V minulém článku jsme si ukázali, jak jednoduše přidat slevu pro zákazníka, pokud nakoupí za určitou částku.
Dnes mu ukážeme, za kolik musí ještě nakoupit, aby slevu získal.

V tomto snippetu jsme si zobrazili notifikaci v košíku, ale nejsem si jist, zda je to zcela vhodné, proto si vytvoříme vlastní div, který nastylujeme a budeme ho zobrazovat na všech WooCommerce stránkách.
Použijeme hook woocommerce_before_main_content a funkci zavěsíme na pozici 15, ať se trefíme před WooCommerce breadcrumbs, ale za otevírací div.
add_action( 'woocommerce_before_main_content', 'display_order_discount_rule', 15 );
function display_order_discount_rule() {
if ( function_exists( 'WC' ) ) {
if ( is_woocommerce() ) {
$total = WC()->cart->get_cart_contents_total() + WC()->cart->get_cart_contents_tax(); //hodnota s daní
$total = WC()->cart->get_cart_contents_total(); //hodnota bez daně
if ( $total < 20 ) {
$result = 20 - $total;
echo '<div class="order-dicount-notice">';
echo sprintf( __( 'Nakupte ještě za %1$s a získáte slevu 10 %%', 'musilda' ), wc_price( $result ) );
echo '</div>';
}
}
}
}
A trošku si to nastylujeme:
.order-dicount-notice{
width:100%;
font-size:20px;
text-align:center;
padding:20px;
border:solid 1px #eeeeee;
background: rgb(255,255,255);
background: linear-gradient(180deg, rgba(255,255,255,1) 0%, rgba(255,255,255,1) 0%, rgba(238,238,238,1) 100%, rgba(238,238,238,1) 100%);
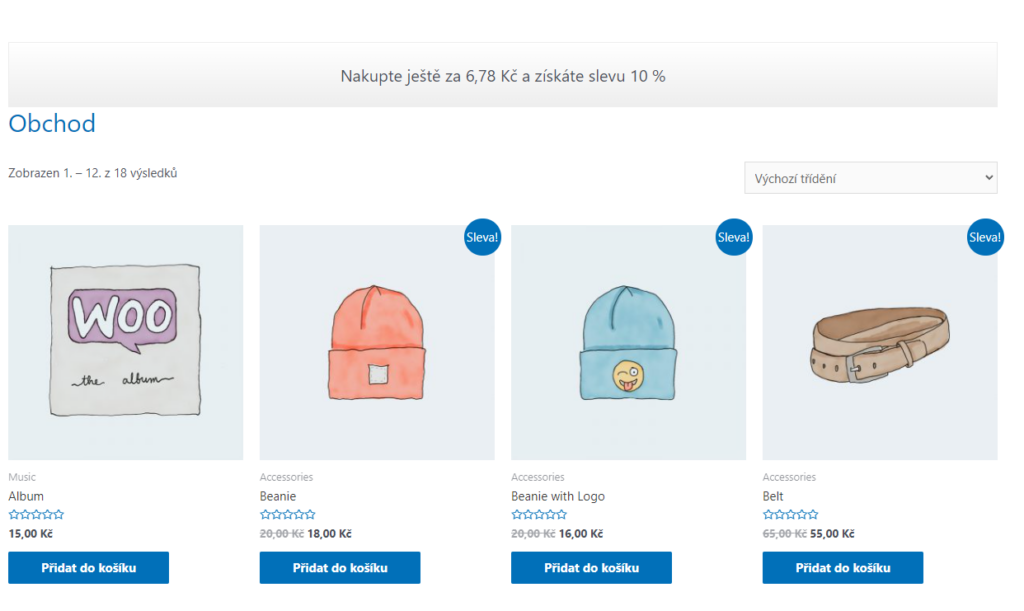
}Výsledek pak uvidíme na každé WooCommerce stránce

O tom, jak vytvořit slevu jsem psal zde https://musilda.cz/sleva-z-objednavky-podle-hodnoty-kosiku/




