Pokud jste se již setkali s výrazem „page builder“ a nevíte, co si pod tím představit, je tento článek určený právě vám. Představíme si nejrozšířenější a nejznámější plugin pro tvorbu stránek, bez nutnosti kódování – Visual Composer.
V případě, že vám jeho jméno nic neříká, jde o nejprodávanější WordPress plugin na CodeCanyon, což je online tržiště s pluginy. K datu publikace článku má již 66 350 prodejů a protože je velmi často přidáván do prémiových šablon, jako jejich součáts, bude počet nainstalovaných pluginů přesahovat 100 tisíc. Visual Composer můžete najít zde.
Co Visual Composer umí?
Jak již název napovídá, plugin umožňuje vizuální uspořádání stránky a to bez nutnosti kódování. Je to pravda jen částečně, protože jste vždy odkázáni na již předdefinované prvky, ale naštěstí je tolik rozšíření, že si za pár dolarů pořídíte vše co potřbujete. A pokud ne, lze poměrně jednoduše doplňky doprogramovat.
Použití Visual Composeru
Po instalaci pluginu a vytvoření stránky, na které budete plugin zkoušet, se vám zobrazí stránka, pouze s jednoduchým obsahem. Může vypadat třeba takto:
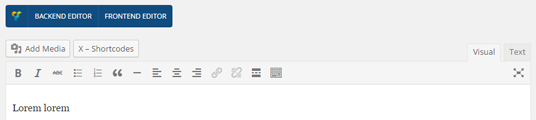
V adminstraci stránky, nad klasickým editorem se zobrazí dvě tlačítka, jenž vám umožní přepnout editor do Visual módu. V tuto chvíli se budeme zabývat Backend editorem.
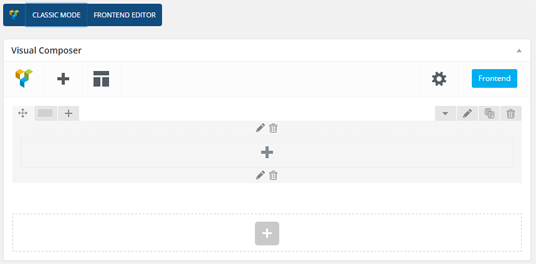
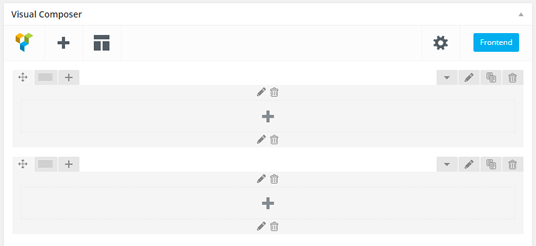
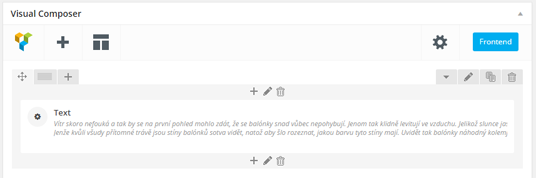
Po překliknutí se skryje klasický editor a zobrazí se nám plocha, na které budeme stránku „skládat“.
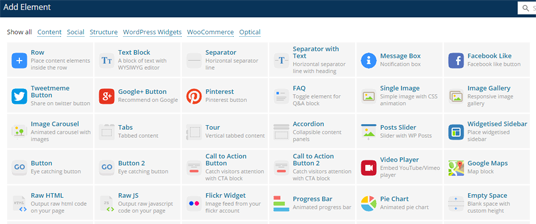
Jak můžete vidět, máte již připravenou šedou plochu, v které jsou ikonky, jejichž účel je zřejmý. Tužka slouží k úpravě elementu, koš, k jeho odstranění. V tuto chvíli šedivý box prezentuje oblast širokou 100%, do které můžete vkládat další elementy. Tak můžete učinit pomocí velkého plus, vedle loga Visual Composeru, nebo pomocí pluska urostřed šedivé plochy. Tu budeme označovat jako row. Po kliknutí na plus se nám zobrazí tato nabídka:
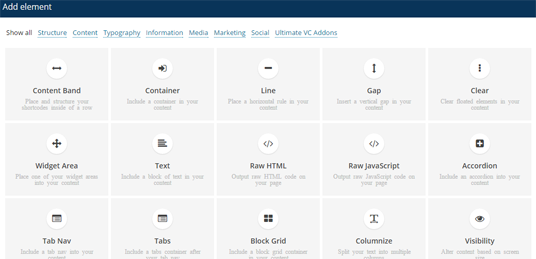
Je zde k dispozici celá řada elementů a jsou rozděleny do několika kategorií, pro lepší orientaci. Dle toho, jakou šablonu, či pluginy rozšiřující Visual Composer používáte, může se nabídka lišit. Na šabloně, kde si tento plugin představujeme, vypadá nabídka takto:
V podstatě jde o stejnou nabídku, ale například ROW, je zde přejmenováno na CONTENT BAND.
Vložení obsahu
Pokud klikneme na přidání row, zobrazí se nám v editoru další šedivý box, pro umístění obsahu, ale stránka zatím nic neobsahuje.
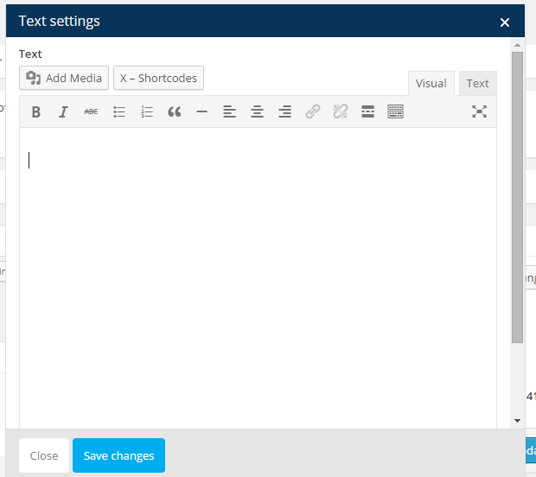
Klikneme tedy na plus uprostřed row, do kterého chceme přidat obsah a vybereme z nabídky text. Zobrazí se nám následující popup dialog:
Vložíme třeba lorem ipsum, klasickou kodérskou berličku a v editoru se doplní box s textem:
A jak to vypadá na stránce samotné?
Říkáte si asi, že zatím nic moc, toto dokáži udělat pomocí textového editoru a nepotřebuji k tomu plugin. My však díky Visual Composeru, můžeme s obsahem pracovat daleko více. V druhém boxu najedem kurzorem nad tuto záložku:
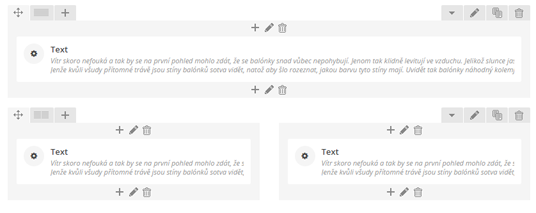
a vybereme záložku, rozdělenou na dvě poloviny. Row se nám rozdělí na dva poloviční box, do kterých si zkopírujeme box s textem.
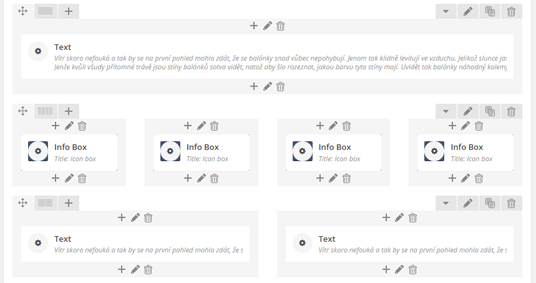
Vždy, když najedete kurzorem nad obsahový box, zobrazí se nabídka s možností drag and drop přesunu (tahem myši), editace prvku, možnost klonování a koš. Zkopírujte tedy text dvakrát a přetáhněte jej do dvou polovičních boxů. Výsledek by měl vypadat nějak takto:
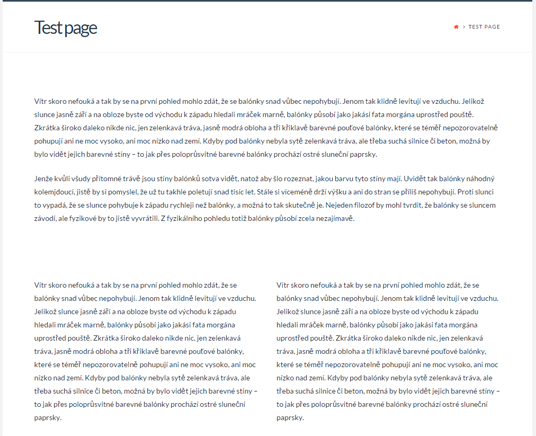
A na stránce samotné se nám vytvořily dva sloupce textu:
Využití více prvků
Protože tento článek má představit co se s Visual Composerem dá vytvořit, nebudu zde popisovat všechny elementy, ostatně si vše můžete vyzkoušet.
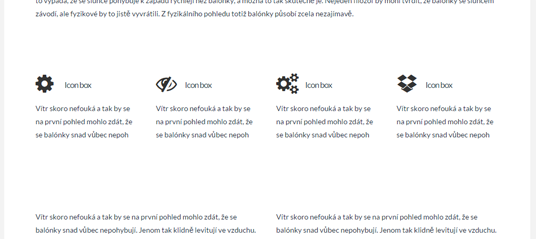
Velmi jednoduše lze skládat stránku z různých prvků. například čtyři boxy s ikonou a nadpisem mohou vypadat takto:
Celkově je práce s Visual Composerem velmi intuitivní.
Frontend editor
Na začátku článku jsem zmiňoval, že nad editorem máte k dispozici dvě tlačítka. Jedno je pro backend editor a druhé je pro frontend editor. Osobně jsem si nikdy moc na frontend editor nezvykl, ale je to velmi zajímavý prvek.
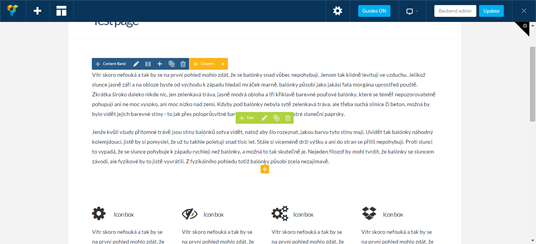
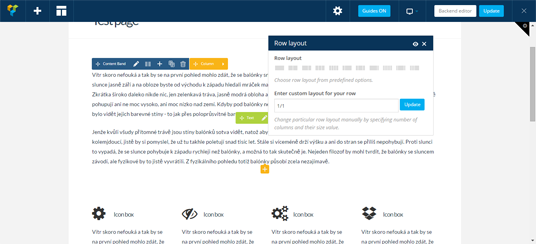
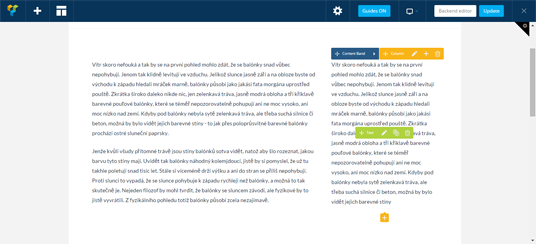
Po kliknutí na tlačítko se vám stránka načte tak jak se zobrazuje přímo na webu a při najetí myší na prvek, se vám zobrazí možnost editace. V následujících obrázcích je vidět postup rozdělení textu na dva sloupce, přímo na frontendu webu:
Jak vídíte, je možné upravovat každý prvek, jenž byl pomocí frontend editoru vytvořen. Pokud si práci s Visual Composerem zvyknete, bude to silný pomocník.
Zápory Visual Composeru
Z celého článku vyznívá, že plugin je skoro dokonalý, ale každá věc má svou odvrácenou stránku. I Visual Composeru to jsou podle mne dvě věci:
1. Omezený počet prvků, které musí být nastylovány. Sice je mnoho doplňků, ale stále jste omezeni jen na určitou množinu shortcódů.
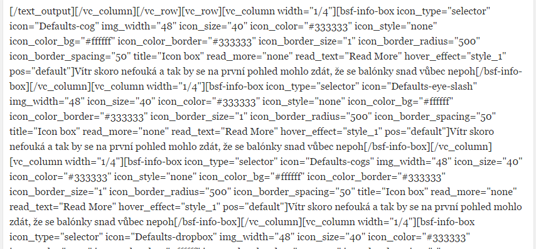
2. Změť shortcodů, které zůstanou v obsahu po odinstalování pluginu – v podstatě to znamená, že jste na pluginu závislí. Pokud jej odinstalujete, zůstane vám v editoru toto:
Závěr
Plugin Visual Composer je skvělý. Já osobně jsem si ho oblíbil, ale je otázka, zda s pokračujícím vývojem dalších visual pluginů neztratí podíl na trhu. Začínají se objevovat další page buildery a trend je takový, že část jich bude zcela zdarma.
Výhodou je však možnost Visual Composer rozšiřovat a vkládat si do nabídky elementů své vlastní prvky.
V některém z dalších článků se podíváme na další z page builderů, tentokrát na free plugin.