Aktuální TinyMce editor, který WordPress používá, je již celkem staršího data a v současné době je na spadnutí, jeho nahrazení editorem s názvem Gutenberg.
Nový editor by měl fungovat naprosto odlišným způsobem, než dosavadní, jenž pracuje na bázi textového editoru. Naproti tomu, Gutenberg bude používat takzvané bloky, z nichž můžete sestavit kompletní webovou stránku.
A teď přichází „aha“ moment. Kde já jsem to jen už viděl? Jasně, blokových editorů je na trhu celá řada. Namátkou uveďme Elementor, Visual Composer, Divi Builder a další. Řada šablon, jako například Avada, má vlastní blokový builder.
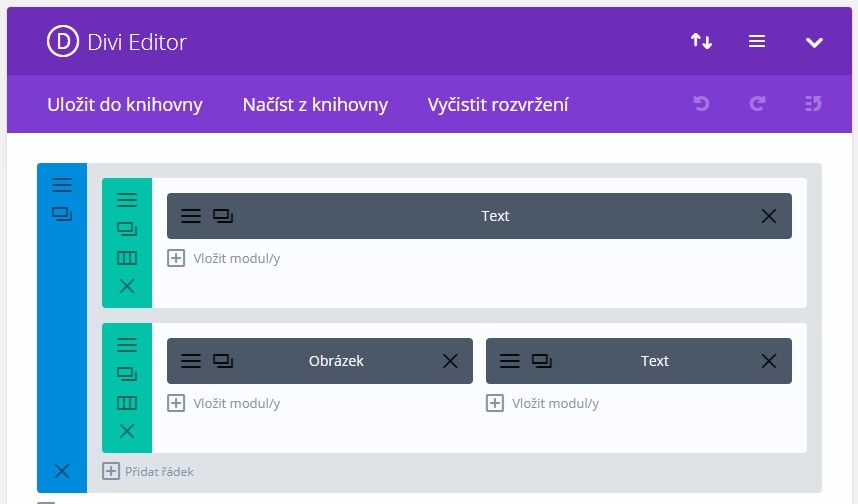
Na obrázku je Divi builder, z kterého je na první pohled vidět, jakým způsobem takový editor pracuje. Obsah webové stránky již dávno není textový dokument, ale řada částí, bloků, chcete li, ze kterých se skládá.
Možná je to shoda okolností, ale právě tyto buildery, jako první přinesly to co by měl Gutenberg obsahovat také a co se zmiňuje v každém článku o něm.
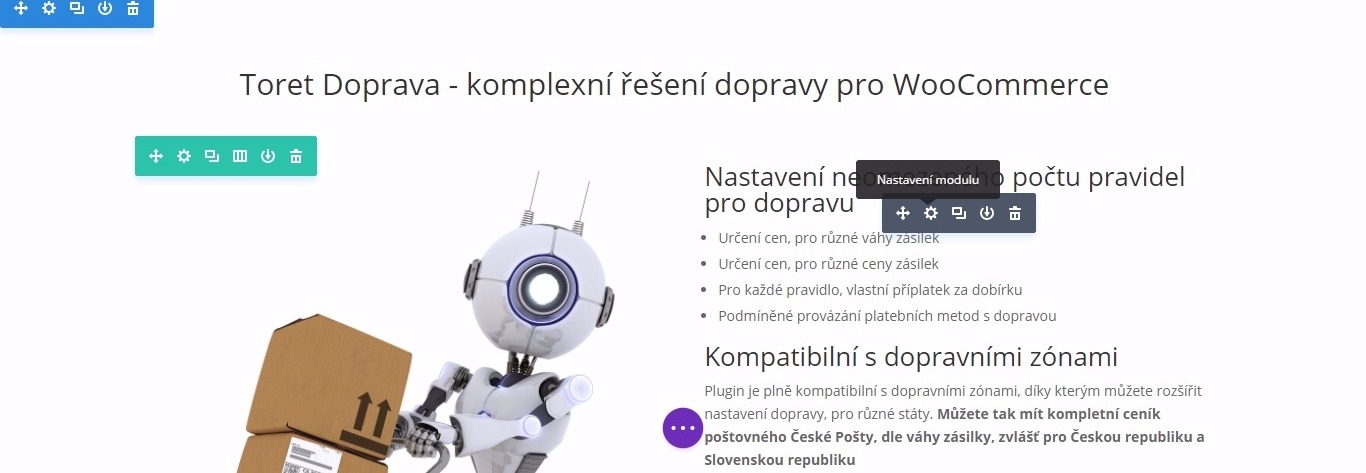
Tím je editace obsahu přímo na stránce.
Na obrázku můžete vidět, jak se u jednotlivých prvků zobrazují kontextové dialogy a umožňují editaci prvků. Obrázek je opět z Divi Builderu.
A přesně toto by měl Gutenberg umožnit již v základu, po nainstalování WordPressu. Dostupný by měl být od verze 5.0, jenž bude vydána během příštého roku.
Pokud si chcete Gutenberg vyzkoušet, můžete si jej v současné době nainstalovat jako plugin, ale mějte na paměti, že to je beta verze a na produkční web si jej nedávejte.
Vidíte ty hvězdičky? Většina produktů, na kterých se podílí vývojáři z Automattic má většinou daleko lepší hodnocení. Ale k tomu se ještě dostaneme. Nyní se podíváme, co se stane po instalaci.
Původní editor se změní:
Vypadá to dost podobně, jako, když jste v customizéru, jen je kontextové menu vpravo.
Jako první v obsahu nám zůstal titulek stránky, který po kliknutí nabídne možnost změnit url příspěvku:
Samotný obsah je v tuto chvíli v jednom „bloku“, jenž umožňuje editovat obsah podobně, jako textový editor:
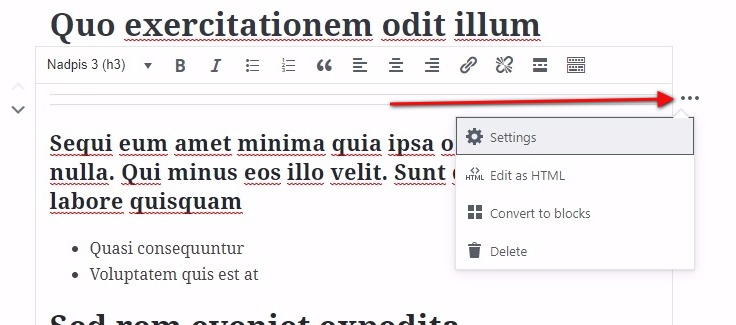
Podobné původnímu editoru, že? Všimněte si ale tří teček vpravo. Skrývají další nabídku:
Jednoduše můžete přepínat mezi obsahem a html, jako to je i nyní:
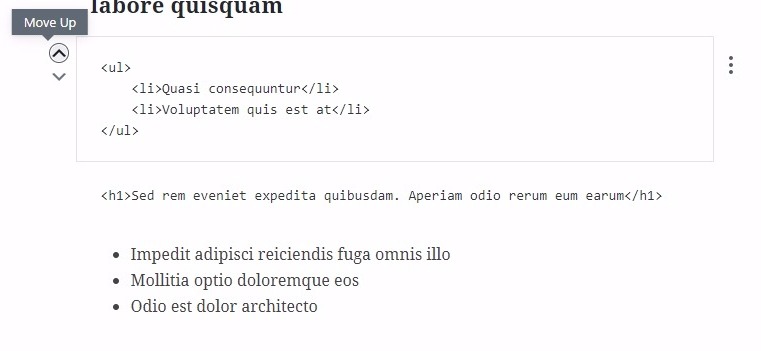
A ta pravá zábava začíná, když kliknete na „Převést do bloků“. Obsah se vám rozloží do jednotlivých prvků, samostatně editovatelných:
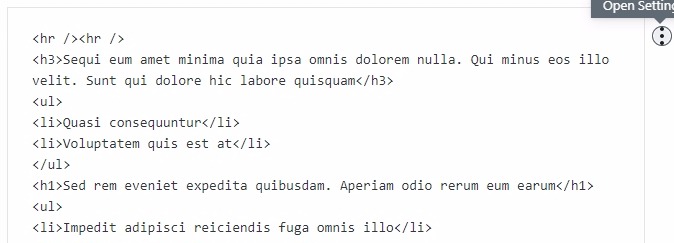
Pro lepší představu jsem přepnul dva bloky – h1 a nečíslovaný seznam do html. Každou část můžete editovat samostatně. A všimněte si šipek na levé straně bloku. Díky nim můžete posouvat umístění bloku. Takto mi to přijde pohodlnější, než u stávajících builderů, kde bloky přetahujete myší a když se správně netrefíte, tak vám zdrhne kdoví kam.
kromě úprav samotných bloků se musíme věnovat i dalším prvkům, jenž Gutenberg obsahuje. Na pravé straně je sloupec, který obsahuje dvě záložky:
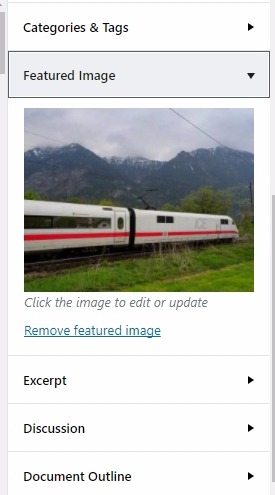
- dokument – umožňuje nastavit prvky, jako je náhledový obrázek, kategorie a podobně
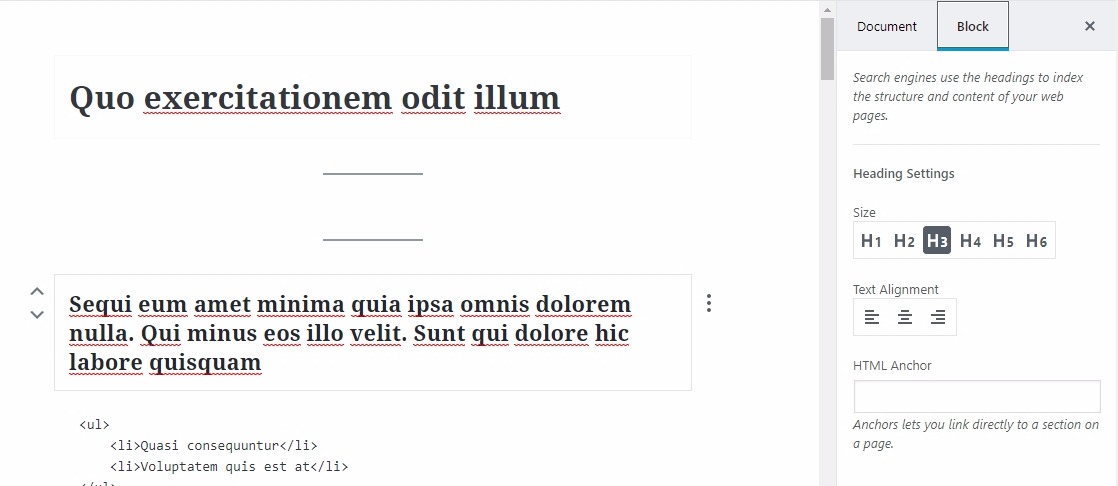
- block – je aktivní, když označíte nějaký blok a umožňuje ho editovat
Přidání náhledového obrázku:
Editace označeného bloku:
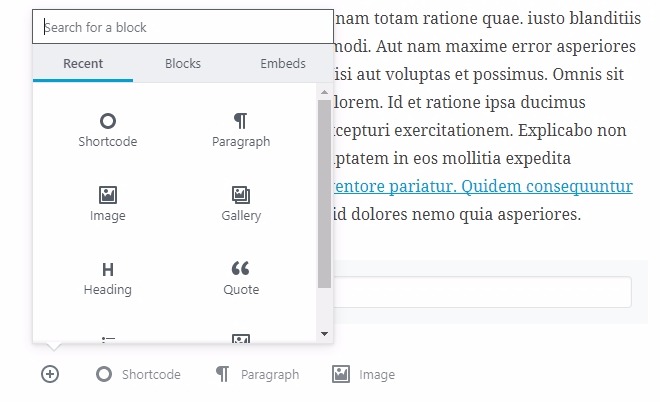
Přidání dalšího prvku:
Musím říct, že toto mi přijde jako velmi neohrabané. Ocenil bych, kdyby šlo, přidat blok, přímo za jiný blok, protože takto musíte scrolovat stránkou až dolů, kde je plus, pro přidání bloku. Výběr je poměrně intuitivní, na první pokus jsem pohopil, jaké jsou možnosti.
Super je i možnost vložit do stránky shortcode, což ocení všichni vývojáři, kteří shortcody používají:
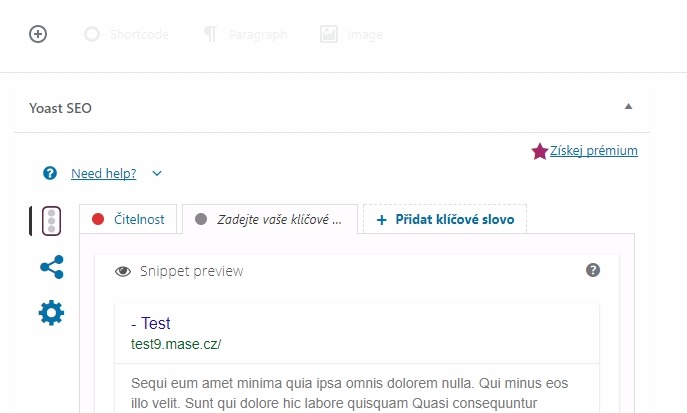
Možná jste si říkali – to je super, ale kde jsou metaboxy, jenž jsem používal, jako je například YOAST? Dobrá zpráva je, že Gutenberg umožní tyto metaboxy integrovat, takže o své oblíbené pluginy nepříjdete. Na obrázku je vidět, že budou umístěny pod obsahem:
Zatím to vypadá dobře, ne?
Můj osobní názor je, že Gutenberg je krok správným směrem a nezáleží na tom, zda se někomu líbí, nebo ne, pokud se bude dobře používat uživatelům, jeho nástup nikdo nezastaví.
Avšak, je tu několik ale, které musí být napsány.
V současné době mi připadá, že implementace do WordPressu, probíhá dost „nadivoko“.
Oznámení o vyzkoušení editoru bylo odstraněno
Příkladem je to, že po aktualizaci na WordPress 4.9, mělo být v administraci oznámení pro uživatele, aby si vyzkoušeli Gutenberg. Na WordPressu běží řada stránek a uživatelé jsou ochotní zkoušet nové věci i na provozních webech. Po vlně odporu, jenž se vůči tomu zvedla, to bylo zrušeno.
V průběhu vývoje byla změněna technologie
Celý editor měl být postaven na javascriptové knihovně React. Poté, co se vynořil problém s patentní klauzulí v licenci knihovny, bylo nutné, uprostřed vývoje změnit knihovnu, jenž bude Gutenberg pohánět.
Není jasné, jak budou fungovat shortcodes
Po dlouhou dobu, nepodporoval Gutenber shortcody a ani se nikde nemluvilo o tom, zda bude vůbec jejich podpora zapracována. Po mnoha negativních ohlasech se podpora shortcodů doplnila. Co je ale stále velká neznámá, je, jak budou fungovat vnořené shortcódy. Což jsou typicky shortcódy, pro rozdělování obsahu do sloupců.
Další otázkou jsou metaboxy
Stejně jako o shortcodech, i o metaboxech se na začátku vůbec nemluvilo. I když je to ještě větší problém, než shortcody. Velmi mnoho pluginů, například má oblíbená WooCommerce, používá vlastní metaboxy. Spousta prémiových šablon používá vlastní metaboxy. Podpora pro metaboxy v současné době, je taková, že všechny by měly být přepsány na bloky. Nejsem si jist, že to je reálné. Při počtu free a prémiových pluginů, nebo šablon, to bude neuvěřitelný počet hodin, které budou muset programátoři strávit na úpravách.
Naprosto směšná roadmapa
Roadmap je označení plánu vývoje, pro projekt. A u projektu takového rozsahu, obsahuje roadmap, jen dva body, které jsou naplánovány pro rok 2017 a 2018. z toho se dá usoudit jedinné, nikdo netuší, co se bude dít dál. Aktualizovaná roadmapa.
Nedostatečná dokumentace
Chcete vyřešit problém s kompatiblitou vašeho pluginu? Hodně štěstí. A také hodně času. Dostupná dokumentace nemá žádný koncept, neexistuje žádný guide, nebo pokyny pro vývojáře. Příklad dokumentace k vytváření vlastních bloků https://github.com/WordPress/gutenberg/blob/master/docs/blocks.md.
Tlak na brzkou implementaci
Když si vzpomenete, jak dlouho trvala implementace Rest API do jádra a co vše se řešilo, než k tomu opravdu došlo, může vás překvapit, že editor, jenž není v žádném případě hotový, má být součástí WordPressu 5.0. Budu velmi zvědavý, jak bude celý proces pokračovat.
Bude WordPress 5.0 zpětně nekompatibilní?
Jedna z největších výhod WordPressu je jeho zpětná kompatibilita. Když nebudete dva roky aktualizovat, stejně vám bude web tak nějak, stále fungovat. Problémem je, že u Gutenbergu jde nejenom o změnu používané technologie, ale celkového konceptu vytváření obsahu a že nikdo není schopen dopředu říci, jak to bude. Co se stane, když si někdo zaktualizuje WordPress a přestane mu fungovat firemní web? Protože nebude fungovat šablona, nebo nějaký plugin?
Bude možné si zvolit, jaký editor chci používat?
Ani toto není zatím jasné. Spíše to vypadá, že ne. Důvod je podle mne zřejmý. Automattic má tendenci, ostatně pochopitelnou, směřovat k moderním webovým technologiím. Příkladem může být Calypso, což měla být kompletně přepsaná administrace do Reactu. Pamatujete si na to? Ne? Není divu, hromadně se to nerozšířilo. A tomu se chce Automattic nyní vyhnout a donutit uživatele Gutenberg používat. Protože bez používání se vývoj zastaví a WordPress bude přešlapovat na místě.
Aby nedošlo k omylu. Gutenberg je krok správným směrem a WordPress takový impuls potřebuje. Problémem je, že systém vyrostl z blogovátka do komplexního řešení a na něj se nabalila vlastní ekonomika.
Existuje spousta vývojářů šablon, vývojářů rozšíření, firem, které se starají o údržbu webu, specializované hostingy, marketingové služby zaměřené jen na WordPress a v neposlední řadě, i řada firem si vlastní webové sránky nechala převést do WordPressu, protože se velmi jednoduše spravují.
A v tu chvíli, kdy může být poměrně velké množství firem finančně ovlivněno tím, že od verze 5.0 bude mít WordPress nový editor a tečka, vzniknou dost velké nároky na přepracování stávajících používaných produktů.
Nedovedu si představit, jak budu vysvětlovat majiteli firmy, která si nechala postavit web, že bude aktualizace a že se musí zkontorolovat pluginy a šablony, případně kontaktovat vývojáře těch doplňků, protože jinak může přestat web fungovat. A že to bude stát třeba 15 tisíc.
A pokud si přečtete komentáře u článků o Gutenbergu, uvidíte, že podobnou obavu má spousta lidí, jenž se WordPressem živí.
Takže uvidíme, co nám budoucnost přinese.
Zajímavé články:
- https://torquemag.io/2017/06/questions-concerns-first-impression-wordpress-gutenberg-editor/
- https://kinsta.com/blog/gutenberg-wordpress-editor/
- https://wptavern.com/wordpress-4-9-beta-4-removes-try-gutenberg-call-to-action
- https://calderaforms.com/2017/08/gutenberg-wordpress-concerns-five/
- https://woocommerce.com/2017/11/woocommerce-gutenberg/
Na závěr odkaz na článek, který zmiňuje první vývojářké studio, jenž ukončilo vývoj page builderu, protože předpokládají pokles tržeb po implementaci Gutenbergu do WordPressu.
Tailor Page Builder Plugin Discontinued, Owners Cite Funding, Gutenberg, and Competition