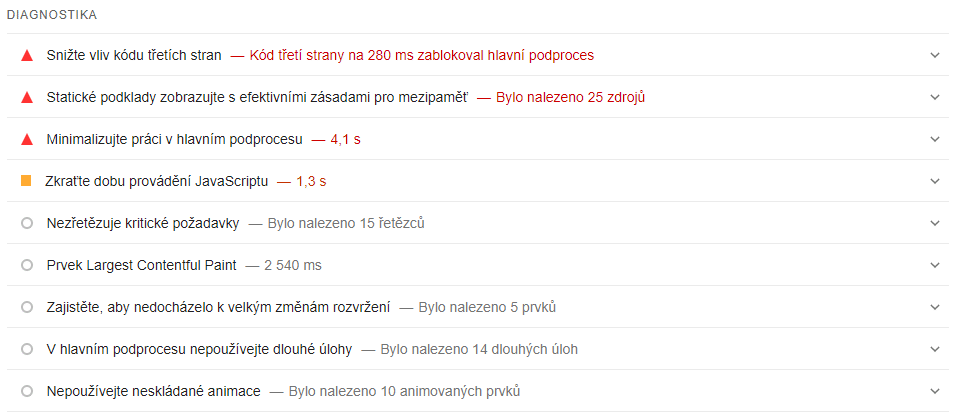
Google PageSpeed Insight diagnostika

U všech chyb máme označení závažnosti. Na webu by tak ideálně neměli být žádné červené chyby. Oranžové tolik závažné nejsou a šedivé řešit vůbec nemusíme.
V tomto konkrétním případě pomalý web způsoboval externě načítaný Google font a využití velkého množství animací.
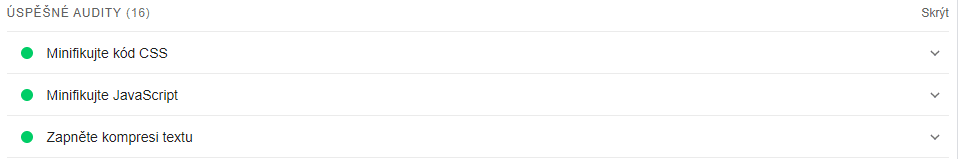
Google PageSpeed Insight úspěšné audity

Tato sekce nás bude zajímat nejméně. Nalezneme v ní všechny audity, které jsou správně nastavené, a v této fázi se o ně nemusíme starat.
Jaké je dobré skóre v Google PageSpeed Insight?

Pokud je skóre Vašeho webu vyšší než 90, pak Vám musím pogratulovat, řadíte se rychlostí mezi ty lepší weby.
Pokud máte skóre mezi 50-89, pořád nejste nejhorší, ale na webu je rozhodně na čem pracovat.
Jestliže je hodnocení webu menší než 50, spadáte mezi ty pomalejší weby a při optimalizaci Vás nejspíše bude čekat hodně práce.
Jak dosáhnout lepších výsledků v Google PageSpeed Insight?
Zde si uvedeme ty nejlepší možná řešení, pomocí nichž dosáhneme rychlejšího WordPress webu.
Udělejte si pořádek v prostředí WordPressu
Pro začátek je vhodné udělat pořádek v samotném WordPressu. Můžeme tak pomoci nejen rychlosti, ale i bezpečnosti celého webu. Začneme tím, že aktualizujeme WordPress(Nástěnka > Aktualizace) a pluginy(Pluginy > Přehled pluginů) na nejnovější verzi.
Smažte neaktivní pluginy
Jsou lidé, kteří řeší každou maličkost některým pluginem. Počet pluginů se jim pak na webu začne zvyšovat, a na úkor pluginů razantně klesá rychlost celého webu. Ujistěte se, že nespadáte do této skupinky lidí a na webu udržujte co nejméně pluginů to jenom jde(Pluginy > Přehled pluginů).
Zároveň je důležité nepoužívat pro jednu konkrétní věc více pluginů. Pokud na webu používáme např. caching, měl by být aktivovaný pouze jeden plugin, který se o to bude starat. To samé platí i u SEO, optimalizaci obrázků…
Smažte Nepoužívané šablony
Šablona může být také důvodem, proč je web tolik zpomalený. Proto bychom měli šablonu vybírat důkladně a ideálně si ji nechat postavit na míru, ale to do hry přináší nutnost většího rozpočtu.
V sekci Vzhled > Šablony bychom neměli udržovat mnoho šablon a ty nepoužívané jednoduše odstranit.
Zkontrolujte zdraví webu ve WordPress
Přímo v administraci WP můžeme zjistit některé vzniklé problémy. Poslouží k tomu nástroj „Zdraví webu“, který je k dispozici v sekci Nástroje > Zdraví webu.
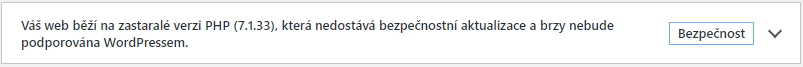
Zastaralá verze PHP a databáze

V nástroji „Zdraví webu“ můžeme nalézt hlášku o zastaralém PHP, nebo o zastaralém SQL serveru. Tento problém by mohl být hlavní příčinou pomalého webu. Řešení je individuální a liší se případ od případu. Obvykle se dá vše poměrně rychle nastavit u webhostingu.
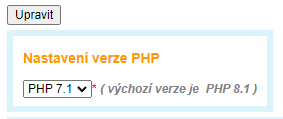
Příklad u webového hostingu Wedos:

Než se však rozhodneme pro tuto změnu, rozhodně by bylo vhodné udělat kopii webu, na které si převod na vyšší verzi PHP vyzkoušíme a zkontrolujeme funkčnost všech pluginů, šablony…
V případě menšího webu stačí udělat zálohu např. pomocí bezplatného pluginu UpdraftPlus.
Nahraďte stávající pluginy vlastním kódem
Pro pokročilejší uživatele se nabízí varianta nahradit některé jednoduché pluginy pomocí kódu. Vše sice zabere více úsilí, ale snížení počtu pluginů by mohlo pomoci rychlosti WordPress webu.
Takovým příkladem může být integrace Google reCAPTCHA s WP. Můžeme použít buď jeden z dostupných pluginů, nebo vše vyřešit elegantněji pomocí jednoduchého kódu.
Zrychlete WordPress pomocí cachování
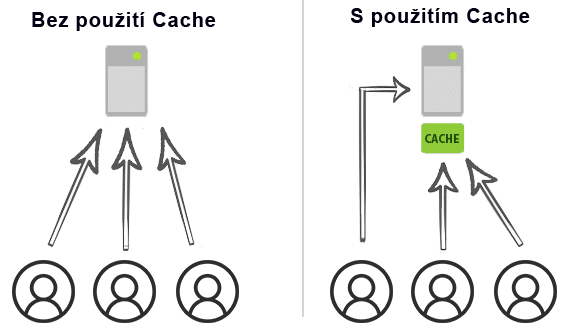
O pojmu cache zřejmě plno z Vás slyšelo, ale málokdo ví, o co se vlastně jedná. Cachování je takový mechanismus, který ukládá kopie dat nebo celých stránek do mezipaměti (cache) pro rychlejší opakovaný přístup.

Jinými slovy se namísto opakovaného generování stránky pro každého uživatele výsledek uloží a následně poskytuje jako statická stránka pro další návštěvníky. Tímto se výrazně urychlí načítání stránky. Cache se obvykle automaticky smaže po vzniklých změnách na webu, aby přinášel stále aktuální data.
Zvažte použití WordPress pluginu pro cachování
Pro WordPress existuje několik cachovacích pluginů ze kterých můžeme vybírat. Jako ten nejlepší se jeví WP Rocket, který kromě cachování řeší i kompletní optimalizaci webu. Bohužel je však placený.
Mezi skvělé cachovací pluginy, které nabízejí mnoho svých funkcí zdarma spadá např. WP Fastest Cache, W3 Total Cache a WP Super Cache.
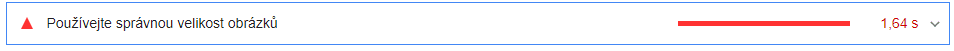
Optimalizujte obrázky
Obrázky na webu někdy mohou být v nevhodném formátu, nebo ve špatném rozlišení a mohou tak enormně zpomalit web především na mobilních zařízeních. Z toho důvodu bychom měli obrázky řádně optimalizovat.
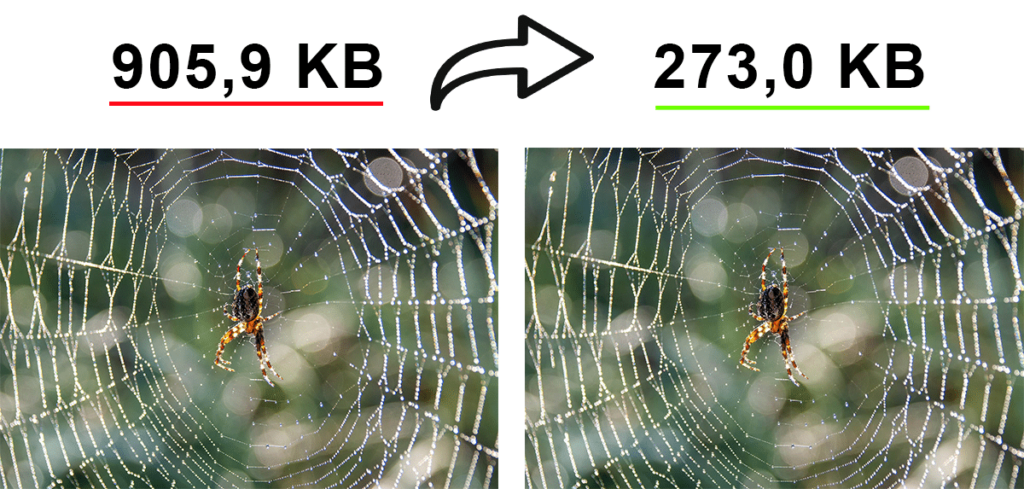
Komprese obrázků
Kompresí dokážeme snížit velikost souboru obrázku tím, že zredukujeme množství dat potřebných k uchování obrazu. Existují dva hlavní způsoby komprese:
- Bezztrátová komprese
- U tohoto typu komprese nedochází ke ztrátě informací v obrázku a obrázek si tak zachová svou kvalitu.
- Bezztrátovou kompresi je vhodné použít i v případě, že se na obrázku vyskytuje např. text a je důležité zachovat jeho kvalitu a čitelnost.
- Ztrátová komprese
- Tento typ komprese sice dokáže zhoršit detaily fotografie, ale za to umí radikálně zmenšit velikost souboru.
- Ztrátová komprese by se tak rozhodně neměla používat v případě, kdy chceme zachovat původní kvalitu obrázku.
Jak komprimovat obrázky?
Pro kompresi obrázků máme k dispozici nespočet aplikací a online nástrojů. Mezi placené aplikace patří Adobe Photoshop, a do skupinky aplikací, které jsou zdarma spadá např. GIMP.
Nejrychlejším řešením je komprimace obrázků pomocí online nástrojů, které jsou zdarma a není nutné je stahovat. Pro příklad si zde uvedeme populární a jednoduchou online aplikaci Tiny PNG.


Jak komprimovat obrázky ve WordPressu?
Pokud již provozujeme WordPress web, nebo se k tomu teprve chystáme, začala by nás ruční komprimace obrázků dohánět k šílenství. Proto existuje mnoho pluginů, které dokáží automaticky komprimovat obrázky již při nahrání do WP. Mezi další funkce těchto pluginů může spadat i hromadná optimalizace již nahraných obrázků a převod vizuálů do vhodnějších formátů(.webP…).
Mezi takové pluginy patří např.:
Formáty a velikosti obrázků

Na webu bychom měli používat ideálně formát .webP(jedná o komprimovaný formát, který oproti JPEG nabízí lepší kvalitu při zachování menší velikosti souboru.), svg(pro logo webu). Obrázek by se měl maximálně velikostně pohybovat kolem 200kb.
Lazy Loading ve WordPressu
Rozhodně by nebylo od věci na webu nastavit lazyloading. Jedná se o techniku, která se používá k efektivnímu načítání obrázků.
V praxi to znamená tak, že místo toho, aby se načetli všechny obrázky najednou, zobrazí se až ve chvíli, kdy je potřeba. Uživateli se tedy obrázky odkrývají postupně podle toho, v jaké části webu se nachází.

Návod na správné zprovoznění Lazy Loadingu bez použití zbytečných pluginů najdete v článku „Jak na Lazy Load obrázků ve WordPressu„.
Lazy loading a LCP
Je důležité mít na paměti, že LCP prvek by za žádnou cenu neměl mít nastavený lazyloading! Je to z toho důvodu, že pomocí lazyloadingu bychom nastavili opožděné vykreslení LCP a naopak zhoršili celkové skóre rychlosti.
Rozlišení obrázků

Ujistěte se, že obrázky mají rozlišení odpovídajícímu jejich účelu na stránce.
Omezte služby třetí strany

I služby třetí strany mohou způsobit pomalejší chod webu. Může mezi ně patřit např. Google Analytika, externě načítané fonty, Youtube, Facebook a mnohé další…
Z toho důvodu bychom měli služby třetích stran velmi pečlivě zvážit, a vybrat pouze ty nezbytné.
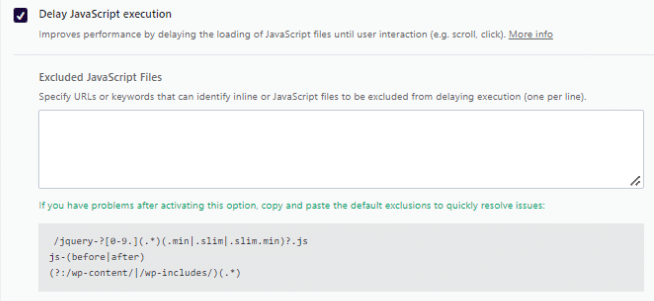
V případě, že je používání některých služeb třetí strany nezbytné, můžeme se pokusit o odložení jejich načtení. V tomto případě by prvotní načtení webu proběhlo rychleji a ostatní potřebné skripty by se načetli opožděně(odložení načtení skriptů lze aplikovat i u některých pluginů).
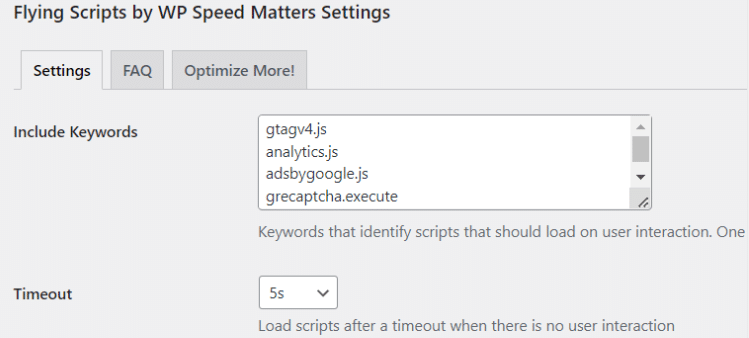
Jak odložit načítání služeb třetí strany?
Než nastavíme odložení načítání skriptů, musíme nejdříve zjistit, jestli je nám to umožněno. Zde je seznam těch nejpoužívanějších JS skriptů, u kterých lze odložit načítání:

Existují pluginy, u kterých lze odložení načítání skriptů nastavit. Mezi takové pluginy patří:
WP Rocket – prémiový plugin, který zvládá i cachování, minifikaci a mnoho dalších funkcí

Flying Scripts – slouží pouze k odložení načítání skriptů

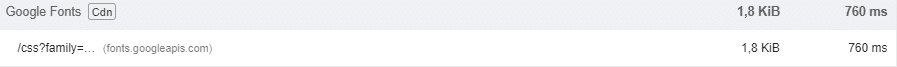
Webové fonty načítejte lokálně

Většina webů své fonty načítá externě, např. pomocí Google Fonts. To však může znamenat opět pomalejší načítání webu a zvýšení počtu DNS požadavků. I v tomto konkrétním případě se tedy jedná o využívání služby třetí strany.
Tento problém se dá relativně jednoduše vyřešit a načítat fonty lokálně na našem serveru.
Optimalizace WordPress databáze
Aby mohl WordPress správně fungovat, využívá ke své práci databázové záznamy a tabulky. Ty se však časem mohou zaplnit a obsahovat pozůstatky např. starých a již nepoužívaných pluginů. Více informací o tom, jak WordPress databáze funguje najdete v článku „Struktura WordPress databáze„
Bez správné údržby by se databáze zaplnila na tolik, že by WordPressu nějakou dobu trvalo, v ní něco najít. Postupně bychom tedy zpomalovali web a připravovali se o výkon našeho WordPressu.
Při optimalizaci Vám pomůže článek o „čištění WordPress databáze„.
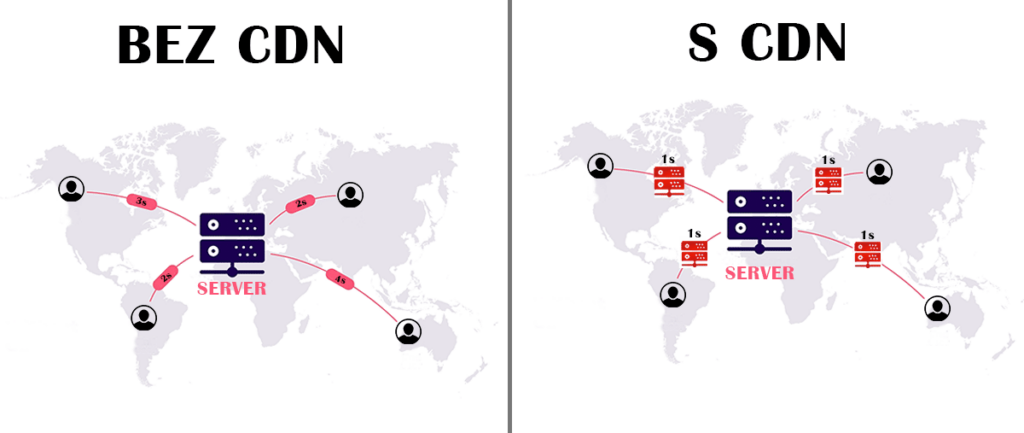
Využití CDN služeb ve WordPressu

CDN(content delivery network) laicky řečeno uchovává kopii našich webových stránek na několika různých místech po celém světě pro rychlejší načítání.
Pokud by se tedy někdo snažil navštívit náš web, CDN by mu otevřela stránku, která by byla nejblíže k jeho poloze.
Na výběr je hned několik poskytovatelů CDN. Mezi ty neznámější se řadí například Cloudflare a Bunny CDN. V některých případech může CDN pro náš web poskytovat webhosting(např. Wedos nabízí vlastní službu WEDOS Global)
Minifikace souborů
Minifikace souborů odstraňuje a nebo zkracuje data, která jsou pro správný chod kódu nadbytečná, nebo nedůležitá. Minifikací dokážeme efektivně snížit velikost souborů, a zaručit si tak rychlejší načítání webu.
Minifikace souborů ve WordPressu
V prostředí WordPressu sice existují pluginy určené přímo k minifikaci souborů, ale většinou je možnost minifikace již v základu u některých šablon a cachovacích pluginů(WP Rocket, WP Fastest Cache).
Plugin WP Rocket je bohužel placený, ale WP Fastest Cache kromě cachingu nabízí i základní minifikaci souborů zdarma.

Minifikace CSS

Minifikace CSS souborů probíhá velmi jednoduše. Kompilátor pouze odstraní přebytečné mezery, komentáře a dokáže zkrátit některé zápisy.
Minifikace JS

U JS je minifikace kódu o něco málo složitější. Kompilátor provede parsování kódu do více srozumitelné datové struktury, se kterou program nadále pracuje, a upraví ji tak, aby měl výsledek co nejoptimálnější podobu(nahrazení funkcí pomocí arrow funkce, odstranění zbytečných řádků, zkrácení názvů identifikátorů…). Výsledkem kompilátoru bude již vygenerovaný minifikovaný JS kód.
Minifikace HTML

Princip je téměř stejný jako u ostatních typů souborů. Cílem minifikace je odstranit co největší část nepotřebného kódu včetně nadbytečných řádků, komentářů….
Odstranění nebezpečného malwaru
Někdy může být příčinou pomalého webu virus, který nemusí být na první pohled viditelný. Vir může například odkazovat uživatele na nebezpečné stránky bez našeho vědomí, stačí, když útočník nastaví, aby se našemu zařízení zobrazoval web správně.
Někdy může virus dokonce vytvářet falešné stránky. Pokud tak máme například web s 8 stránkami, a v Google konzoli najdeme daleko větší množství stránek s někdy až nesmyslnými URL, pak byl náš web s velkou pravděpodobností napaden.

I pokud bychom web měli důkladně zabezpečený, rozhodně by nebylo na škodu jej jednou za čas zkontrolovat a otestovat. Pokud nevíte, jak Váš WordPress web zabezpečit, můžete se podívat na článek o kompletním zabezpečení WordPressu.
Ukázka komplexních WordPress pluginů pro optimalizaci webu
Tabulka rychlosti testovaných pluginů:
| Plugin | LCP | TTFB | Kompletní načtení webu |
| žádný | 0.674 | 0.288 | 0.721 |
| WP Rocket | 0.141 | 0.040 | 0.307 |
| WP Fastest Cache | 0.443 | 0.052 | 0.352 |
| WP Super Cache | 0.377 | 0.041 | 0.471 |
| W3 Total Cache | 0.290 | 0.040 | 0.421 |
WP Rocket

Plugin, který je svou obsáhlostí jedničkou na trhu. Obsahuje mnoho pokročilých funkcí a nastavení pro rychlejší chod webu.
Funkce FREE verze
- WP Rocket nenabízí žádnou zkušební verzi zdarma.
Prémiové funkce pluginu WP Rocket
- Minifikace HTML, CSS a JS souborů
- Odložené načítání JS
- Zpoždění spuštění JS
- Lazy loading
- Cachování
- Přednačítání – nastavení přednačítání cache
- Optimalizace databáze
- Ideální volba pro vývojáře – WP Rocket nabízí mnoho hooků pro pokročilé úpravy
- Gzip komprese
Ceník WP Rocket
U pluginu bohužel neexistuje doživotní licence, ale musíme platit roční předplatné. V případě nespokojenosti lze WP Rocket do 14 dnů vrátit.
Cena je sice vyšší, ale za to si ušetříme dost práce s celkovou optimalizací.

Plugin WP Rocket najdete zde.
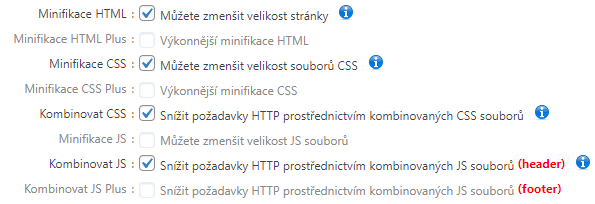
WP Fastest Cache

Pokud hledáme jednoduchý plugin, který zvládne efektivně urychlit webové stránky zdarma, může být WP Fastest Cache ideální volbou.
Kromě základního cachování můžeme např. minifikovat a kombinovat soubory, snížit požadavky serveru, zakázat emodži…
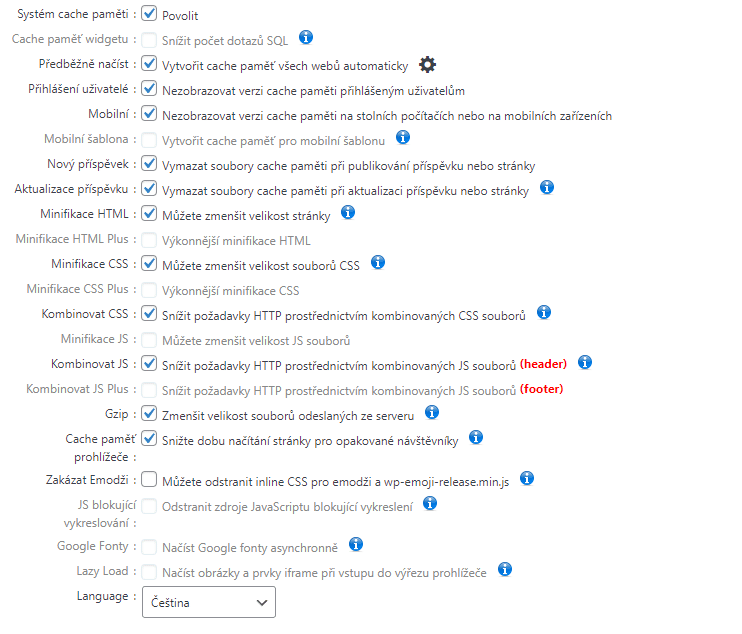
Funkce FREE verze

Všechny zvýrazněné pole jsou součástí nezpoplatněné verze. Kromě toho můžeme navíc nastavit CDN.

Premiové funkce pluginu WP Fastest Cache
Po zakoupení licence se nám odemknout zatmavené části nastavení, možnost optimalizace obrázku, funkce pro čištění databáze WordPressu a ukáže se nám statistika cache paměti.
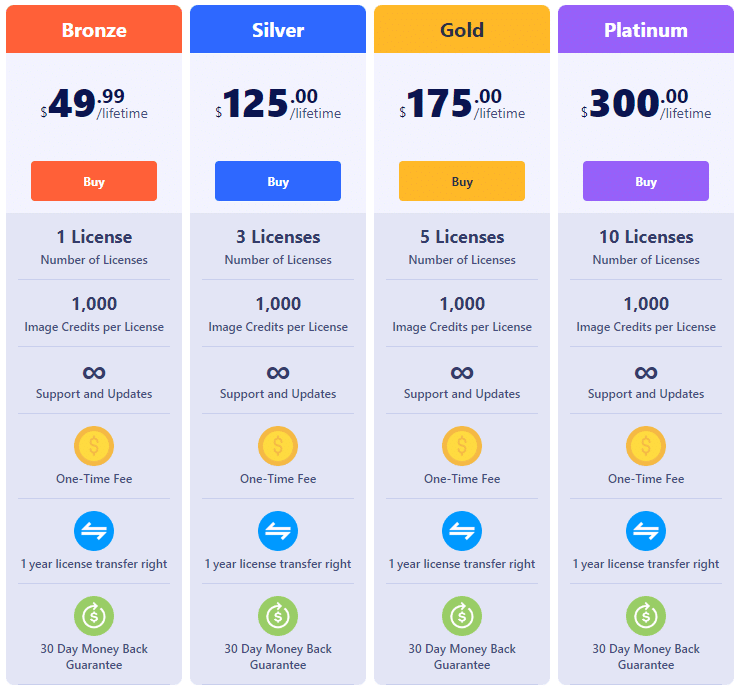
Ceník WP Fastest Cache

Plugin WP Fastest Cache najdete zde.
WP Super Cache

Plugin je sice kompletně zdarma, ale mnoho funkcí neobsahuje. Jeho primární zaměření je pouze na cachování webu.
Funkce FREE verze
- Pokročilý systém cachování
- Nastavení CDN
- Přednačítání cache

Premiové funkce WP Super Cache
Placená verze není k dispozici
Plugin WP Super Cache najdete zde.
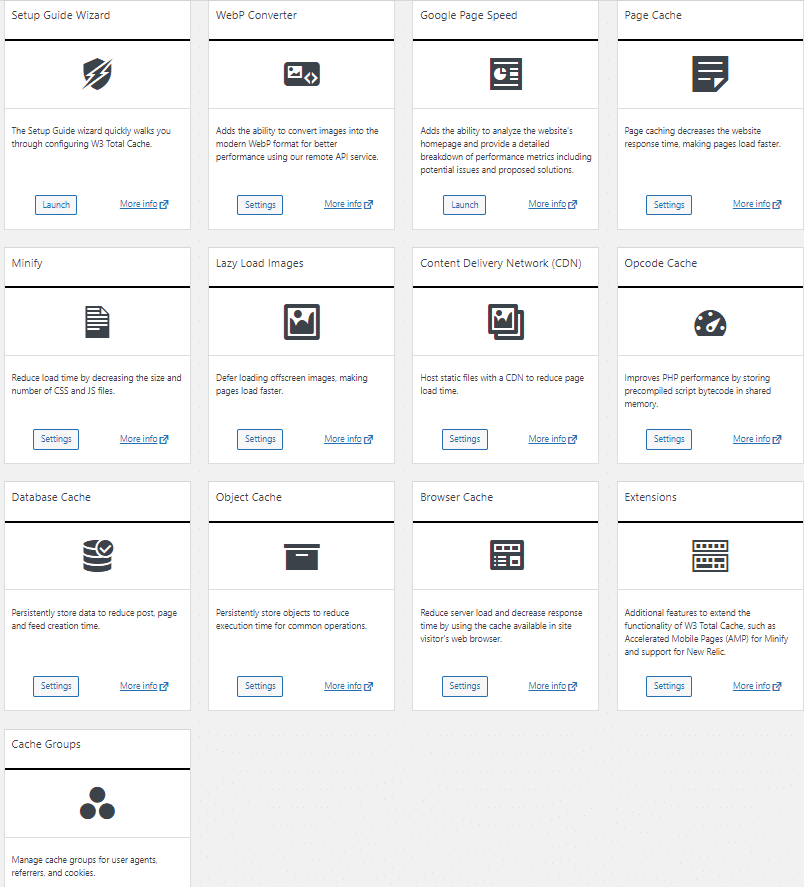
W3 Total Cache

Oproti konkurenčnímu WP Rocket zde máme větší kontrolu nad nastavením cachování a větší výběr možností v nastavení.
Funkce FREE verze

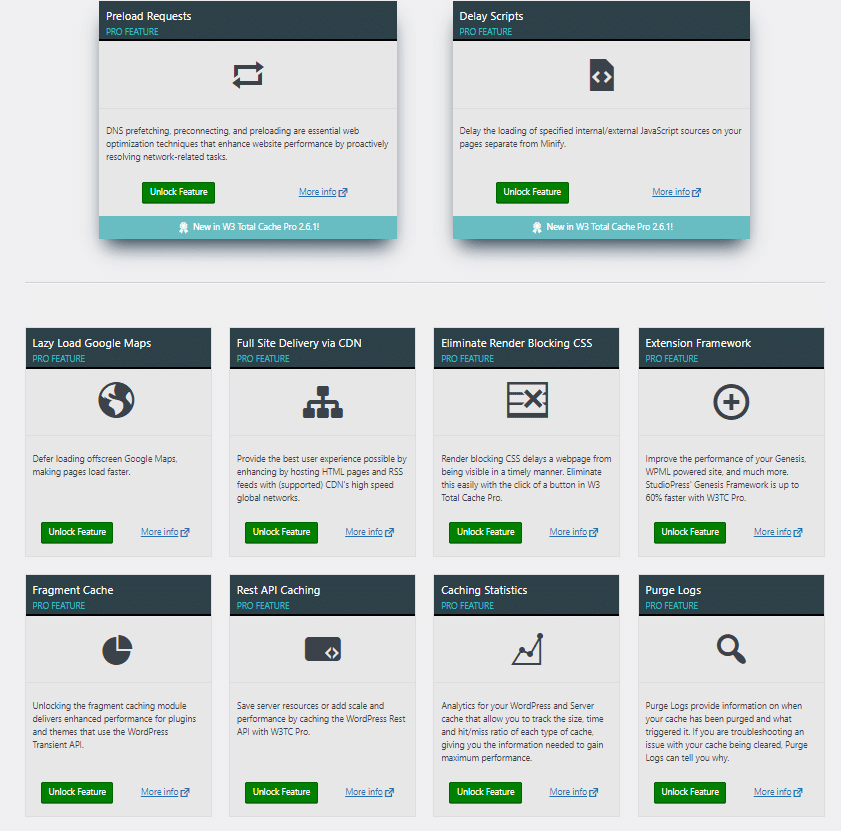
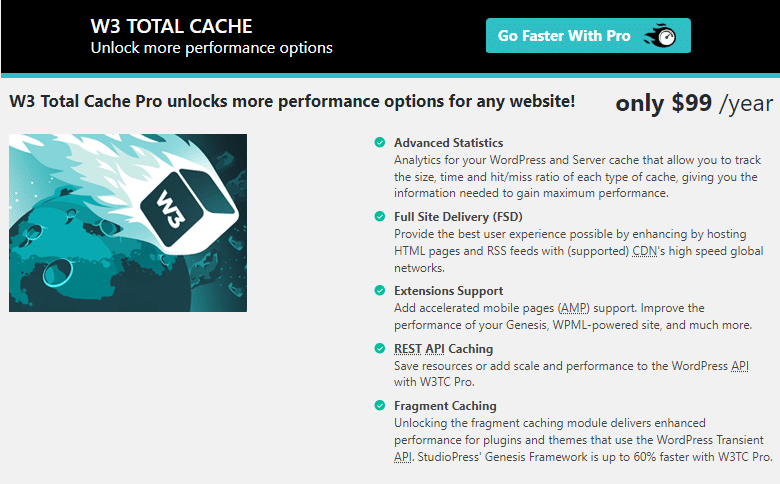
Premiové funkce W3 Total Cache

Ceník W3 Total Cache

Plugin W3 Total Cache najdete zde.
Závěr
Pomocí bezplatného nástroje Google PageSpeed Insight bychom již meli být schopni efektivně identifikovat problémy, které mohou mít zásadní vliv na rychlost načítání webových stránek.
V tomto článku jsme si vysvětlili a ukázali základní používání nástroje, a některé tipy pro zrychlení webu. Bohužel se to dnes až tolik nevidí, ale rychlost webu by měla být jednou z hlavních priorit každého webmastera. Na kolik Vás celková optimalizace WordPressu vyjde se můžete dozvědět v článku „Jak nákladné je zrychlení WordPress webu„
Rychlost je však pouze jedním z aspektů úspěšného projektu. Zapomínat bychom neměli ani na zabezpečení, nastavení SEO a mnoho dalších.