Landing page je stránka, která slouží k jednomu konkrétnímu účelu. Nejčastěji se jedná o stránku, která reprezentuje samostatný produkt, nebo službu. Landing page také bývá často mylně označovaná jako domovská, což není pravda.
Jaký je rozdíl mezi landing page a home page?

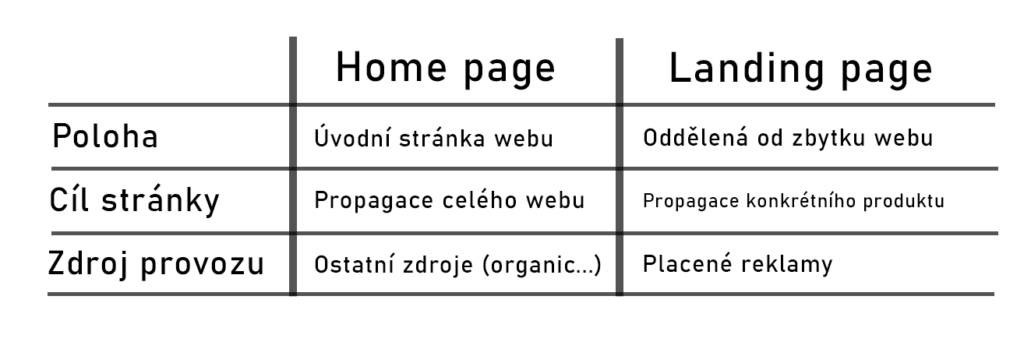
Landing page se dá oproti home page jednoduše rozpoznat. Kromě výše zmíněných bodů existuje mnoho dalších indícií, které nám napoví, o jakou stránku se ve skutečnosti jedná.
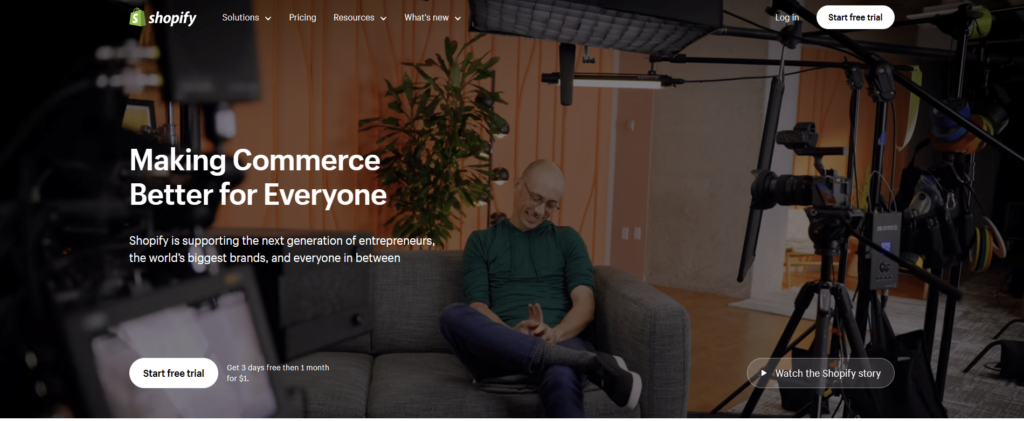
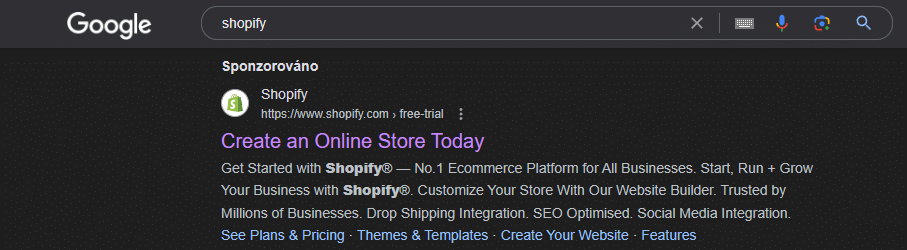
Níže si ukážeme jednotlivé rozdíly mezi landing page a home page na webu Shopify.
Home page

Cíl stránky
Domovská stránka webu se zaměřuje na vytváření prostředí, které uživatele navede na jednotlivé sekce webu. Kromě toho zde najdeme spousta obsahu, nespočet produktů, nabízených služeb atd.).
Navigační menu

Home page obvykle obsahuje horní navigační menu pro jednoduchou navigaci uživatelů na webu.
Zdroj provozu

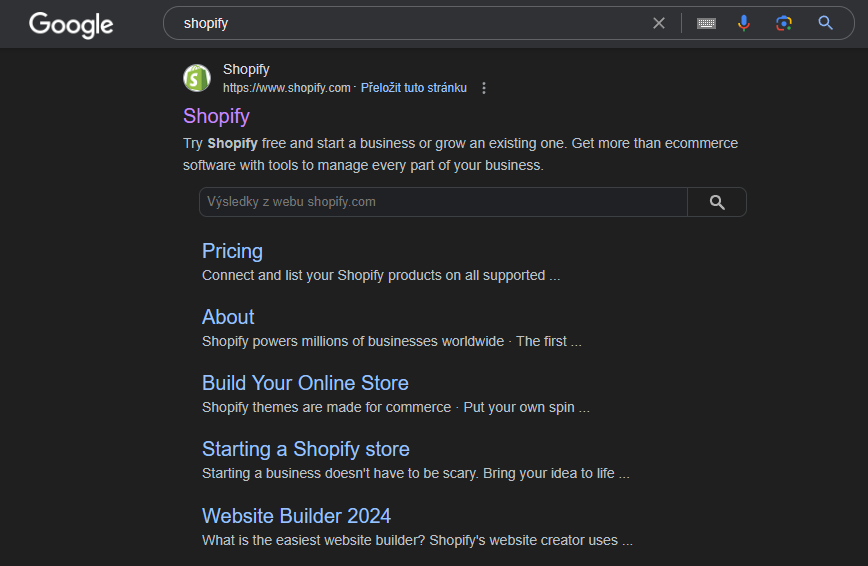
Domovská stránka si často získává nové návštěvníky formou tzv. organické návštěvnosti (návštěvníci, kteří přišli na naši webovou stránku přirozeně prostřednictvím vyhledávačů).
Landing page

Cíl stránky
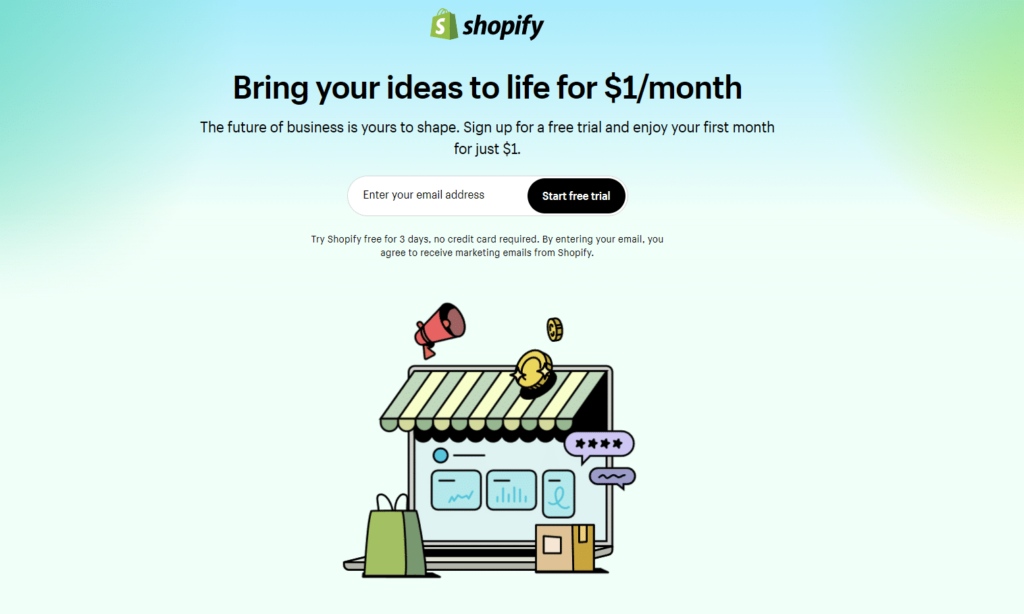
Na druhé straně stojí landing page, která nepropaguje celý web, ale pouze jednu určitou sekci. Má pouze jeden hlavní cíl, kterým může být například získávání emailů od návštěvníků, prodej produktu/služby, nebo registrace.
Navigační menu
U landing page je naopak výhodné menu skrýt. Bez navigačního menu se uživatelé budou moci lépe soustředit na cíl dané landing page. U některých webů po skrytí navigačního menu u landing page došlo ke zvýšení konverzi uživatelů až o 40%.
Zdroj provozu

Zdroj návštěvnosti landing page je obvykle z placené reklamy. Pomocí reklamy samozřejmě můžeme odkazovat uživatele také na domovskou stránku, ale tento postup se většinou nedoporučuje.
Tvorba landing page ve WordPressu
Když už chápeme základní rozdíly mezi jednotlivými stránkami, můžeme se pustit do tvorby samotné landing page.
Pro tvorbu landing page existuje hned několik způsobů. My se však zaměříme na tvorbu bez jakéhokoliv pluginu pomocí nativního Gutenberg editoru:
1) zamyšlení nad cílem landing page
Před tvorbou se zamyslíme nad samotným cílem landing page. Jako příklad si vytvoříme stránku, ve které bude hlavním cílem registrace uživatelů na webu.
2) Vytvoříme novou stránku
Stránky > Přehled stránek > Vytvořit novou stránku

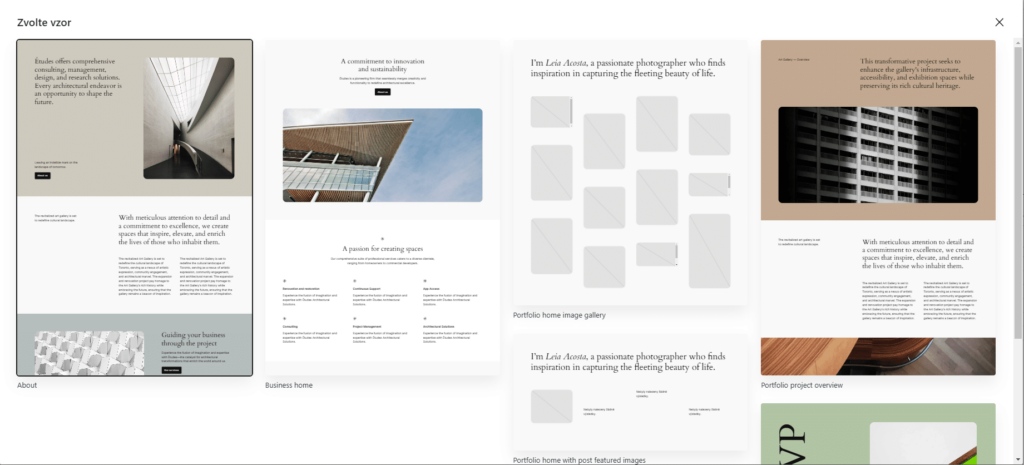
3) Vzory
Po vytvoření stránky dostaneme možnost použít již vytvořený layout webu, který následně můžeme upravit.

V dnešním článku vzory nebudeme používat a začneme s tvorbou od nuly.
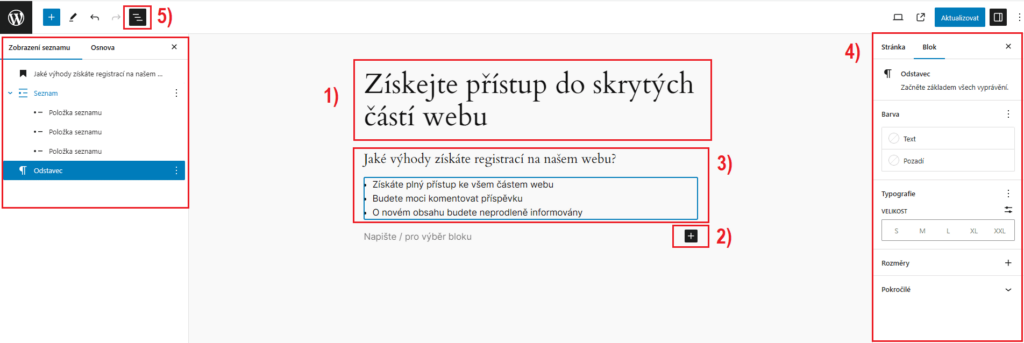
4) Základy Gutenbergu
Gutenberg je vestavěný WordPress editor, ve kterém máme k dispozici několik dostupných bloků, pomocí kterých jsme schopni celý web postavit.

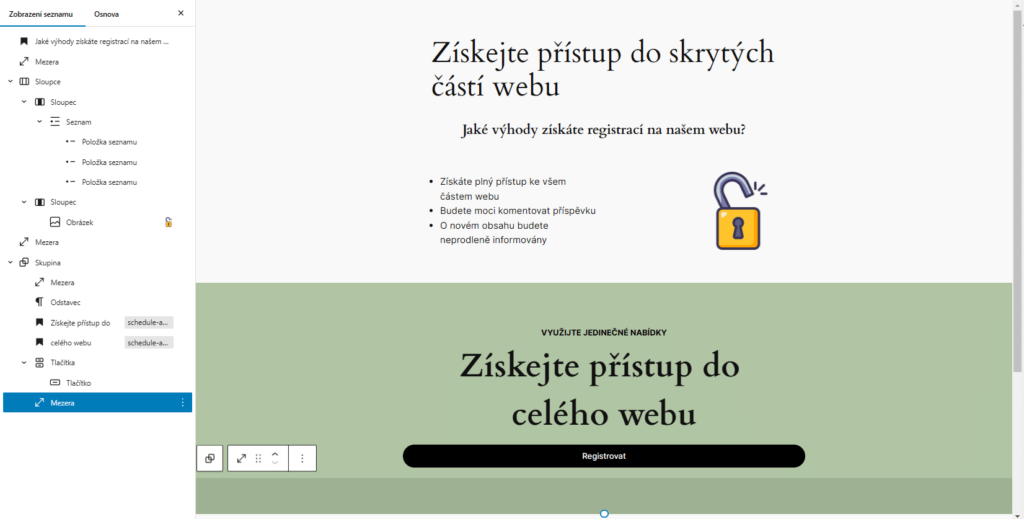
Vysvětlení Gutenberg editoru:
- Nadpis stránky
- Pomocí plusu přidáme na stránku nové bloky
- Pro ukázku je na stránce vložen blok pro paragraf a seznam
- Po výběru bloku se na pravé straně otevře panel s nástroji pro úpravu
- Po rozkliknutí se otevře panel, na kterém uvidíme všechny použité bloky na dané stránce (pozice bloků lze přetahováním jednoduše měnit)
Stručné vysvětlení všech Gutenberg bloků najdete zde.
5) Tvorba landing page pomocí Gutenberg bloků

Po pár minutách je landing page připravená k použití. Všechny použité bloky najdete v levém panelu. První sekce je řešená pomocí dvou sloupců a druhá pomocí skupiny, u které je nastavena barva pozadí na zelenou.
Pro odsazení prvků se použil blok „mezera“. Tlačítko bude mít za úkol odkazovat návštěvníky na registrační stránku s formulářem.
Po dokončení uložíme úpravy.
6) Odstranění vrchního menu
Zmiňoval jsem, že u landing page je vhodné navigační menu skrýt. To provedeme následovně:
Skrytí navigačního menu:
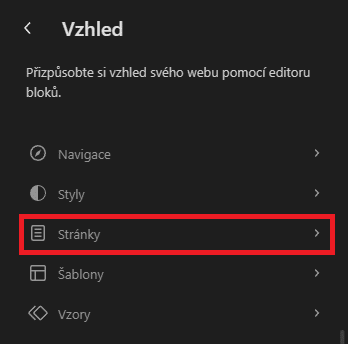
- V administraci WP otevřeme Vzhled > Editor
- Vybereme možnost „stránky“

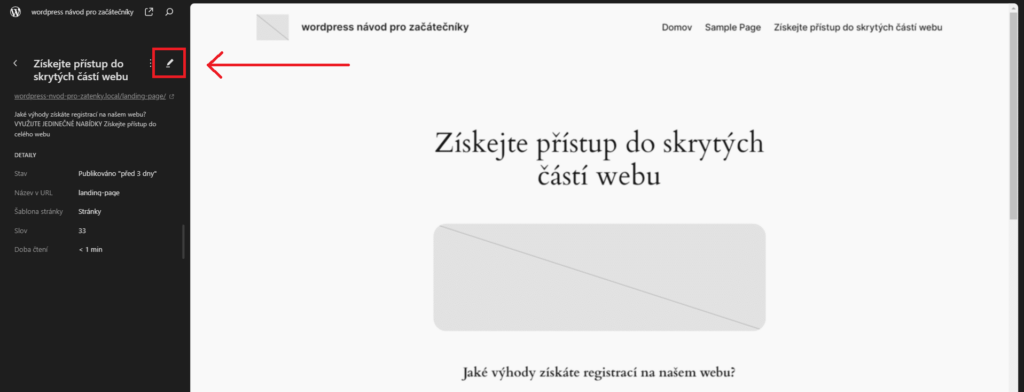
- Zvolíme naši landing page
- Klikneme na možnost úpravy stránky

- Dvakrát klikneme na navigační menu a zvolíme „upravit šablonu“

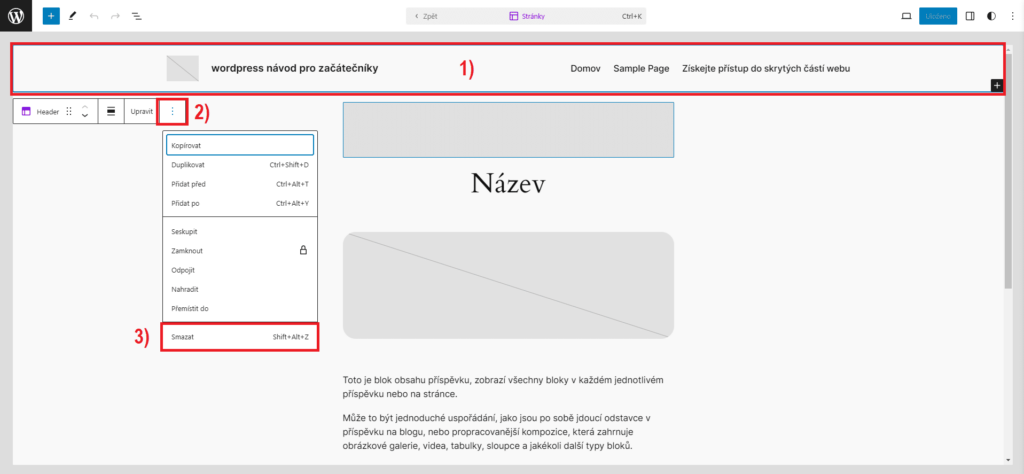
- V šabloně stránky klikneme na navigační menu(1), zobrazíme možnosti(2) a na závěr menu smažeme(3). Po dokončení úprav změny opět uložíme.

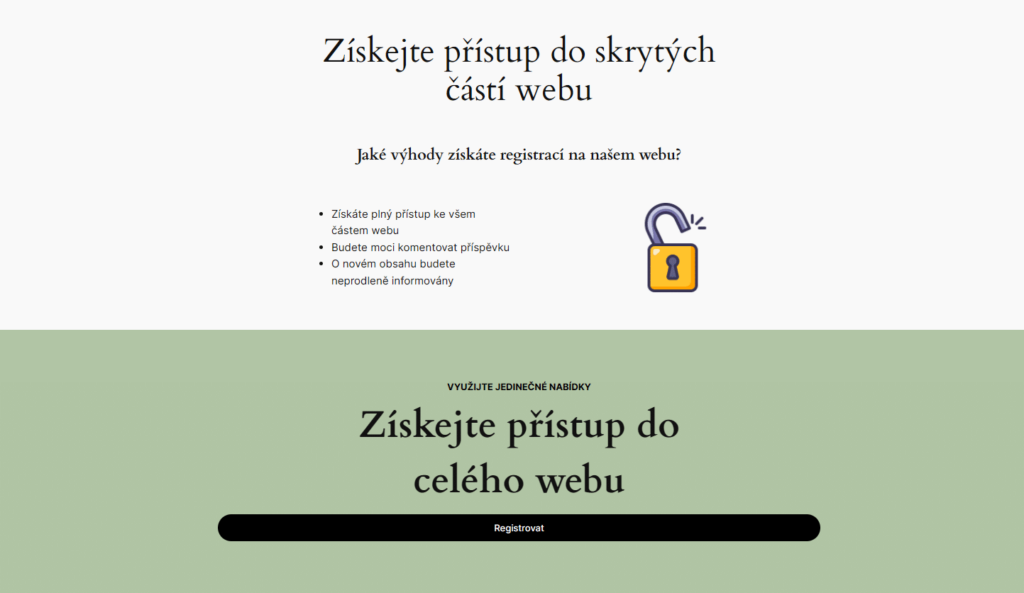
7) Finální vzhled landing page
Výsledkem je jednoduchá landing page s cílem registrace nových uživatelů.