E-maily WooComerce v základu obsahují několik placeholderů, které se dají použít v textech e-mailu a umožňují přidat informaci z uložených dat.
Ve snippetu https://musilda.cz/pridani-jmena-do-predmetu-e-mailu-woocommerce/, jsme předmět e-mailu změnili a přidali do něj oslovení.
Tento postup bohužel neumožňuje upravit text předmětu jinak, než úpravou kódu.

A protože my chceme mít možnost přepsat v nastavení, použijeme následující kód:
add_filter( 'woocommerce_email_format_string', 'musilda_custom_email_placeholder', 10, 2 );
function musilda_custom_email_placeholder( $text, $email ) {
return str_replace( '{first_name}', $email->object->get_billing_first_name(), $text );
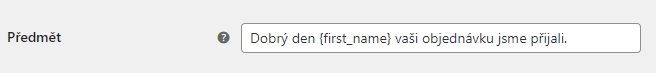
}Díky této funkci můžeme v e-mailu použít vlastní placeholder:

A v předmětu e-mailu pak uvidíme hodnotu, kterou chceme: