Slevy a kupóny jsou mocný marketingový nástroj. Pomocí nich můžete levně a snadno vytvořil loajálního zákazníka.
A my si dnes ukážeme, jak ve WooCommerce automaticky vygenerovat kupón za první nákup.
Jedinečným identifikátorem zákazníka je e-mail, takže budeme vycházet z toho, že máme pouze jednu objednávku e-mailem zákazníka. Pokud jich bude více, nebudeme kupón generovat.
Použijeme hook woocommerce_checkout_order_created, který je aktivní, když je objednávka vytvořena pomocí pokladny. Zkontrolujeme počet objednávek a vygenerujeme kupón:
add_action( 'woocommerce_checkout_order_created', 'generate_custom_coupon' );
function generate_custom_coupon( $order ) {
global $wpdb;
$table = $wpdb->prefix . 'postmeta';
$query = $wpdb->prepare( "SELECT meta_id FROM $table WHERE meta_key = '_billing_email' AND meta_value = '%s'", array( $order->get_billing_email() ) );
$results = $wpdb->get_results( $query );
if ( !empty( $results ) && count( $results ) == 1 ) {
$code = '';
$keys = array_merge( range( 0, 9 ), range( 'a', 'z' ) );
for ($i = 0; $i < 10; $i++) {
$code .= $keys[array_rand( $keys )];
}
$code = strtoupper( $code );
$coupon_args = array(
'post_title' => $code,
'post_content' => '',
'post_status' => 'publish',
'post_author' => 1,
'post_type' => 'shop_coupon'
);
$coupon_id = wp_insert_post( $coupon_args );
update_post_meta( $coupon_id, 'discount_type', 'percent' );
update_post_meta( $coupon_id, 'coupon_amount', 10 );
update_post_meta( $coupon_id, 'free_shipping', 'no' );
update_post_meta( $coupon_id, 'usage_limit', 1 );
update_post_meta( $order->get_id(), 'generated_coupon', $code );
update_post_meta( $order->get_id(), 'generated_coupon_id', $coupon_id );
}
}Jak můžete vidět, vygenerovali jsme náhodný řetězec a následně jsme vygenerovali kupón. Nastavili jsme jej na 10% slevu a jedno použití.
Navíc jsme si u objednávky uložili i kód a id kupónu, pokud bychom to někdy potřebovali.
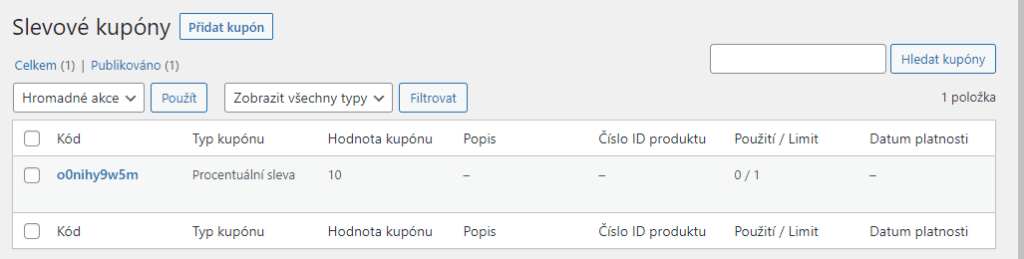
Vygenerovaný kupón v administraci

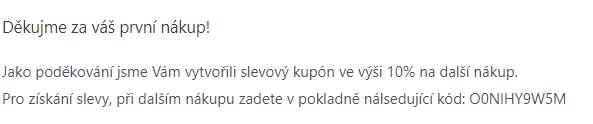
Zobrazení kódu kupónu na děkovné stránce
Protože musíme o kupónu dát zákazníkovi vědět, zobrazíme mu informaci na děkovné stránce.
add_action( 'woocommerce_thankyou', 'display_generated_coupon' );
function display_generated_coupon( $order_id ) {
$coupon_code = get_post_meta( $order_id, 'generated_coupon', true );
if ( !empty( $coupon_code ) ) {
echo '<h3>' . __( 'Děkujme za váš první nákup!', 'musilda' ) . '</h3>';
echo '<p>' . __( 'Jako poděkování jsme Vám vytvořili slevový kupón ve výši 10% na další nákup.', 'musilda' ) . '<br/>';
echo __( 'Pro získání slevy, při dalším nákupu zadete v pokladně následující kód:', 'musilda' ) . ' ' , $coupon_code .'</p>';
}
}Na děkovné stránce se nám informace vypíše až pod adresami, pokud ji budete chtít někde výše, použijte jiný hook.

Takto jednoduché to opravdu je a příště si ukážeme, jak informaci o kupónu poslat na zákazníkův e-mail.




