Rychlost webu je důležitá a každá maličkost jej může brzdit. U náhledových obrázků je to ještě markantnější, protože jich je na stránce větší množství. Správné zobrazení je tedy poměrně důležité.
Základem rychlosti rychlého načítání webu, je jeho velikost. Na pomalých připojeních se počítají každá zbytečně načtená data a právě u obrázků se dělá nejvíce chyb.
Možná se vám to bude zdát jako maličkost, ale velmi důležité jsou správné rozměry obrázků. Pokud je místo pro obrázek šabloně na desktopu 350px široké, měl by být obrázek široký 350px.
Jenže, když zmenšíte šířku okna a responsivní web se vám srovná do zobrazení pro tablet, nebo mobil, šířka pro obrázek je najednou potřebná 430px.
Takže do šablony naservírujeme obrázek široký 430, na desktopu si to prohlížeč sám zmenší.
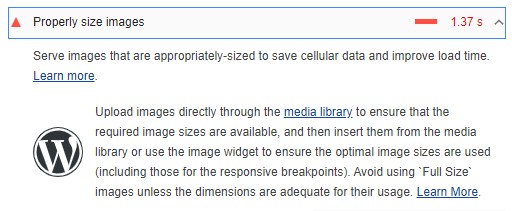
Jenže si zmenší pouze zobrazení, datová velikost zůstane stejná. A Lighthouse hned začne vypisovat:

Ono se to nezdá, ale pokud těch obrázků máte na stránce třeba deset a na každém díky správné velikosti ušetříte několik kB, v celkovém součtu to bude znát.
Jak z toho ven?
Přesně jak píše Lighthouse – použijte obrázky odpovídajících rozměrů.
Jenže jak, když potřebuji mít na mobil obrázek široký 430px a na desktop 350px?
WordPress má již od verze 4.4. (což je mimochodem myslím konec roku 2015) responzivní obrázky. To znamená, že v html tagu img používá atribut srcset.
Takže, když kódujete šablonu, stačí použít funkci get_post_thumbnail() a dostanete celý img tag i s třídami a atributerm srcset.
Bohužel ne vždy se to z nějakého důvodu hodí. Takže se v šablonách pak setkáte se získáváním id obrázku, buď pomocí get_post_thumbnail_id(), nebo z nějakého custom fieldu.
Pak již jen zavoláte wp_get_attachment_image_src, nebo wp_get_attachment_image_url a do šablony vypíšete obrázek:
echo '<img src="'.wp_get_attachment_image_url($img_id).'" alt="Alt obrázku" />';A jsme u toho problému.
Pokud chcete vypisovat do šablony náhledové obrázky a mít kontrolu nad kódem img tagu, musíte použít funkci wp_get_attachment_image_url().
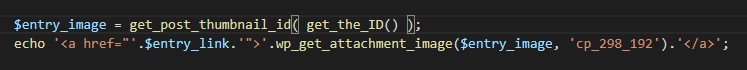
Bohužel to ale nesmí vypadat takto:

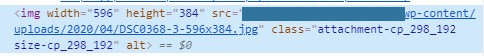
Tady je v kódu použitá funkce wp_get_attachment_image + id obrázku a velikost náhledu. Takže dostanete tohle:

Což je špatně i třeba u hlediska SEO a přístupnosti, protože ten obrázek nemá alt.
Funkce wp_get_attachment_image() přijímá v posledním argumentu pole vlastností, mezi nimiž je i alt a srcset. Ale ten srcset musíte nějak získat.
Funkce wp_get_attachment_image_srcset a wp_get_attachment_image_sizes
WordPress má od zmiňované verze 4.4 k dispozici nové funkce pro obrázky a mezi nimi jsou wp_get_attachment_image_srcset a wp_get_attachment_image_sizes. Pro správně vyřešené responzivné obrázky je potřebujete obě.
Buď je pošlete do wp_get_attachment_image jako pole atributů, nebo to hezky rozložíte přímo do tagu img:
<img src="<?php echo wp_get_attachment_image_url( $attachment_id, 'medium' ) ?>"
srcset="<?php echo wp_get_attachment_image_srcset( $attachment_id, 'medium' ) ?>"
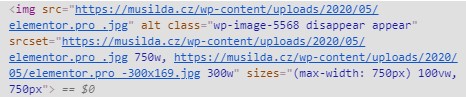
sizes="<?php echo wp_get_attachment_image_sizes( $attachment_id, 'medium' ) ?>" />V obou případech dostanete správný výsledek, jako třeba u obrázku v jednom z posledních článků:

Zde je html kód, kde je vidět srcset i sizes.

Výsledkem je lepší skore na Lighthouse a odpovídající velikosti obrázků pro různá zařízení a šíře oken prohlížeče. Kromě lepšího skóre také zlepšíte rychlost načítání webu.
Chcete si zrychlit web, nebo vás zajímá téma zlepšování načítání webu? Zúčastněte se webináře na toto téma, kde budu téma obrázku ve WordPressu rozebírat podrobněji.