Čas od času je potřeba přizpůsobit si šablonu WordPressu, přidat vlastní funkce apod. Soubory samozřejmě můžeme editovat přes FTP, ale díky vestavěnému WordPress nástroji jsme schopni upravovat soubory webu přímo z našeho prohlížeče. Podporovány jsou pouze soubory v následujících formátech: HTML, PHP, CSS a TXT.
Editor souborů ve WordPressu
K dispozici máme dva různé editory, které si podrobně vysvětlíme:
Veškeré uložené změny probíhají okamžitě, a proto může mít zásah do souborů WordPressu negativní dopad na správný chod webu. Doporučuji nejprve provézt zálohu, nebo nejlépe testovat změny na kopii webových stránek ve vývojovém prostředí.
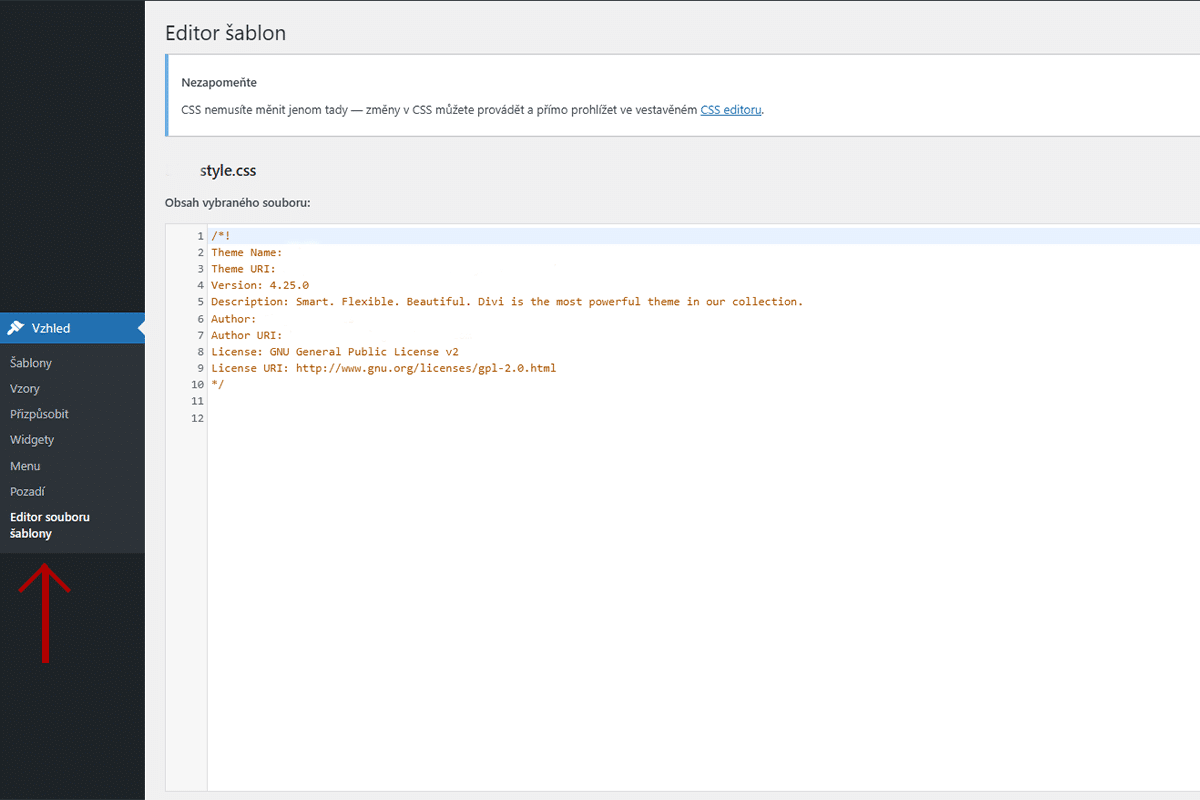
Editor souboru šablony
Vzhled > Editor souboru šablony

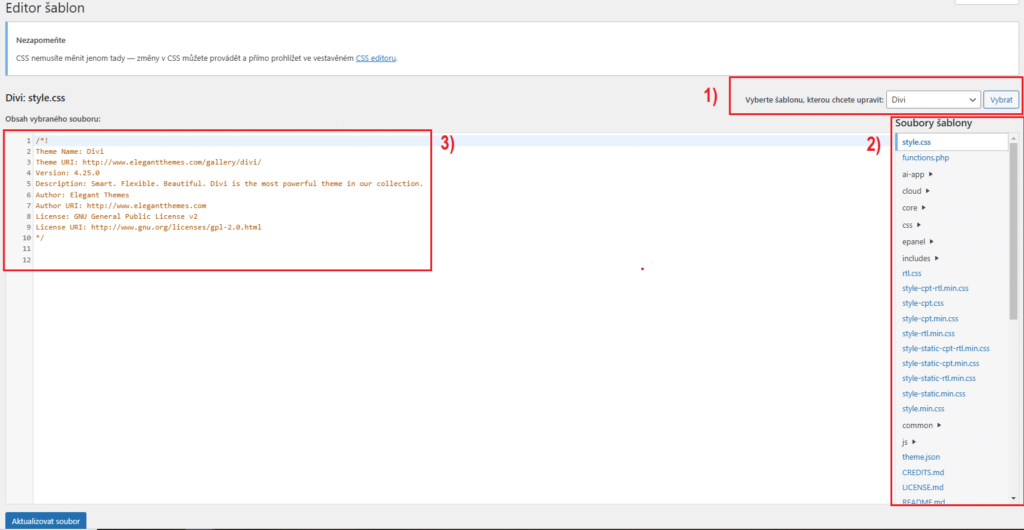
- Vybereme šablonu, u které chceme editovat soubory (automaticky se zvolí aktivní šablona)
- Zvolíme soubor šablony
- Obsah souboru
Pokud chceme upravit soubory šablony, měli bychom naší šabloně nejprve vytvořit Child theme. V jiném případě by se při každé aktualizaci šablony odstranily uložené změny v souborech.
V každé šabloně můžeme nalézt rozdílné soubory. Níže si uvedeme tři nejčastější, se kterými se při úpravách šablony setkáme nejvíce:
- Functions.php
- Je jedním z nejdůležitějších souborů, který se ze strany vývojářů nejčastěji používá k přidávání vlastních funkcí, snippetů a hooků na svůj web
- Měli bychom se vyvarovat vkládání neznámého kódu z internetu, který by mohl způsobit problémy se zabezpečením webu
- Style.css
- V souboru najdeme stylování webu včetně písem, barev, rozvržení… Do souboru můžeme přidat vlastní CSS a změnit vzhled celého webu.
- Části šablony
- Někdy je potřeba zasáhnout do určitých částí šablony, jako je například stránka 404, archiv, detail příspěvku…
Editor souboru pluginu
Pluginy > Editor souboru pluginu

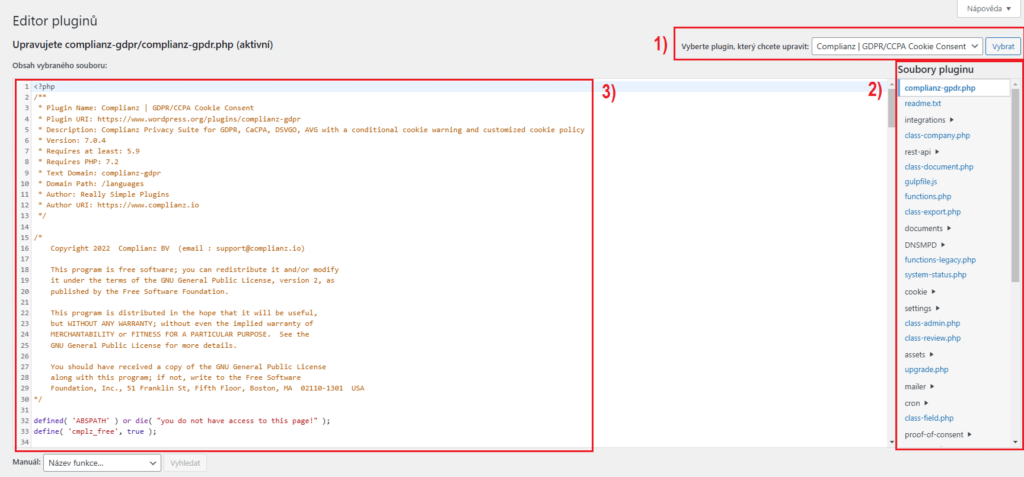
- Vybereme plugin, u kterého chceme editovat soubory
- Zvolíme soubor šablony
- Obsah souboru
Editor souboru pluginu funguje trochu odlišně oproti předešlému editoru šablony. Rozdíl najdeme v tom, že u pluginů není možnost vytvořit „child verzi“, a provedené změny se při aktualizaci přepíšou.
Rozhodně bychom se měli vyvarovat vytváření kopie pluginu s uloženými změnami, protože by nedostával aktualizace a ohrožoval by bezpečnost webu. Nejlepší možné řešení pro úpravu souborů pluginu si ukážeme níže.
Pokud na webu používáme správně nakódovaný plugin, vývojáři jistě mysleli na případné úpravy, a využili tzv. hooků, pomocí kterých budeme schopni upravit funkcionalitu pluginu bez ztráty změn při každé aktualizaci.
Dalším způsobem využití editoru může být vývoj vlastního pluginu, kdy se uložené změny v kódu instantně aplikují, což nám může ušetřit čas, který bychom ztráceli neustálým manuálním přesouváním souboru.
Jak deaktivovat editor souborů WordPressu?
Pokud by na webu bylo například více uživatelů s admin právy (typicky klient), může být nejlepší zakázat přístup k editoru souborů, čímž předejdeme nechtěným chybám. Ne vždy si totiž uživatel uvědomuje potenciální rizika spojená s úpravou kódu.
Pro deaktivaci defaultního editoru souborů WordPressu přidáme pomocí FTP klienta do souboru wp-config.php následující kód:
define('DISALLOW_FILE_EDIT', true);Kód odebere práva pro editaci souborů všem uživatelům (včetně adminů). Pro povolení stačí opět přejít do souboru a smazat vložený řádek kódu.