Synchronizované vzory(„Synced Patterns“) a vzory nahrazují opakovatelné bloky od verze WordPressu 6.3(představeny byly již ve verzi 5.5).
Díky těmto vzorům jsme schopni vytvořit základní layout webových stránek, abychom u každé stránky nemuseli začínat od nuly. Při správném použití si můžeme práci v Gutenbergu pomocí vzorů výrazně zjednodušit.
Jsou dvě skupiny Gutenberg vzorů:
Základní vzory bloků v Gutenbergu
Pokud se vyhneme synchronizaci, každý vzor se chová zvlášť. Pokud tedy na webu používáme vzor na více místech, můžeme každý zvlášť editovat bez ovlivnění ostatních.
Vytvoření vzoru
- Vytvoříme si libovolný blok, který nastylujeme:

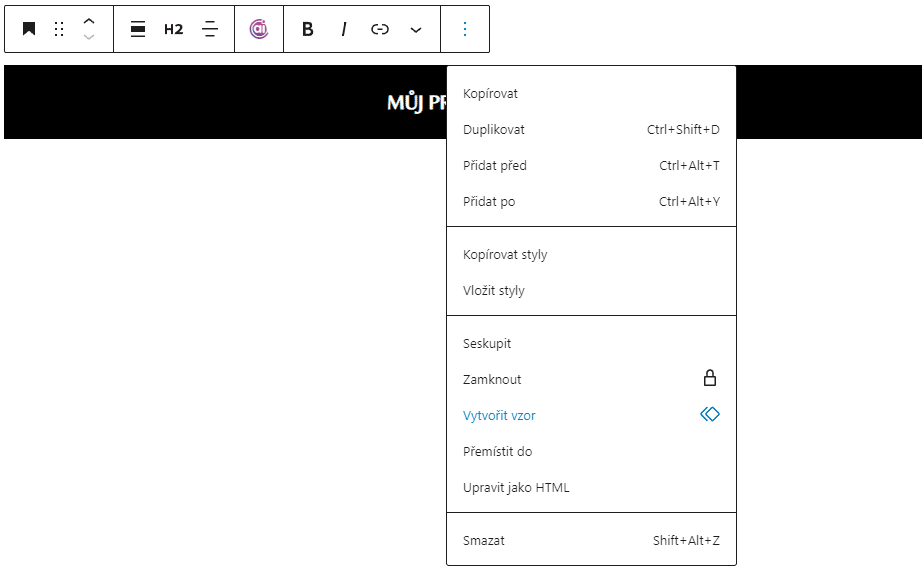
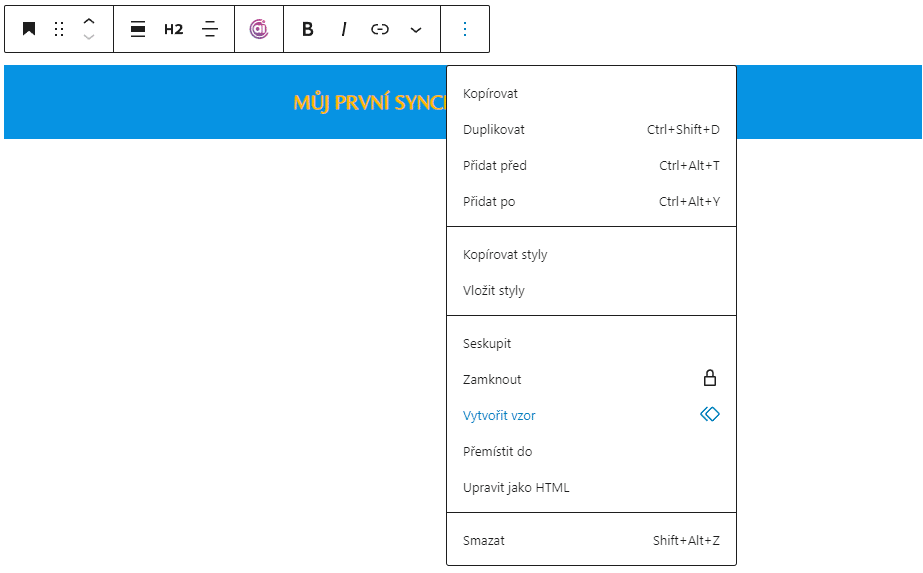
- V horním panelu nástrojů zvolíme tři tečky a klikneme na možnost „vytvořit vzor„.

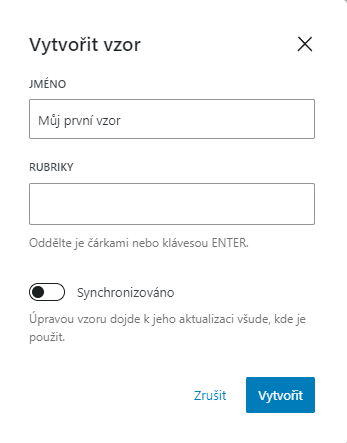
- Vyskočí na nás okno, kam zadáme název vzoru, odškrtneme pole „Synchronizováno“ a případně zvolíme rubriky.

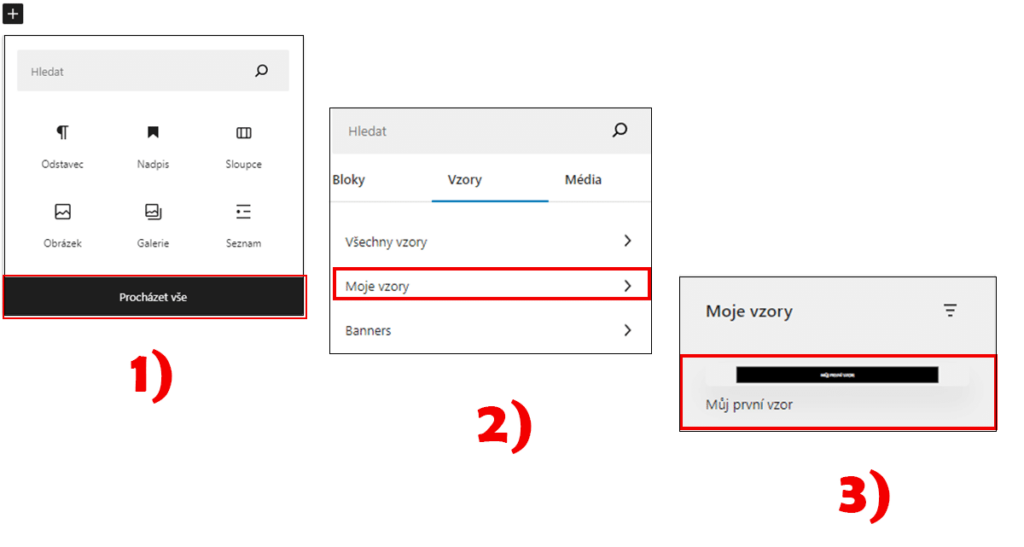
- Ve finále máme náš první vytvořený vzor, který můžeme kdekoliv na webu libovolně používat. Najdeme jej následovně:

Synchronizované vzory bloků v Gutenbergu
Synchronizované vzory v sobě skrývají neskutečný potenciál. Pokud jej vytvoříme a následně použijeme na více místech, budou na sobě závislé.
Tímto si dokážeme usnadnit práci při editaci webu. Když budeme například potřebovat změnit barvu pozadí webových stránek, změny se aplikují globálně, a nemusíme tak barvu měnit každému jednotlivému elementu.
Vytvoření synchronizovaného vzoru
- Postup je stejný jako v předchozím případě, akorát při vytváření necháme možnost „Synchronizováno“ zaškrtnutou.

- Pokud blok kdekoliv jinde na webu použijeme, bude se chovat jako globální. Upravíme-li jeden blok, ostatní se mu přizpůsobí a naopak.
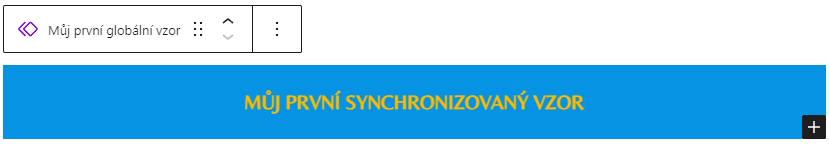
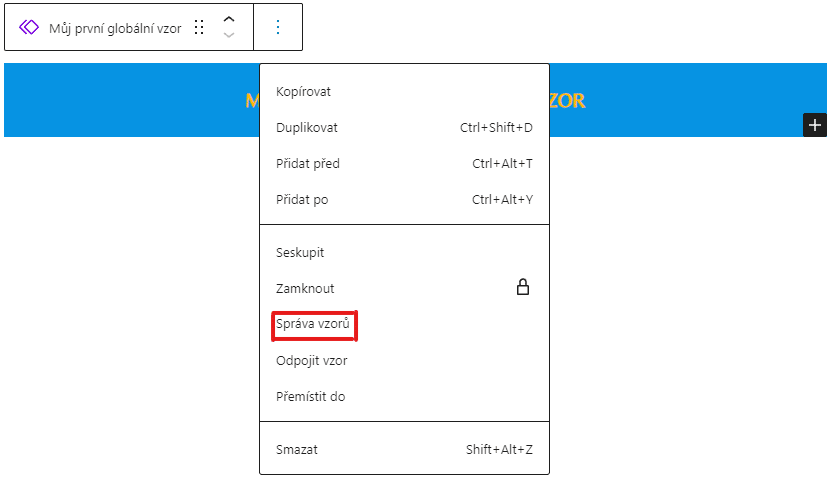
To, že je vzor globální zjistíme pomocí fialové ikonky u bloku.

Jak u bloku zrušit synchronizaci?
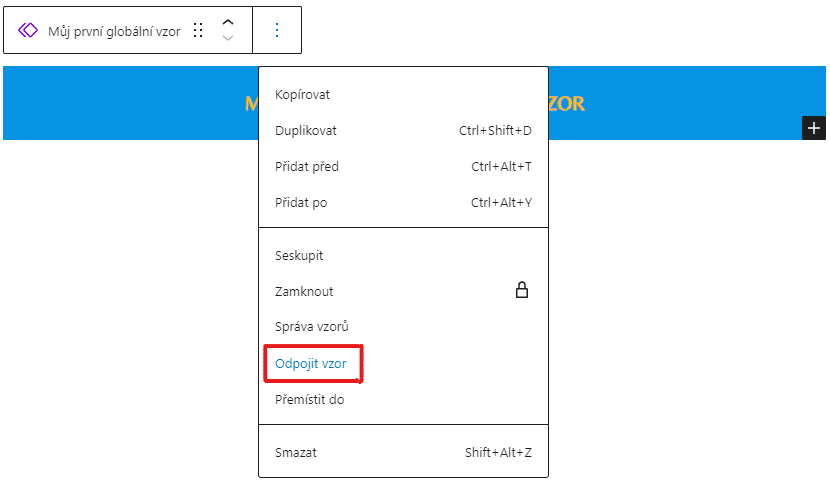
Pokud nechceme, aby úprava individuálního bloku ovlivňovala vzory ostatních bloků, můžeme u bloku jednoduše vypnou globální chování(možnost „Odpojit vzor“).

Jak a kde vzory spravovat?
U vzoru zvolíme možnost „Správa vzorů“.

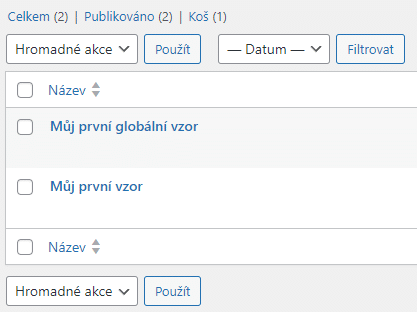
Následně jsme odkázáni na stránku s výpisem všech vytvořených vzorů, které můžeme editovat. U synchronizovaných vzorů se změny projeví opět globálně.

Jak převézt vzory na jiný web?
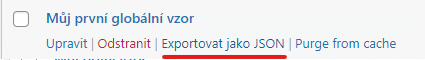
Ve správě vzorů máme u každého vzoru možnost jej vyexportovat ve formátu JSON.
- Vzor exportujeme do našeho počítače

- Přejdeme na web, ve kterém chceme daný vzor používat.
- Otevřeme správu vzorů a zvolíme možnost „Importovat z JSON“

- Po úspěšném importu a znovu načtení stránky by měl být nahraný vzor viditelný a použitelný.
Jaké jsou výhody Gutenberg vzorů?
Hlavní výhodou Gutenberg vzorů je znovupoužití na ostatních webových stránkách WordPressu. Již nikdy nemusíme s prací začínat od nuly, a můžeme tak kdykoliv použít některé části již existující šablony.
Všechny vzory lze používat bez externích pluginů! To má výhodu v tom, že nebudeme mít žádné problémy s kompatibilitou, protože vzory v Gutenbergu byly představeny jako základní funkce WordPressu.
Knihovna již vytvořených vzorů
Pokud při tvorbě webových stránek v Gutenbergu hledáte inspiraci, nebo se Vám nechce začínat od nuly, můžete využít některé z vytvořených vzorů, které uživatelé sdílely na oficiálních stránkách WordPressu.
Knihovna je k dispozici zde.

Po rozkliknutí libovolného vzoru jej pomocí tlačítka můžeme jednoduše zkopírovat, a následně vložit na náš web.
Někdy můžeme najít i šablony, které poskytují vzory ke stažení. Příkladem může být šablona Frost. Některé základní vzory této šablony si níže ukážeme.
Základní vzory:
Pokud s Gutenbergem teprve začínáte, bude nejspíše těžké si na vzory a jejich znovupoužití zvyknout. Alespoň za zkoušku však rozhodně stojí, a pokud je začnete aktivně používat, vytvoříte vždy udržitelný jednotný vzhled a styl napříč celým webem. Navíc při tvorbě nových webů již nikdy nebudete muset začínat od nuly.