Na posledním školení jsem se pokoušel vysvětlit, jak WooCommerce pracuje s obrázky a proč to vždy nedopadne tak jak chcete.
Protože mé vysvětlení bylo pro některé z účastníků komplikované a matoucí, připravil jsem tento článek, s několika ukázkami a vysvětlením, různých příkladů.
Přestože se budeme zabývat obrázky, jenž používá WooCommerce, musíme si nejprve popsat, jak funguje vytváření obrázků ve WordPressu.
WooCommerce totiž používá mechanizmus, defaultně poskytovaný právě WordPressem.
Protože budeme používat pojem velikost obrázku, je nutno říci, že se jedná o velikost v pixelech, tedy šířku a výšku a ne datovou velikost obrázku, což může být třeba 600 kb.
Pustíme se tedy do práce s obrázky.
Nezáleží na tom, zda obrázek vkládáte do postu, nebo jej nahráváte do knihovny médií. WordPress při každém nahrávání uloží originál nahrávaný do systému do složky wp-content/uploads/slozka-aktualniho-mesice a vygeneruje k němu takzvané náhledy.
Jsou čtyři:
- thumbnail – 150×150 pixelů
- medium – 300×300 pixelů
- medium_large – 768×0 pixelů – nula zde definuje neomezenou výšku
- large – 1024x 1024
Toto WordPress udělá vždy.
Po nahrání obrázku tak je ve složce rovnou pět obrázků.
A co WooCommerce?
Ta k tomu přidá další tři:
- thumbnail produktu
- obrázek v katalogu
- obrázek detailu produktu
Záměrně neuvádím rozměry, protože ve WooCommerce máte možnost velikost obrázků nastavovat dle svého uvážení.
Díky tomu, že obrázek, jenž nahráváte, může mít jakýkoliv rozměr a orientaci, často se stává, že obrázky produktů nejsou stejně veliké a eshop pak působí rozházeně.
Pojďme si vysvětlit, proč tomu tak je.
Každý obrázek, jenž do systému nahrajete, je “ořezán”. Sice ne vždy, jak si později vysvětlíme, ale zatím nám to stačí.
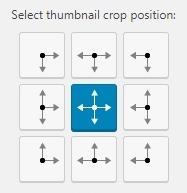
A každý ořez, musíme začít odněkud měřit. WordPress začne nahoře uprostřed. Pro představu přikládám screen z pluginu, jenž umí nastavit počáteční souřadnice ořezu:
Než začneme pracovat s příklady, musím ještě uvést, že ořez může být hard, nebo soft.
A podle toho se dost liší výsledek.
Příklady ořezu obrázku
Nejprve si stanovíme rozměry. Budeme pracovat s výsledným obrázkem 600×800 pixelů, tedy obrázkem na výšku.
Příklad 1 – hard ořez, obrázek orientovaný na výšku.
WordPress se snaží vyplnit prostor, určený pro obrázek beze zbytku a proto vezme nejkratší stranu a upraví ji tak, aby odpovídala rozměru, v našem případě 600 px.
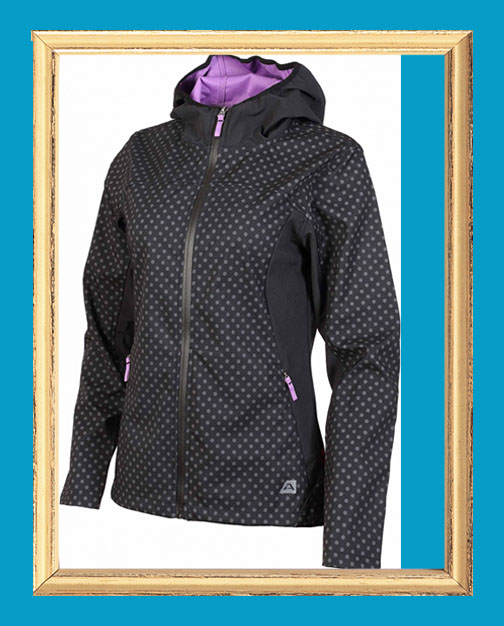
Pro lepší pochopení jsem použil rámeček, takže si představte, že do něj vkládáte fotografii.
A při hard ořezu, je vše co přečuhuje oříznuto:
Příklad 2 – hard ořez, obrázek orientovaný na šířku
A co se stane, pokud vložíme obrázek na šířku?
WordPress opět našel nejmenší stranu, tentokrát je to výška a upravil obrázek tak, aby nám rámeček vyplnill beze zbytku.
Výsledek:
Něco chybí, ne? Podobně, jako u předchozího příkladu, co je mimo rámeček, je oříznuto.
V případě, že nechcete, aby vám systém ořezával fotografie, musíte je při hard ořezu vkládat v přesném poměru stran. Pro tento příklad to je 3:4. Obrázek, který bude 1353×1804 pixelů, bude zmenšen přesně na 600×800.
Příklad 3 – soft ořez, obrázek na výšku
Nyní bude WordPress postupovat obráceně. Najde největší rozměr – to je výška a upraví ji tak, aby vyplnila rámeček. Zde jsem do obrázku přidal barevné pozadí, aby bylo vidět, co se stalo:
Jak vidíte, obrázek na výšku vyplňuje rámeček, ale protože se WordPress snaží neořezávat, šířka je menší než velikost rámečku. Na druhou stranu je obrázek kompletní.
Příklad 4 – soft ořez, obrázek na šířku
Pojďme se nyní podívat, co se stane, pokud při soft ořezu, nahrajeme obrázek orientovaný na šířku:
Což asi také není zcela ideální.
Jak z toho ven?
V podstatě jsou 3 možnosti.
Mějte všechny obrázky připravené ve stejné velikosti, orientaci a poměru stran.
Pokud nejsou podkladové obrázky stejné, můžete z nich stejné udělat. Vytvoříte si v grafickém editoru bílé pozadí v rozměru/poměru, odpovídající tomu definovanému a obrázek do něj umístíte třeba doprostřed:
Vždy to ale znamená nějakou práci při úpravě obrázků.
Poslední možnost, je nastavit jeden z rozměrů, při soft ořezu na vysoké číslo.
Tuto možnost používám já, abych předešel problémům, při drobných nesrovnalostech ve velikostech, v rozmezí pixelů a soft proto, aby WordPress neořezával části obrázků.
Pamatujete na tento obrázek?
Je to soft ořez při rozměru 600×800 pixelů.
A já pro tento rozměr nastavím ořez 600×9999 pixelů.
Tím donutím WordPress, aby se snažil najít největší stranu, kterou upraví do rámečku. Pokud je fotka veliká 600×900 pixelů, bude ji zvětšovat na výšku, aby vyplnil těch 9999 px.
Jenže má nastaven soft ořez a nesmí tedy z rámečku ven. Stane se tedy to, že se zarazí na šířce 600 pixelů a dále zvětšovat nebude, protože nesmí z rámečku.
Na obrázku vidíte, že rámeček “pokračuje” nahoru – má nastaven rozměr 9999 px a fotka je široká 600px a nezdeformovaná.
Výhody tohoto postupu jsou, že všechny obrázky budou stejně široké a nebudou mít ořezy, což je problém především u módy.
Ale jako vždy platí, že orientace všech fotografií by měla být stejná a poměr stran také. Tím zabráníte všem problémům.