Vzhled e-mailů ve WooCommerce je definován pomocí inline stylů. V případě, že do e-mailů přidáváte vlastní html kód, často je třeba jej nastylovat. Ukážeme si jak.
V podstatě máte tři možnosti, jak upravovat vzhled html v e-mailu.
Přidání inline stylů do vlastního html kódu
V jednom z předchozích článků jsme do e-mailu vložili kód s informací o slevovém kupónu. Když do html kódu přidáte inline styly, v e-mailu se to projeví.
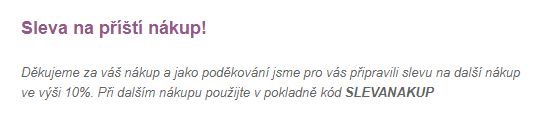
echo '<h2>Sleva na příští nákup!</h2>';
echo '<p style="font-style:italic;">Děkujeme za váš nákup a jako poděkování jsme pro vás připravili slevu na další nákup ve výši 10%. Při dalším nákupu použijte v pokladně kód <strong>SLEVANAKUP</strong></p>';
Úprava souboru email-styles.php
WooCommerce generování css, které se používá v e-mailech, používá soubor email-styles.php. Ten stejně, jako ostatní soubory šablon můžete vzít a zkopírovat do složky vaší aktivní šablony. Pak již stačí jen přidat odpovídající css třídu a upravit soubor.
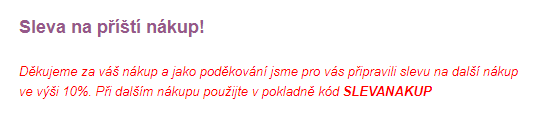
echo '<h2>Sleva na příští nákup!</h2>';
echo '<p class="order-coupon" style="font-style:italic;">Děkujeme za váš nákup a jako poděkování jsme pro vás připravili slevu na další nákup ve výši 10%. Při dalším nákupu použijte v pokladně kód <strong>SLEVANAKUP</strong></p>';V souboru email-styles.php přidáte na konec souboru:
.order-coupon{
color:red;
}
Přidání stylu pomocí filtru
Jako třetí možnost, v případě, že máte kód v pluginu a potřebujete, aby byl nezávislý na šabloně, můžete použít filtr woocommerce_email_styles. Ten přijímá vygenerované css a jako druhý argument objekt konkrétního e-mailu. Jste tak schopni přidávat css jen pro své custom e-maily, pokud je to třeba.
Upravíme html:
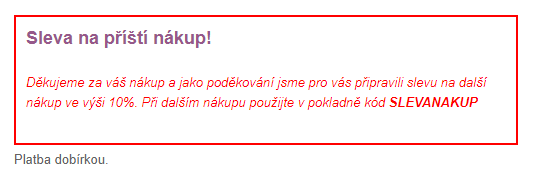
echo '<div class="next-order-coupon">';
echo '<h2>Sleva na příští nákup!</h2>';
echo '<p class="order-coupon" style="font-style:italic;">Děkujeme za váš nákup a jako poděkování jsme pro vás připravili slevu na další nákup ve výši 10%. Při dalším nákupu použijte v pokladně kód <strong>SLEVANAKUP</strong></p>';
echo '</div>';Pomocí filtru přidáme vlastní css:
add_filter( 'woocommerce_email_styles', 'musilda_email_custom_styles', 10, 2 );
function musilda_email_custom_styles( $css, $email ) {
$css .= '.next-order-coupon{padding:10px;border:solid 2px red;}';
return $css;
}Výsledek: