Zobrazování chyb ve WordPressu může být poněkud matoucí a někdy se díváte je na bílou obrazovku, nebo chybu 500 – internal server error. V lepším případě se vám stránka vykreslí, ale je plná chybových výpisů, nebo končí v polovině, právě chybou.
Chybu ve WordPressu může způsobovat kde co
Na to, aby jste určili, v čem je problém, musíte rozlišit typ chyby a podle toho postupovat.
Internal server error 500
Tato chyba se zobrazí, pokud server z nějakého důvodu není schopen zpravovat požadavek. Většinou se jedná o problém v htaccess, nebo web při načítání narazí na nastavené limity PHP. Příkladem limitu u PHP může být limit doby vykonávání scriptu, kdy třeba u náročnějších importů, prostě nestihne v limitu proces doběhnout.
O možných řešeních chyby Internal server error 500 jsem psal již dříve.
Bílá obrazovka – WordPress obrazovka smrti
Obrazovka smrti se používá u Windows, kde má ale trochu jinou barvu, je modrá. Ve WordPressu se při načtení webu, neobjeví vůbec nic. Stránka je čistě bílá a nikde nic.
Příčinou je fatal error v PHP. Jedná se o kritickou chybu ve scriptu, jenž znemožní jeho další provádění. Pokud vidíte bílou obrazovku a ne výpis chyby, máte ve WordPressu vypnuté zobrazování chyb.
Stránka končí chybovým hlášením v polovině
Nebo ve třetině, nebo je na stránce jen to hlášení. Jde o stejný případ, jako u bílé obrazovky. V prováděném scriptu je chyba a ta zamezí dalšímu vykreslení stránky. A protože to je chyba fatání, script se ukončí. V tomto případě je zapnuté zobrazování chyb.
Stránka se zobrazí, ale je v ní vypsána divná chyba
V tomto případě se jedná o chybu ve scriptu, kdy se nejedná o chybu fatální, nebrání při pokračování vykreslení stránky. Protože máte zapnuté zobrazování chyb, na stránku se v místě chyby vypíše warning.
Stránka se zobrazí, ale nefunguje slider, nejde oteřít obrázek v lightboxu
Zde nejde o chybu PHP scriptu, ale o chybu v javascriptu. Tím, že se zastaví provádění javascriptových funkcí stránky, na první pohled může stránka působit normálním dojmem, ale interaktivní prvky, které dříve fungovaly, již nereagují.
Pokladna ve WooCommerce nereaguje
Zde trochu odbočím, protože tento problém se netýká WordPressu všeobecně, ale jen WooCommerce. V případě, že pokladna v eshopu nereaguje je „bílá“ a neustále se točí kolečko načítání, došlo k chybě v AJAX volání. WooCommerce na pokladně vyžaduje správně formátovanou odpověd AJAXu a pokud ji nedostane, nedojde ke správné akci. Přestože se technicky jedná o javascriptový problém, ve většině případů je na vině, nějaká PHP chyba.
Toto je většina možných problémů, jenž váž mohou při provozování webu na WordPressu potkat. Ačkoliv nemusíte být schopni chybu opravit a budete psát vašemu webmasterovi, budete u muset říci, kde je problém.
Jak zobrazit chybové hlášení a určit o jakou chybu se jedná
Určitě víte, že WordPres má configurační soubor wp-config.php, jenž se nachází v základní složce instalace. Kromě jiného ten soubor obshauje údaje pro připojení k databázi a bez něj by WordPress vůbec nefungoval.
Na jeho úpravu budete potřebovat FTP klienta a textový editor. Textový editor může být například Sublime, nebo PsPad.
Po otevření souboru v něm najdete tento zápis:
define( 'WP_DEBUG', false );
Ten určuje, že se nebudou zobrazovat chyby. Přepište jej na:
define( 'WP_DEBUG', true );
Tím se aktivuje zobrazování chyb a pokud se váš webmaster ptal, zda máte zapnutý debug, myslel tím právě toto.
Nyní si ukážeme, jaké chyby se mohou zobrazit.
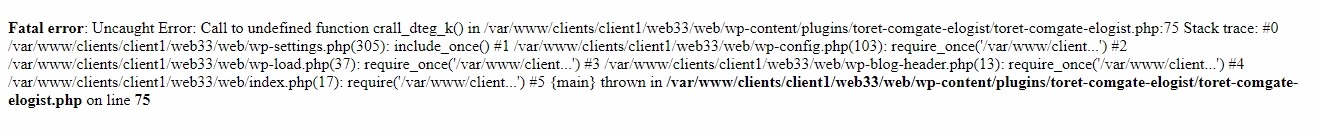
Fatal Error
Pro ty co si obrázek nezvětšili, chyba začíná: Fatal error: Uncaught Error: Call to undefined function crall_dteg_k()
Tuto chybu jsem „vyrobil“ přímo pro vás, konkrétně se jedná o volání funkce, jenž neexistuje. Což se může stát, pokud máte plugin, jenž spoléhá na funkce v jiném pluginu a ten vy deaktivujete. Popis chyby může být různý a váš webmaster (nebo ten, komu píšete o radu), potřebuje přesné znění té chyby. Nic nezkazíte tím, že ji do emailu zkopírujete.
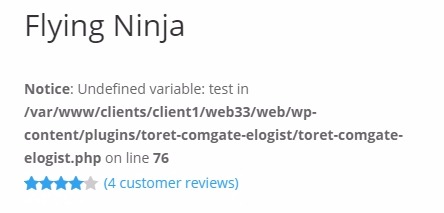
Notice – warning
Notice je typ chyby, jenž nemá kritický vliv na provádění PHP a stránka se tak vykreslí, pouze v místě chyby se zobrazí upozornění. V tomto případě to odkazuje na přoměnnou $test, která není definována. Jedná se o nejčastější typ chybového hlášení u WordPress webů.
Rozdíl mezi těmito dvěma problémy je, že když vypnete debugování, v prvním případě stránka nebude fungovat, v druhém případě ano.
Problematické může být, pokud máte web, jenž musí fungovat, ale zároveň chcete opravovat problémy.
Jak získat chybový výpis WordPressu na fungujícím webu
Naštěstí nám pomůže opět soubor wp-config.php.
Budeme postupovat následovně:
- Povolíme debugování chyb – define( ‚WP_DEBUG‘, true );
- Povolíme jejich zapisování do souboru – define( ‚WP_DEBUG_LOG‘, true );
- Zakážeme jejich výpis na webové stránce – define( ‚WP_DEBUG_DISPLAY‘, false );
Takže jsme schopni chybu detekovat, ale na stránce to nadále bude vypadat stejně. WordPress začne zapisovat chyby do souboru debug.log ve složce wp-content.
Pokud chcete mít dobré spaní, ani se do souboru nedívejte.
Bude plný podobných hlášení:
Vašemu webmasterovi ale pomůže při detekci a odstraňování chyb.
Důležité!
- Soubor je veřejně přístupný! Jakmile budete moci, zakažte ukládání do logu a soubor odstraňte. Nebo jej alespoň ochraňte pomocí htaccess, což umí například WordFence.
- Prémivé pluginy a šablony jsou plné zapomenutých nedefinovaných indexů a proměnných. Soubor může za pár dní nabobtnat na několik giga. Takže zrušit ukládání, jakmile to bude možné.
Díky ukládání do logu, jste schopni zjistit PHP chyby ve funkcích, volaných pomocí AJAXu
Velmi mnoho šablon a pluginů, používá AJAX. Pomocí něj, volá nějakou PHP funkci, jenž se má provést. Pokud v ní je chyba, jenž zabrání dalšímu provádění scriptu, vy nic nezjistíte. Akce se prostě neprovede. Při zapnutém logování se ale error uloží do souboru, což vám může pomoci s detekcí problému.
Javascriptové chyby
Chyby v Javascriptu se většinou projevují tak, že na stránce přestane fungovat nějaký interaktivní prvek. Mohou být způsobené syntaktickou chybou v kódu, ale běžnější je problém s cache pluginy, pluginy pro minifikaci, nebo pro zrychlení webu.
WordPres totiž používá jQuery knihovnu a pokud její načítání přesunuto do patičky, přesto může být v těle stránky vygenerován js volání knihovny, jenž ještě není k dispozici.
Nebo může minifikační script zdeformovat zápis tak, že jej prohlížeč není schopen dekódovat.
Nemusí se nám to líbit, můžeme s tím nesouhlasit, ale to je tak vše, co s tím můžeme dělat.
Pro určení, zda je na stránce js error, používám konzoli v Chrome, kde po otevření záložky Console, uvidíte výpis chyb (pokud ne, vše je v pořádku)-
Nefunkční pokladna ve WooCommerce
Zde si dovolím malou odbočku k WooCommerce. Právě konzole v Chrome, v kombinaci se zapnutým debugem, vám umožní detekovat chybu na pokladně. Většinou se jedná o chybu v nějakém pluginu a pokladna se díky tomu načítá a načítá a načítá a…
V konzoli na záložce network se zobrazují všechny requesty, jenž stránka udělá. Pokud si konzoli otevřete ještě před zobrazením pokladny, nebo před kliknutím na objednat, uvidíte na některém ze řádků, PHP chybu, kterou vrátil AJAX. Pak už váš programátor problém vyřeší.
Zavržené – deprecated funkce
Na závěr tohoto článku se chci zmínit o zavržených funkcích. Jedná se o funkce, jenž již nejsou doporučeny k používání a v budoucnu mohou být odstraněny.
Tento výpis, není výpisem nějaké chyby, ale výpisem funkce, například z WooCommerce, jenž upozorňuje na to, že v kódu je použita zavržená funkce.
Vetšinou je zápis ve formátu: Funkce empty_cart byla zavržena již od verze 3.0. Použijte raději wc_empty_cart.
Budu se těšit u dalšího článku.