Kdykoliv píšete nějaký kód, u kterého jeho funkčnost závisí na kódu třetí strany, musíte počítat s tím, že nebude dostupný. Proto je nezbytné u kódu pro WooCommerce řešit to, zda je vůbec plugin nainstalován a aktivní.
Zase nejde o nic složitého, ideální pro ukázku bude nějaký plugin, který si vyrobíme.
Vzal jsem kód ze včerejšího návodu https://musilda.cz/jak-vytvorit-vlastni-typ-produktu/ a udělal z něj malý plugin.

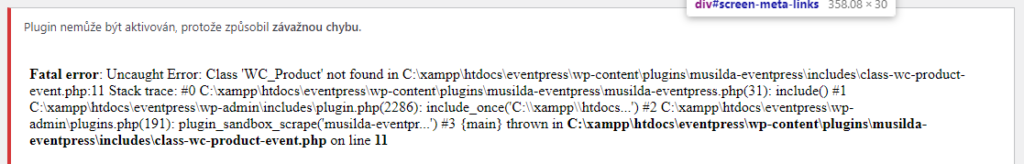
Bohužel, je plně závislý na WooCommerce, takže při pokusu o aktivaci se stane toto:

To je ta lepší varianta, plugin nejde aktivovat. V případě, že je již aktivní a někdo vypne WooCommerce, chyba sundá celý web. A tomu teď zabráníme.
Můžeme použít dvě PHP funkce:
- class_exists
- function_exists
Pokaždé, když se WooCommerce načte, tak se použije třída woocommerce a objekt je přístupný přes funkci WC().
Takže můžete psát:
if ( class_exists( 'woocommerce') ) {
//váš kód
} nebo
if ( function_exists( 'WC') ) {
//váš kód
}
Tento postup se ale hodí do šablon, nebo do funkcí, které jsou zaregistrovány v nějakém hooku. Nezaručují vám totiž, že v tu chvíli, kdy se WordPress dostane k vašemu kódu, je již WooCommerce načtená, i když je na webu aktivní.
Na webech dost často najdetenásledující kód:
include_once(ABSPATH . 'wp-admin/includes/plugin.php');
if (is_plugin_active('woocommerce/woocommerce.php')) {
//váš kód
}Což také funguje (všimněte si vložení souboru plugin.php, který je normálně dostupný jen v adminu), ale opět, je zde jeden problém.
Plugin sice může být aktivní, ale WordPress načítá plugin podle abecedy a když máte nějakou třídu, která je extended třídy ve WooCommerce, nemusí být tato třída ještě načtená.
Takže tuto funkci použijeme pro zobrazení notice v adminu, ale pro plugin potřebujeme jiný postup.
WooComerce má akci, která se jmenuje woocommerce_loaded a tu použijeme pro načtení našeho kódu.
Nejprve tedy informaci o tom, že WooCommerce není aktivní:
include_once( ABSPATH . 'wp-admin/includes/plugin.php' );
if ( !is_plugin_active( 'woocommerce/woocommerce.php' ) ) {
/**
* Admin notice
*
* @since 1.0
*/
add_action('admin_notices', 'musilda_admin_notice_wc_not_active');
function musilda_admin_notice_wc_not_active() {
$class = 'notice notice-error';
printf(
'<div class="error" style="background:red; color:#fff;"><p>%s</p></div>',
__( 'You Must Install WooCommerce Plugin before activating EventPress ', 'musilda-eventpress' )
);
}
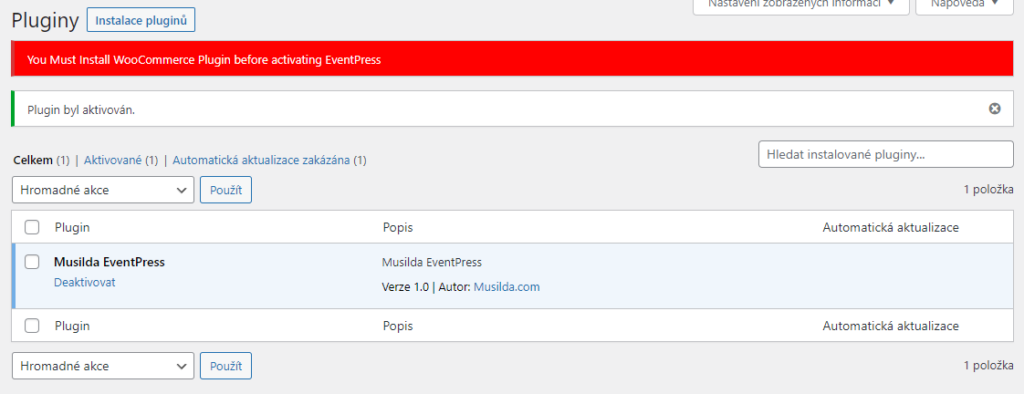
}Plugin již jde activovat, ale v adminu se nám zobrazí krásná hláška:

Takže tohle máme vyřešené, ale co s kódem, který bude v pluginu?
Uzavřeme jej do takovéto funkce:
/**
* Load plugin code, when WooCommerce is loaded
*
* @since 1.0
*/
add_action( 'woocommerce_loaded', 'load_eventpress' );
function load_eventpress() {
//vás kód
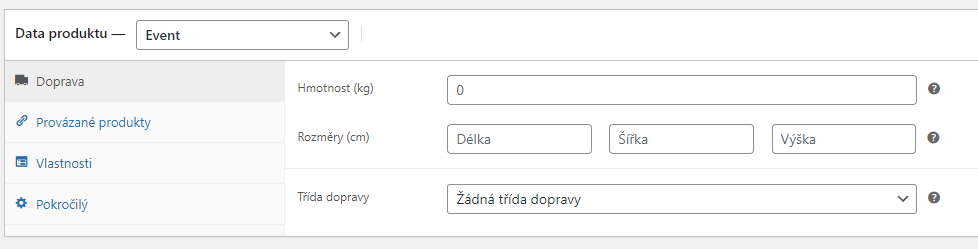
}Tím je zajištěno, že vše co je potřeba pro fungování pluginu bude načteno až když bude načten kód WooCommerce a vše nám bude bezpečně fungovat:

Protože si s pluginem budeme trochu hrát v dalších návodech, vytvořil jsem veřejný repositář, kde bude celý kód dostupný https://github.com/Musilda/musilda-eventpress





