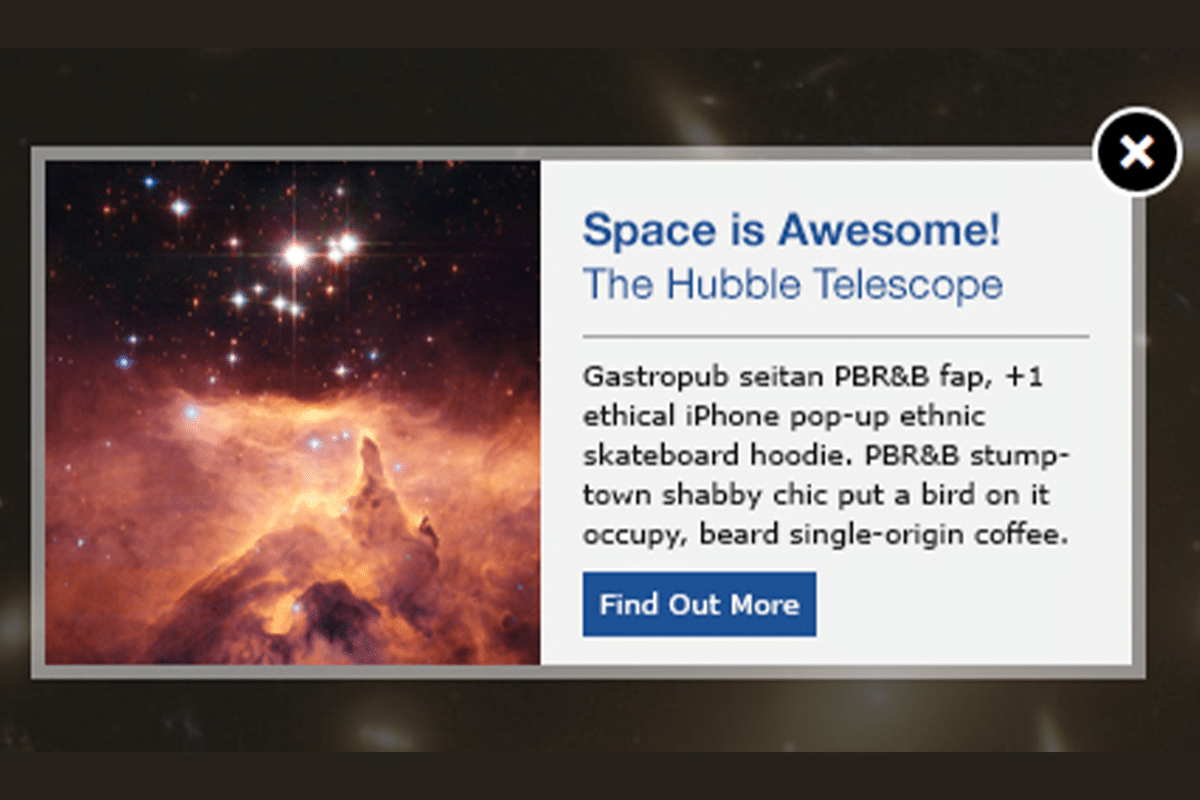
Popup okna známe všichni, jsou ta nepříjemná okénka, které na nás vyskočí, když přijdeme na nějakou stránku. Můžeme je nesnášet, ale pravdou je, že prostě fungují.
Pro předání důležité informace, není snad účinnější způsob, než popup okno. Jak jej ale přidáme na stránku?
Naštěstí je WordPress plný pluginů, které se dají využít a jeden z nich se jmenuje WordPress Popup.
Po jeho nainstalování, najdete v levém menu novou položku – Popup
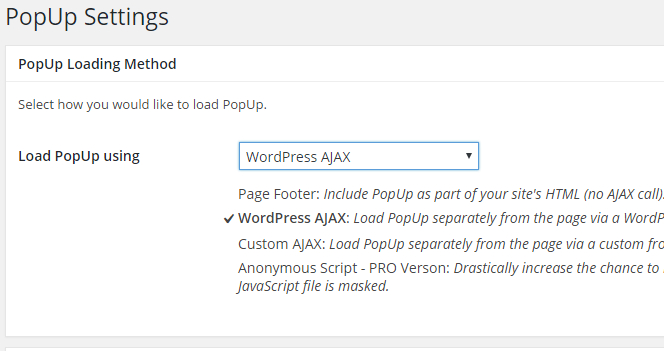
Nejprve se podíváme na nastavení. Je zde formulář, pomocí kterého můžeme určit, jak se bude popup vytvářet.
Toto si zasluhuje menší vysvětlení.
Page Footer znamená, že se při načtení stránky, vypíše html kód popup okna, přímo do kódu stránky a z toho místa bude zobrazen.
WordPress AJAX znamená, že se nejprve načte stránka a po jejím načtení se zavolá ajax funkce, která získá obsah popup okna a zobrazí jej.
Custom AJAX je v podstatě stejný způsob, jako předchozí, ale za pomocí vámi vytvořeného ajaxového volání. To se může vyplatit v případě, že WordPress AJAX je z nějakého důvodu přetěžovaný a pomalý.
Anonymous Script je dostupný pouze v PRO verzi a údajně by měl obstát před různými blokery reklam.
Vyberte buď WordPress AJAX, nebo Page footer a popup bude fungovat.
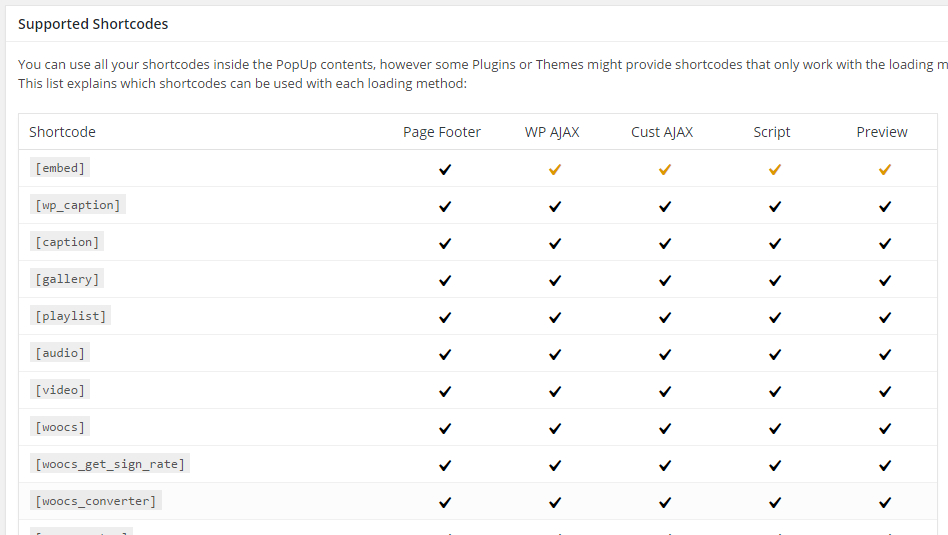
Následuje dlouhý seznam shortcódů, které jsou pluginem podporovány a můžete je v popup okně použít.
Další část nastavení, jsou podmínky pro zobrazování. Bohužel ve free verzi jsou k dispozici jen tyto:
- dle url
- dle prohlížeče
- hodnota popup okna
- dle zdroje
- dle stavu uživatele – přihlášení/nepřihlášený, komentoval/nekomentoval..
Vytvoření popup okna
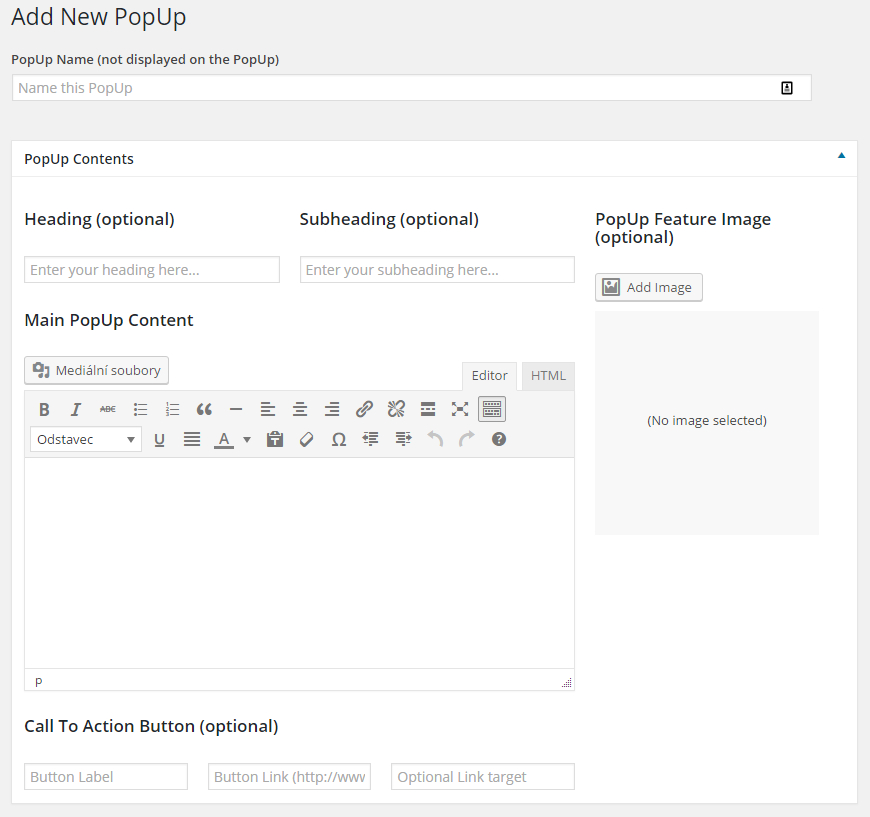
Jakmile je nastavení uloženo, můžete vytvořit nové popup okno.
Jméno okna je pouze pro vaši orientaci, zobrazovat se nikde nebude.
Do okna můžete zadat jeho nadpis, podnadpis, náhledový obrázek a obsah. Pro obsah je k dispozici editor, který znáte z vytváření příspěvků.
Také můžete vytvořit Call to action tlačítko, které se bude v okně zobrazovat.
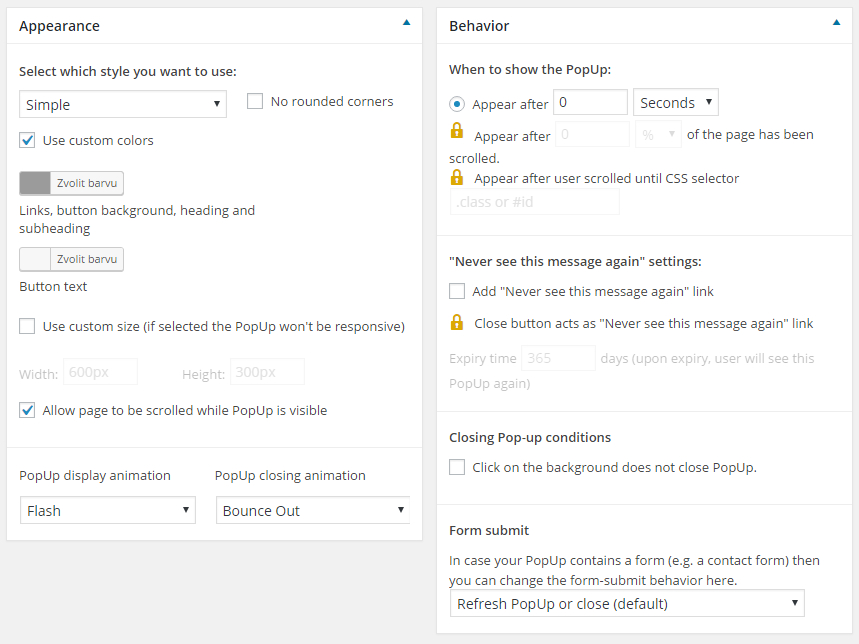
Pod částí, v které vytváříte obsah okna, najdete dva boxy, v nichž nastavíte vzhled okna.
Naklikáte si barvu okna, jeho velikost a další prvky.
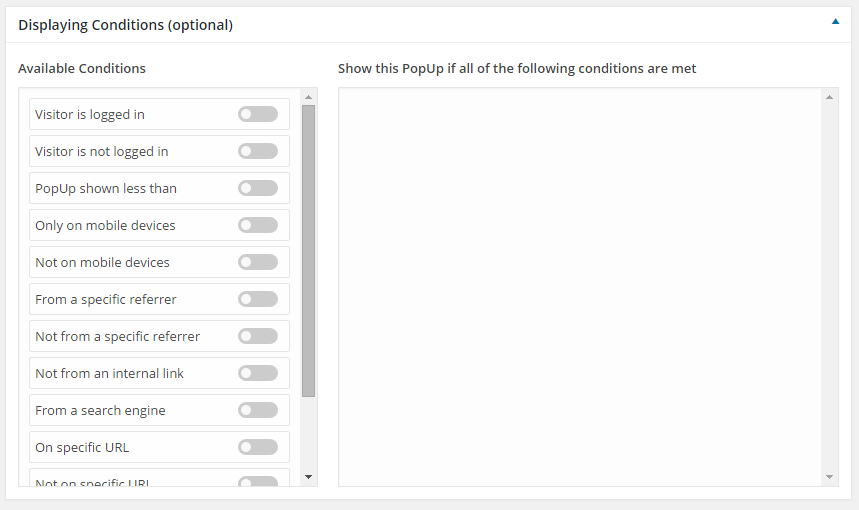
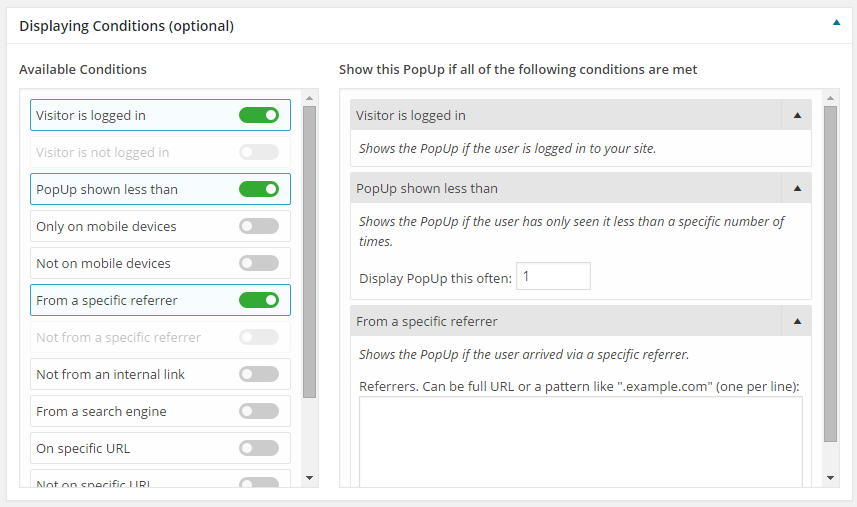
Následuje nastavení podmínek. Z názvu plyne, že zde si vytvoříte pravidla, kdy se bude okno zobrazovat. Můžete si tak perfektně nastavit, například zobrazení popup okna, jen u konkrétní stránky.
Poslední box obsahuje jen velkou textareu, do které můžete zapsat váš vlastní css styl.
A úplně na konec, popup uložíte a aktivujete. Případně si jej před uložením můžete zobrazit.

Přestože je část funkcí dostupná jen v pro verzi, překvapilo mne, jak snadno se plugin nastavuje. Určitě pro něj ředa z vás najde využití.