Nastavení může být pro každý web individuální. Pokud na webu používáme nějaký plugin pro SEO, s velkou pravděpodobností možnost pro změnu náhledových obrázků na sociálních sítí umožňuje.
V dnešním článku si ukážeme jak probíhá změna v nejčastějších SEO pluginech, mezi které spadá RankMath a Yoast SEO.
Jak zkontrolovat náhledy pro jednotlivé sociální sítě?
Jednotlivé náhledy můžeme snadno zkontrolovat, pomocí bezplatných funkcí daných sociálních sítí. Pro ukázku náhledového obrázku použiji oficiální web WordPressu.
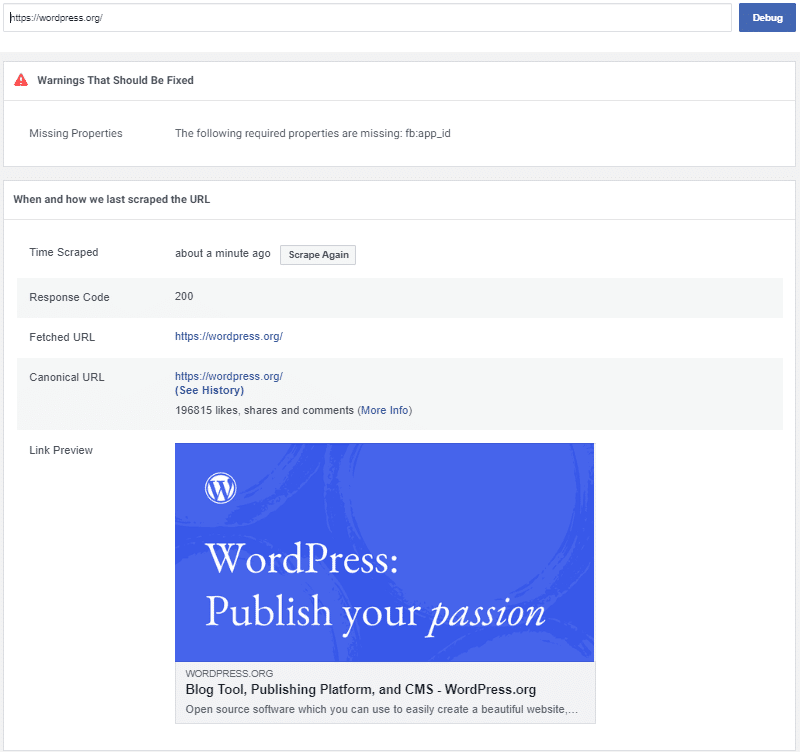
Po vložení URL se nám kromě náhledového obrázku zobrazí i další informace o dané stránce.

Zkontrolovat náhledový obrázek na Facebooku
U Twitteru byla funkce pro zobrazování náhledů (v minulosti Card validator) bohužel vypnuta.
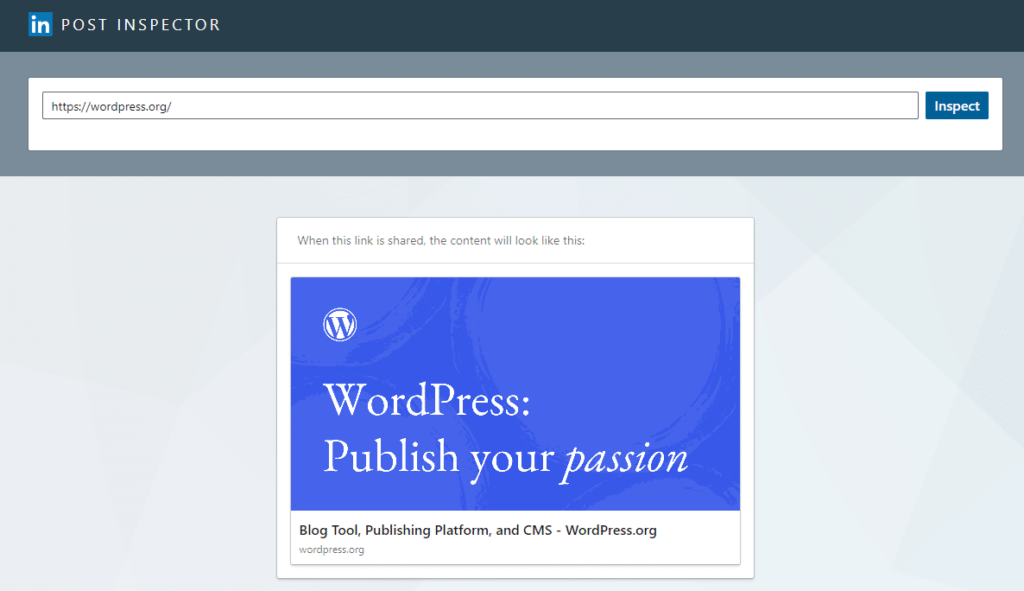
Linkedin pro náhledy obrázků nabízí jednoduchý nástroj Post Inspector.

Zkontrolovat náhledový obrázek na Linkedinu
Jak nastavit náhledový obrázek v Yoast SEO
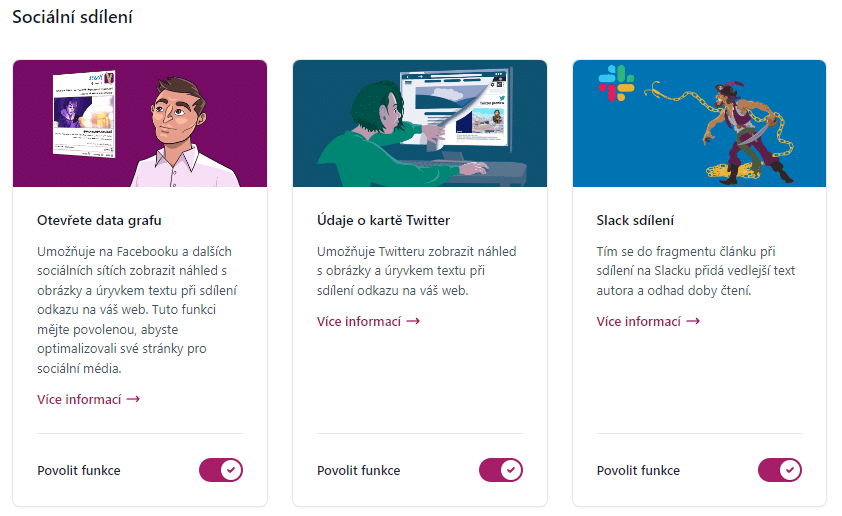
Plugin Yoast výběr custom obrázků pro sdílění na sociálních sítích ve svém nastavení umožňuje. Nejprve přejdeme do nastavení a aktivujeme následující rozšíření, které jsou součástí pluginu:

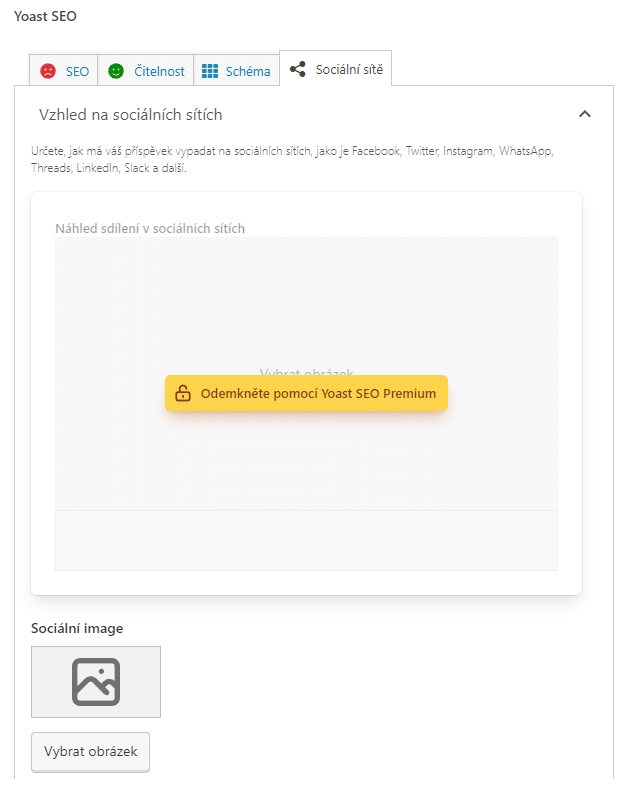
Poté zvolíme možnost „upravit“ u libovolné stránky. Sjedeme na konec stránky a v možnostech Yoast SEO zvolíme „Sociální sítě“:

Stránce můžeme nastavit obrázek pro všechny sociální sítě, a také zvlášť pro Twitter. Pro zobrazení náhledu je potřeba zakoupit licenci, nebo přejít na alternativní plugin RankMath, který tuto možnost zahrnuje ve své bezplatné verzi.
Jak nastavit náhledový obrázek v RankMath
Více o pluginu RankMath se dozvíte zde.
Nastavení pluginu
V nastavení pluginu: Rank Math SEO > Tituly a metadata > Miniatura opengraphu můžeme uploadovat obrázek, který se bude zobrazovat při jakémkoliv sdílení na sociálních sítích.
Jestliže chceme každé stránce nastavit jiný obrázek pro sdílení na soc. sítí, postupujeme následovně:
- Přejdeme na požadovanou stránku
- V pravém horním rohu tozklikneme možnosti pro RankMath
- Otevřeme tab „Sociální“, zvolíme upravíme výstřižek, a nahrajeme obrázek

Pokud bychom chtěli nastavit pro každou sociální síť jiný obrázek, budeme nuceni použít některý z vlastních filtrů.
Pomocí filtrů
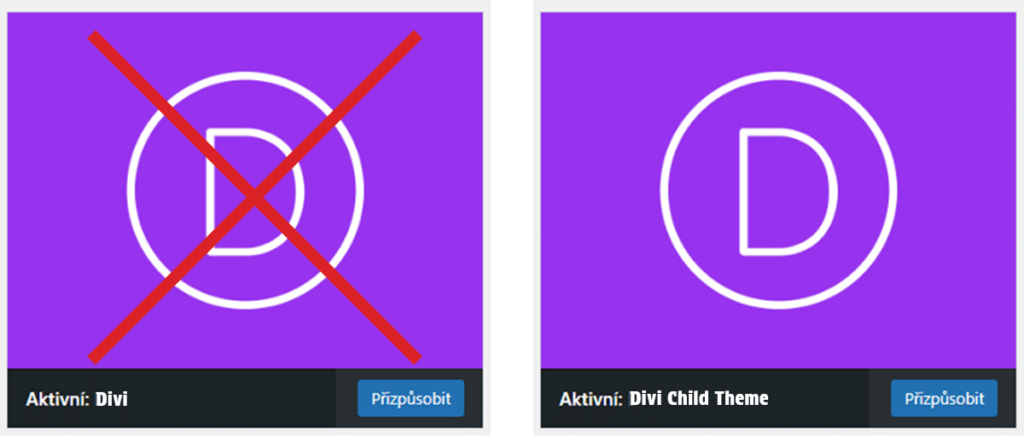
Dále RankMath nabízí možnost nastavit obrázek pro sociální sítě pomocí vlastních filtrů. Než budeme zasahovat do kódu naší WordPress šablony, zkontrolujeme, že používáme child theme šablony! Pokud tomu tak není, veškeré změny by se při aktualizaci šablony přepsali. Více o child theme se dozvíte zde.
Jestli používáme child theme šablony zjistíme v nastavení: Vzhled > Šablony:

Do child theme stačí upravit a vložit následující kód:
//change default featured image
add_filter('rank_math/opengraph/facebook/image', function() {
return 'https://PATH/TO/image.jpg';
});
add_filter('rank_math/opengraph/twitter/image', function() {
return 'https://PATH/TO/image.jpg';
});
add_action( 'wp_head', function() {
echo '<meta property="og:image:type" content="image/jpeg" />';
} );Další užitečné hooky a filtry spojené s RankMath lze nalézt zde.
Co dělat, pokud se náhledový obrázek nezobrazuje?
Pokud jsme úspěšně nahráli, nebo změnili náhledový obrázek, který se nadále nezobrazuje správně, můžete zkusit následující možnosti:
- Smazání cache (mezipaměti)
- Volba jiného formátu obrázku (nejčastěji bývají podporovány formáty .jpg a .png)
- Změna rozlišení obrázku na doporučované: 1200px X 630px
- Zkontrolujte, jestli nepoužíváte více pluginů, ve kterých je náhledový obrázek nastaven