Před nějakou dobou se na Facebooku opět strhla diskuze o tom, zda je Woocommerce vhodná pro eshop. Jak je zvykem, argumenty byly takové „nekonkrétní“ – eshop bude pomalý, hodí se jen pro pár produktů, nikdy bych na tom nestavěl a podobně. Majitel eshopu, který vlákno založil, kromě změny hostingu, či systému e-shopu, nedostal žádnou radu, která by přinesla nějaký výsledek.
Změna hostingu – to je taková rada nerada. Vezmete si prášek na bolest zubu, ale zánět to nevyléčí. Stejně tak i lepší hosting, zrychlí citelně web, ale jinak zůstane vše při starém.
Tato případová studie se tedy týká eshopu Dizajnovynabytok.cz a zrychlení načítání stránek.
Prvotní analýza e-shopu
Nejprve se podíváme na verzi WordPressu, nainstalované pluginy a použitou šablonu:
WordPress 4.4.2 – zaktualizujeme
Pluginy:
- a3 Lazy Load – neaktivní
- AJAX Thumbnail Rebuild – neaktivní
- Akismet – neaktivní – dostupná aktualizace
- Better WordPress Minify
- CND Enabler – neaktivní – dostupná aktualizace
- CloudFlare – neaktivní
- CloudFlare Flexible SSL – neaktivní
- Contact Form 7 – dostupná aktualizace
- Custom Permalinks – neaktivní – dostupná aktualizace
- CYSTEME Finder, a file explorer – neaktivní
- Debug
- Debug Bar
- Disable Responsive Images
- Dynamic Featured image – neaktivní
- Force Regenered Thumbnails
- Loco Translate
- Master slider Pro – neaktivní
- My Simple Space – neaktivní
- P3
- Porto Content Types
- Porto Shortcodes
- Porto Widgets
- Query Monitor – neaktivní – dostupná aktualizace
- Really Simple Captcha – dostupná aktualizace
- Simple Woocommerce CSV Loader
- Swift Security
- Term Management Tools
- Ultimate Addons for Visual Composer – dostupná aktualizace
- WC Fields Factory – neaktivní – dostupná aktualizace
- Woo Checkout Field Editor Pro
- WooCommerce – dostupná aktualizace
- WooCommerce Advanced Bulk Edit
- WooCommerce Advanced Shipping
- WooCommerce Auto Category Thumbnails
- WooCommerce CSV Import
- Woocommerce Show Attributes – neaktivní – dostupná aktualizace
- Woocommerce Tab Manager – neaktivní
- WordFence Security – dostupná aktualizace
- WordPress Post Type Archive Links
- WP All Export – neaktivní – dostupná aktualizace
- WP All Import WooCommerce Addon – dostupná aktualizace
- WP All Import Pro – dostupná aktualizace
- WP Optimize by xTrafic
- WP Optimize Spedd by xTrafic
- WP Smush – neaktivní – dostupná aktualizace
- WP Flybox – dostupná aktualizace
- Visual Composer – dostupná aktualizace
- YITH WooCommerce Ajax Product Filter – dostupná aktualizace
- YITH WooCommerce Ajax Search – neaktivní – dostupná aktualizace
- YITH WooCommerce Wishlist – neaktivní – dostupná aktualizace
- YOAST SEO – dostupná aktualizace
- Zopim Widget – dostupná aktualizace
- České Služby 0.5 – neaktivní
- České Služby 0.4 – neaktivní
Šablony
- Porto – aktivní šablona
- Twenty Foutheen – dostupná aktualizace
- Twenty Fitheen – dostupná aktualizace
- Twenty Sixtheen – dostupná aktualizace
Návrh řešení
Projdeme všech 53 pluginů a odstraníme neaktivní, ty, které jsou potřeba aktualizujeme. Následně určíme, které jsou opravu potřeba a snížíme počet používaných pluginů.
Aktuální rychlost načítání
Než začneme s úpravami, podíváme se nejprve na to, jak rychle se stránka načítá. V mnoha článcích o tom, jak zrychlit wordPress stránku, najdete několik stále stejných online nástrojů, které použijeme také.
Konkrétně to budou:
- WebPageTest
- Pingdom.com
- PageSpeed Insight
Ostatní nástroje jsou pro nás buď nepoužitelné, nebo dávají stejná data.
PageSpeed Insight – nástroj od Google, který dává spíše doporučení, pro analýzu jej použijeme jen jako doplněk.
Pingdom.com – jeden z nejpoužívanějších nástrojů, pro analýzu načítání webové stránky. Dává poměrně podrobné výsledky a na rozdíl od jiných nástrojů, má místo načítání v Evropě.
WebPageTest – asi nejpřesnější nástroj, který budeme používat jako bernou minci, nejen kvůli tomu, že má zdroj načítání v ČR.
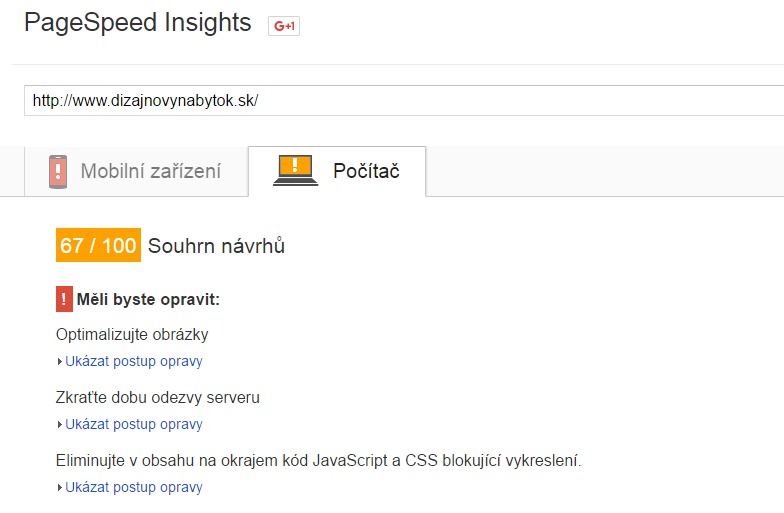
PageSpeed Insight
Do políčka formuláře zadáme url webu a nástroj nám ukáže výsledek, rozdělený do mobilní a desktopové části. Zatím se budeme zaobírat jen tou desktopovou.
Výsledek je rozdělen na část, kde jsou návrhy opravy (červený vykřičník) a na část, kde jsou splněné úkoly (zelená fajfka).
My jsme v tomto případě dostali doporučení na optimalizaci obrázků, zkrátit dobu odezvy serveru a eliminovat js a css, které blokují načítání stránky.
Jak jsem již psal, tyto návrhy nemůžeme brát jako dogma, protože se mohou vyskytnout případy, kdy je nemůžeme ovlivnit. Například, při načítání gravatarů, vám bude nástroj hlásit nutnou kompresi obrázků, ale vy nemáte přístup k jejich zdroji.
Budeme se však snažit, splnit toho co nejvíce.
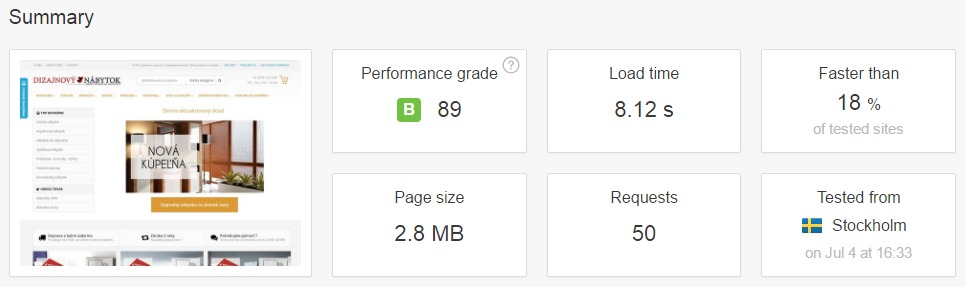
Pingdom.com
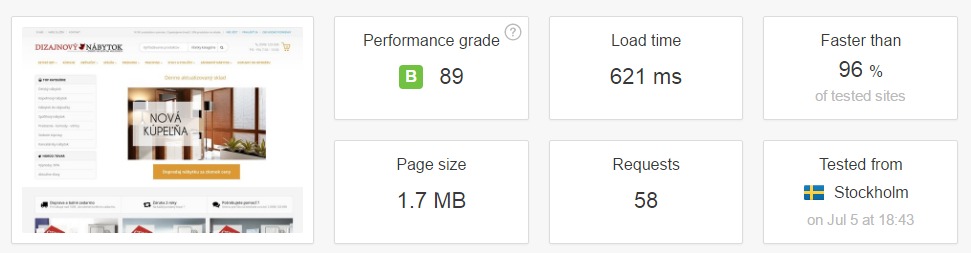
Tento nástroj provede kompletní scan načítání stránky a vygeneruje velmi přehledná data. Jeho nevýhodou je lokalita načítání ze Stockholmu a především dává o něco lepší výsledky, než WebPageTest. Je však přehlednější.
Vidíme, že stránka se načetla za osm vteřin, velikost stránky je 2,8 MB a requestů je 50. Jediný dobrý výsledek je 50 requestů, vše ostatní je velmi špatné. Velikost stránky má vliv na délku načítání a osm vteřin je opravdu hodně.
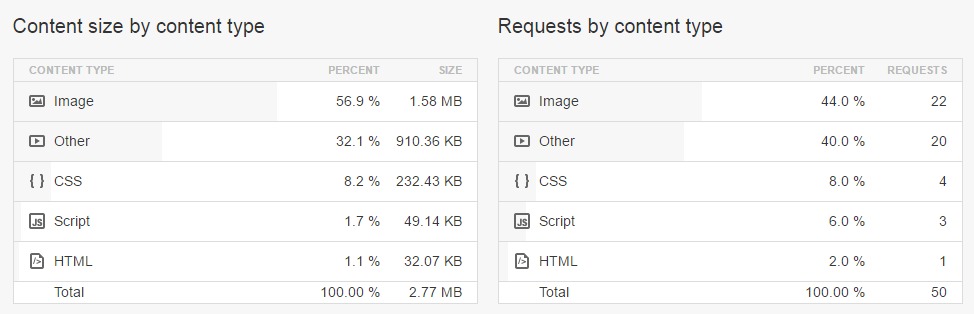
Další údaje, jenž nás budou v tuto chvíli zajímat, je výpis velikosti obsahu stránky, dle typu a počet requestů dle typu. Když se podíváme do první tabulky, vidíme, že nejvíce je obrázků a to více než polovina. Již to nám napoví, že se zaměříme především na obrázky. Stejně tak je 22 requestů z padesáti jen na obrázky. Pod položkou other se většinou skrývají fonty a podobné soubory.
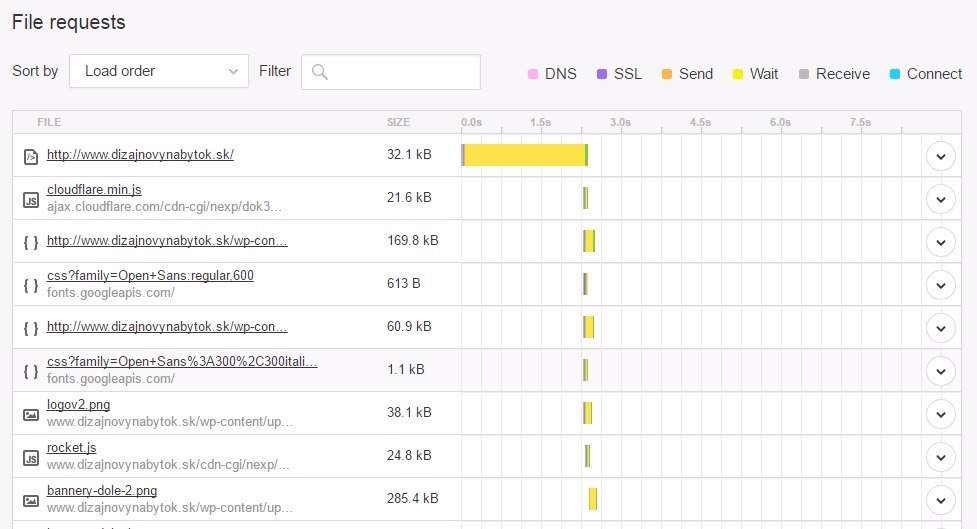
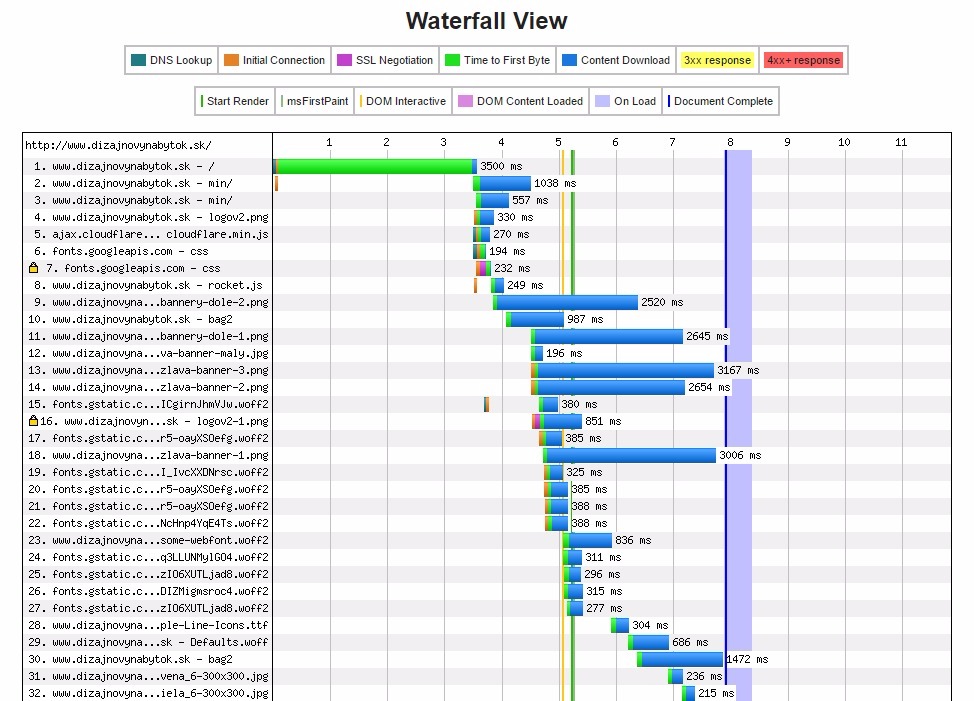
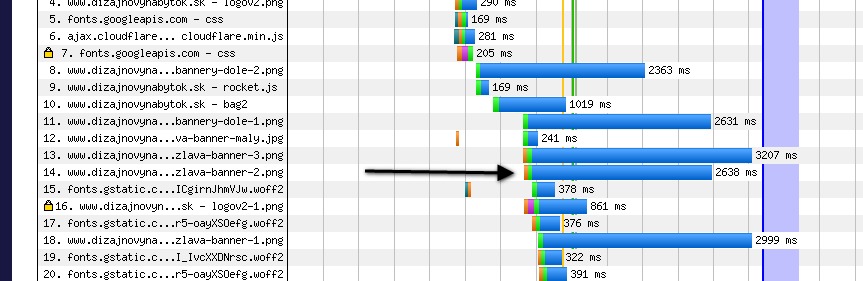
Poslední částí, na kterou se aktuálně podíváme, je vodopád. To je grafické znázornění posloupnosti a délky načítání jednotlivých souborů.
Toto je část „vodopádu“, kde je vidět postup načítání. Zde je například vidět, že Open Sans je načítán dvakrát za sebou. Právě díky tomuto přehledu dokážeme odhalit duplicity a zbytečně veliké obrázky.
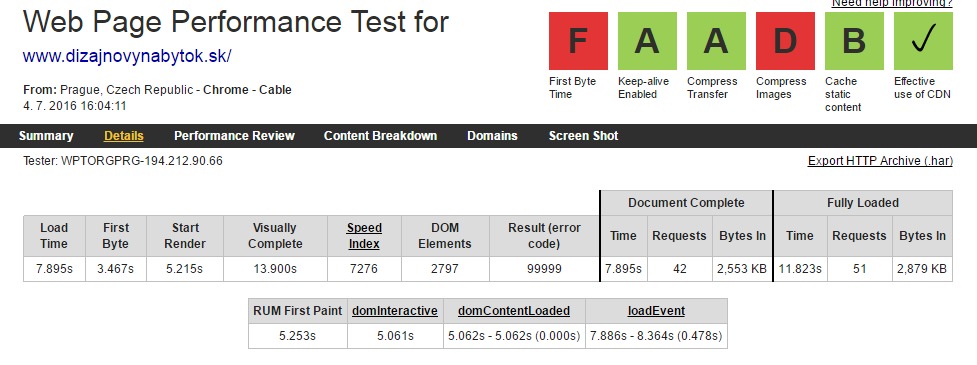
WebPageTest
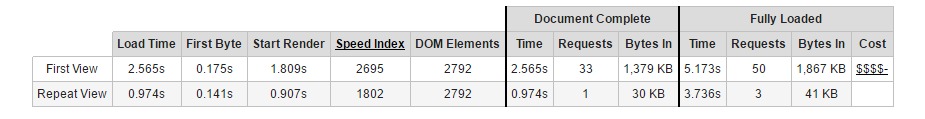
Tento nástroj dává dle mého názoru nejpřesnější výsledky a pro budeme vycházet především z něj a předchozí dva využijeme jako pomocníky.
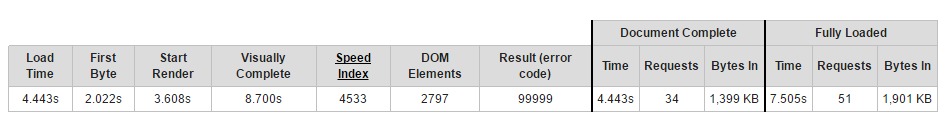
Podle testu, trvalo načítání stránky téměř osm vteřin, requestů je 42 a velikost stránky je 2,5MB. Takže podobné, jako u PingDomu. Avšak test také ukázal, jak dlouho trvá Time To First Byte. Což je prodleva od prvního dotazu prohlížeče, do přijmutí prvních dat od serveru. Pro nás důležitá hodnota, protože jejím snížením, můžeme získat i tři vteřiny času.
Zobrazení „vodopádu“ nám pak ukáže barevně znázorněné načítání jednotlivých souborů. Pokud je jedna z barevných částí delší, než ostatní, je potřeba se na načítání souborů zaměřit. Zde, můžeme vidět u obrázků delší modrou část, což indikuje nadměrnou velikost souboru.
Co jsme se zatím dozvěděli?
- V e-shopu je poměrně velký počet neaktivních pluginů a pluginů, které potřebují aktualizace. V prvním kroku, odstraníme neaktivní pluginy a ty které potřebuji aktualizaci, zaktualizujeme. Ty pluginy, které nebudeme využívat, ty odstraníme. Uděláme to ze dvou důvodů – zaprvé, neaktivní a neaktualizované pluginy mohou být bezpečnostní hrozbou a zadruhé, vysoký počet pluginů, může mít vliv na hodnotu TTFB (Time To First Byte), kdy musí WordPress zpracovat požadavky pluginů.
- Stránka a především obrázky jsou příliš veliké. Musíme velikost stránky dostat pod 1MB, o to se budeme snažit optimalizací obrázků, minifikací a odstraněním duplicit (Open Sans). Pokud to půjde, použijeme Lazy Loading obrázků.
- Na stránce nejsou použité další postupy, jako je minifikace HTML a chybí cache plugin, nebo využití CDN.
Tak se do toho pustíme!
Nejprve aktualizace WordPressu a pluginů.
Všechny pluginy jsme zaktualizovali, kromě WooCommerce a WooCommerce Advanced Shipping, protože mi není známa kompatibilita tohoto pluginu s novou WooCommercí a naším úkolem nyní není řešit dopravu v e-shopu.
Kromě neaktivních pluginů, byly smazány pluginy:
P3 – plugin způsoboval pád administrace po vytvoření scanu.
WP FlyBox – plugin pro zobrazení obsahu ve fixovaném boxu na straně stránky. Použit byl pro zobrazení widgetu Heuréky. Ten nebyl implementoval správně, v budoucnu jej nahradíme specializovaným pluginem.
Dále – Debug, Debug Bar a další, jenž nebudeme potřebovat. Celkem jsme počet pluginů snížili na 27. Přestože na rychlost načítání webu to nebude mít výrazný dopad, připravili jsme si pozici, pro další kroky.
Také jsem aktivoval plugin WP Smush, který využijeme k optimalizaci obrázků, jak si ukážeme vzápětí.
Zatím jsme dosáhli snížení hodnoty TTFB o 1,2 vteřiny, přičemž rychlost načtení stránky je 6,69.
A nyní již konečně jdeme snižovat velikost stránky.
Optimalizace obrázků
Optimalizace obrázků se dá rozdělit do dvou částí:
Snížení velikosti obrázku.
Každý obrázek, má svou velikost. Při nahrávání je tedy důležité, aby byla co nejnižší. Přestože WordPress generuje náhledové obrázky různých velikostí, vždy je prostor pro využití komprese obrázků, což nám sníží velikost stránky. V e-shopu byl neaktivní plugin WP Smush, který takovou kompresi dělá.
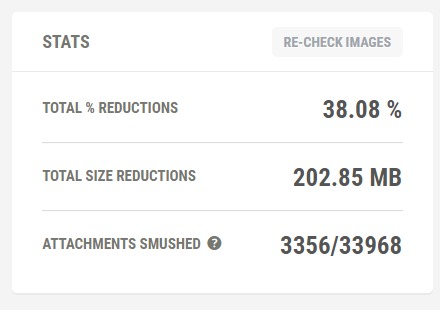
Po aktivaci, najdete v médiích položku WP Smush, kde můžete zkomprimovat stávající obrázky.
Obrázky, které jsou již nahrané, musíte optimalizovat ručně, plugin jich upraví na jedno kliknutí asi 50. Pokud ale plugin necháte zapnutý, při každém nahrání obrázku, jej rovnou zoptimalizuje.
Existují také alternativy k WP Smush, ale jejich omezení je většinou na počet obrázků, takže jej velmi rychle vyčerpáte. WP Smush zvolil jinou cestu, komprimace, kterou poskytuje zdarma, není stoprocentní, ale ve většinou dostatečná.
Spojování obrázků do jednoho
Tento postup se netýká obsahu e-shop a WordPressu přímo, jedná se o spojení obrázků, které využívá šablona – šipky, ikonky a další prvky, do jednoho „spritu“. Díky tomu prohlížeč stáhne jen jeden obrázek a stránka se načítá rychleji, než, když musí stahovat desítky malých obrázků.
Jak budeme postupovat my?
Nejprve spustíme WP Smush a pak se podívám, které obrázky by bylo vhodné upravit.
V tuto chvíli si musíme popsat strukturu šablony – je tu hlavní strana, na které většinou bývají slidery, banery, carousely a další grafické prvky. Dále zde máme výpis kategorie produktu, kde je řada malých obrázků produktů a nakonec detail produktu. Na detailu produktu můžeme mít jeden velký obrázek produktu a případně několik malých v galerii produktu. Navíc, je často na detailu výpis souvisejících produktů. Ostatní stránky – pokladna, košík, můj účet, nejsou z pohledu optimalizace obrázků tak důležité.
Podíváme se na hlavní stranu
Na hlavní straně je slider se třemi obrázky, následují tři obrázkové banery a carousel s produkty. Carousely jsou velmi problematické místo, při řešení rychlosti načítání, protože často načítají i zbytečně mnoho obrázků, často i 20, přičemž viditelné jsou třeba 4. Naštěstí je tento napsán dobře a obsahuje jen 7 obrázků, při načítání stránky.
Proto se zaměříme na slider a bannery. Pro ukázku jsem vybral obrázek s názvem zlava-baner-2 a ve vodopádu jej najdeme na pozici 14.
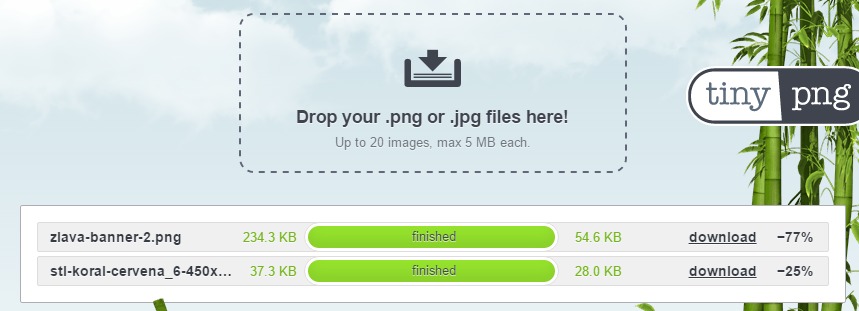
Protože tento obrázek chceme manuálně zmenšit, použijeme online službu Tinypng.com, což je výborná technologie, ale v podobě WordPress plugin je placená. Obrázek si z webu stáhneme a nahrajeme jej do nástroje.
Jak můžete vidět, velikost jsme dokázali snížit o 77%, což je výborné. Nyní najdeme místo vložení originálního obrázku a nahradíme jej. Pro editaci hlavní strany, je použit již klasický Visual composer:
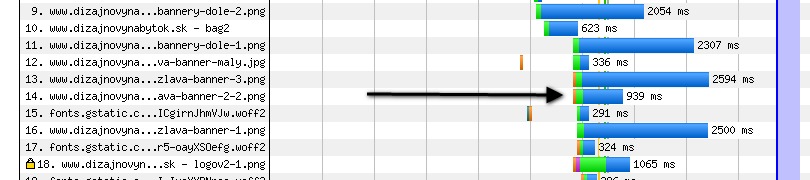
My tedy vyměníme prostřední obrázek a podíváme se, zda se něco změnilo.
Rozdíl je vidět na první pohled!
A nyní uděláme stejný proces se zbývajícími pěti obrázky.
Dalším krokem, bude použití Lazy Loading
Co vlastně znamená lazy loading? Zjednodušeně se dá říci, že jde o odložené načítání. Netýká se jen obrázků, ale mohou to být i videa. V podstatě jde o to, že to co nevidíte, nemusí prohlížeč při zobrazení stránky načíst. Proto jsou obrázky, jenž jsou při načítání stránky mimo monitor (dole na stránce), nahrazovány jedním obrázkem o velikosti 1px. Tím se sníží velikost stránky, při načítání a ta se zobrazí rychleji.
Na hlavní straně se to v tuto chvíli týká jen obrázků v carouselu, ale skrze celý e-shop, najde tato technika využití, především na výpisech produktů.
Pro implementaci jsem použil plugin BJ Lazy Loading.
Jakých výsledků jsme zatím dosáhli?
Ze screenu můžete vidět, že velikost stránky je již na 1,4MB, TTFB je 2 vteřiny a stránka se načetla za 4,4 vteřiny.
Jaký bude další krok? Podíváme se podrobněji na vodopád, minifikaci a spojování souborů.
Minifikace a spojování js a css souborů
S pojmem minifikace jste se již určitě setkali. co ale přesně znamená a jak můžeme obě techniky použít ke zrychlení načítání webu?
Každá WordPress šablona, obsahuje řadu css a js souborů, které využívá k prezentaci vzhledu a k tvorbě prvků stránky. Zde záleží na konkrétní šabloně, jaké množství jich je. Dost „nenažrané“ jsou v tomto právě šablony z ThemeForest, kde se zdroji moc nešetří, spíše naopak.
K tomu je potřeba připočíst řadu pluginů, jenž si většinou také přidají svůj css, nebo js soubor. Hravě se pak dostanete i na 40 souborů, jenž musí prohlížeč stáhnout.
Každé stažení zabírá čas, dle velikosti souboru a zároveň čas, potřebný ke stažení, obsahuje i nutnost to spojení navázat. Čtyřicetkrát.
Malá odbočka – s HTTP2, nebude mít počet souborů, takový vliv na načítání, protože všechny soubory se budou stahovat najednou. Dokud jej nebudou podporovat i nejrozšířenější hostingy, je to jen okrajová záležitost.
Kromě počtu souborů, je zde důležitá jeho velikost. Ať se jedná o css, nebo js, jsou to textové soubory, jenž jsou nějak napsány. A to i s netisknutelnými znaky, jako jsou mezery a konce řádků. I tyto znaky, ovlivňují velikost výsledného souboru.
Minifikace z takového souboru odstraní všechny mezery a výsledek můře vypadat takto
Pro obyčejného smrtelníka nečitelné, stroji to však vůbec nevadí.
Mezi minifikací css a js je rozdíl v tom, že minifikace js souboru navíc nahrazuje názvy proměnných na písmena, čímž šetří ještě více prostoru.
Spojování souborů přichází na řadu pro minifikaci, tak, aby jsme prohlížeči ušetřili práci s opětovným stahování dalších souborů. Proto minifikované soubory spojíme do jednoho.
V našem případě již na e-shopu máme perfektní plugin BWP Minify, který umí jak minifikaci, tak spojování. Navíc dokáže určit, zda se má soubor načíst v patičce, nebo v hlavičce, což je důležité především u js souborů. Také zde můžete určit, které soubory se minifikovat nebudou.
Problémy s minifikací a spojováním souborů mohou být v nesprávném pořadí spojování. Například přesunete do patičky soubor, jehož funkce využívá soubor, který se načítá v hlavičce. Typickou chybou je přesunutí načtení jQuery knihovny do patičky.
Šablony a pluginy rádi vkládají js zápis přímo do hlavičky šablony a pak vám web přestane fungovat. My máme štěstí, že plugin je již nainstalovaný a správně nastavený, takže se přesuneme k dalšímu kroku.
Kontrola vodopádu
Přestože nadpis je kontrola vodopádu, budeme muset nahlédnout i do zdrojového kódu.
Obrázky, css a js soubory jsme již řešili, nyní půjdeme po krku fontům.
Z prohlédnutí zdrojového kódu je vidět, že font Open Sans se načítá dvakrát. Konkrétně jej načítá šablona Porto a potom také Ultimate doplněk pro Visual Composer. Šablona jej načítá dostatečně, proto odstraníme ten druhý.
Ve zdrojovém kódu můžeme vidět
<link rel='stylesheet' id='ultimate-google-fonts-css' href='https://fonts.googleapis.com/css?family=Open+Sans:regular,600' type='text/css' media='all'/>
Pro nás je důležité id – ultimate-google-fonts-css. Css soubory se vkládají pomocí enqueue a díky dequeue můžeme toto vložení zrušit.
Nyní přichází na řadu vytvoření vlastního pluginu. Protože e-shop nepoužívá child theme, nemůžeme dát úpravu do functions.php a musíme si vytvořit vlastní malý plugin.
Do něj vložíme následující kód:
add_action( 'wp_enqueue_scripts', 'porto_woocommerce_script_cleaner', 999 );
function porto_woocommerce_script_cleaner() {
wp_dequeue_style( 'ultimate-google-fonts' );
}
Vidíte, že ve funkci wp_dequeue_style jsme použili id css souboru, bez -css na konci. Tím jsme odregistrovali font, který se načítal duplicitně. Zároveň jsme snížili počet requestů.
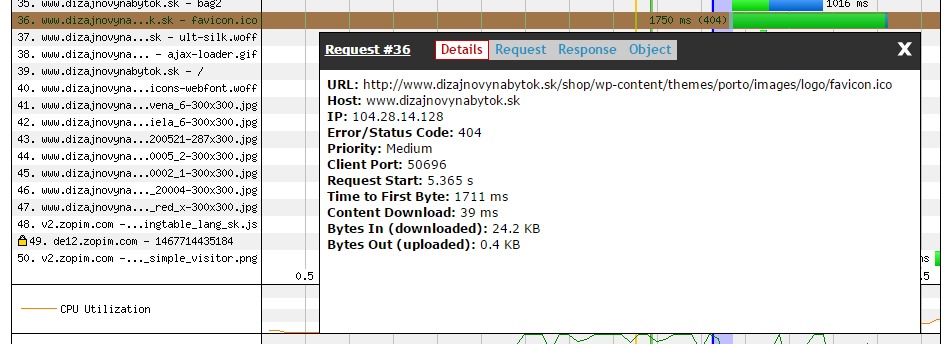
Nyní se podíváme na soubory, které se nenačtou – 404
Typickým příkladem je favikona, stejně, jako v tomto případě
Přestože soubor neexistuje, prohlížeč se ho snaží stáhnout. to jej zaměstná na poměrně dlouhou dobu. Projděte pozorně vodopád a všechny 404 opravte.
Asynchroní načítání javascriptu
Jedním z pravidel, na které upozorňoval nástroj PageSpeed Insight, bylo odstranění všech scriptů, blokujících vykreslení stránky. Typicky to jsou js soubory a vyřešit toto pravilo můžeme pomocí následujícího scriptu. Jeho fungování jsem popsal v dřívějším článku.
add_filter( 'clean_url', 'wcs_defer_javascripts', 11, 1 );
function wcs_defer_javascripts ( $url ) {
if ( false === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.js' ) ) return $url;
return "$url' async='async";
}
Funkci umístíme do našeho malého pluginu. Problematika asynchronního načítání jde mimo rozsah tohoto článku, doporučuji například čtení na phpfashion.com.
Nastavení expirace souborů a povolení gzip kompresse
Další prvek, který vám pomůže zrychlit stránku, je nastavení expirace souborů. Říkáte tím prohlížeči, jak dlouho je má držet v paměti a za jak dlouho je potřeba jej načíst znovu. Opakované načítání stránek se tím značně zrychlí.
Dále povolíme gzip kompresi, což je zjednodušeně řečeno „zabalení“ vaší stránky a přenos do prohlížeče, který si ji zase rozbalí. Tím také ušetříme nějakou velikost.
Kód, který používám v htaccess je poměrně dlouhý a přestože jej dokáží pluginy vygenerovat za vás, já raději používám ruční vložení, než další plugin.
Upozornění: pro použití musíte mít aktivní mod_expire.
Kód pro vložení do htaccess najdete zde.
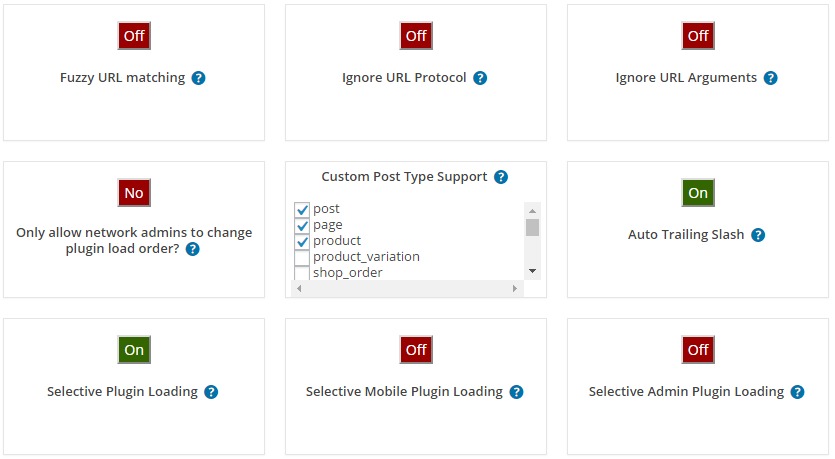
Plugin organizer
Před nějakou dobou jsem narazil na výborný plugin, který se jmenuje Plugin Organizer a umožňuje selektivně nastavovat používání pluginů a to nejen pro jednotlivé stránky, taxonomie, ale i pro mobilní zařízení. Musíte totiž myslet i na to, že nejen hlavní stránka je potřeba optimalizovat.
Díky pluginu, dokážete například na stránce kontaktu vypnout komplet WooCommerce.
Doporučuji, věnovat se i nastavení pluginů v administraci, může potom fungovat daleko svižněji.
Poslední krok – cache
Pokud jste dospěli až sem, je před námi, pouze poslední krok a to aktivace cache. Pluginů existuje celá řada, namátkou třeba WP Super Cache, W3 Total Cache a řadu dalších. Já často používám Fastes Cache, ale plugin není kompatibilní s WPB Minify.
Cache v podstatě funguje tak, že vezme vygenerovanou stránku a uloží si její html kopii, kterou pak posílá prohlížeči.
Celé zrychlení jsme dnes dělali s minimálními zásahy do šablon a pluginů, pokud by jsme chtěli dosáhnout lepšího výsledku, už by jsme museli dělat zásahy většího charakteru, což by vyžadovalo například child theme, nebo odstranění Visual Composeru. A to je již mimo rozsah dnešního textu.
Výsledek ukážeme klientovi:
Detailnější rozbor pomocí WebspeedTest nám ukáže jiné hodnot a hlavně ještě rezervy, které máme:
Závěrem
E-shop, který jsem optimalizoval, je postavený na Woocommerce, obsahuje 14 tisíc produktů s variantami a především je těch variant velké množství.
S pluginy v instalaci WordPressu není nijak šetřeno a šablona je z proklínaného ThemeForest.
Pokud by jste měli zájem o optimalizace eshopu, v rámci služeb, které nabízím na Toret.cz mne můžete poptat.